
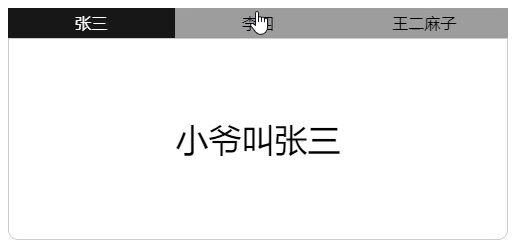
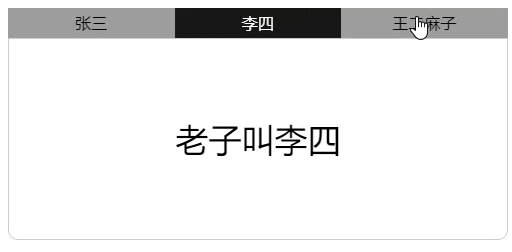
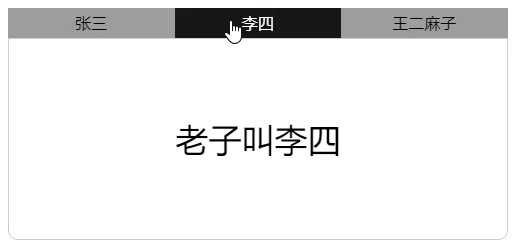
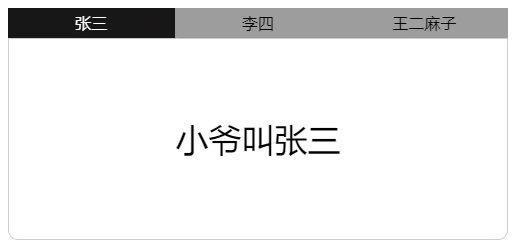
演示效果如上 :
全部代码如下 :
//切勿忘记 引用 在线或本地js地址哦 才能使用jquery
<script src="https://libs.baidu.com/jquery/1.7.2/jquery.min.js"></script>
CSS样式:
<style>
div {
margin:0;
padding:0;
width:498px;
height:200px;
border:1px solid #ccc;
display:none;
border-radius: 0 0 10px 10px;
text-align: center;
line-height: 200px;
font-size: 33px;
}
.tab {
margin:0;
padding:0;
list-style:none;
width:500px;
overflow:hidden;
}
.tab li {
float:left;
width:33.3%;
height:30px;
background: #9c9c9c;
color: #000;
text-align:center;
line-height:30px;
cursor:pointer;
}
.on {
display:block;
}
.tab li.cur {
background:#181818;
color:#fff;
}
</style>
html代码:
<ul class="tab">
<li>张三</li>
<li class="cur">李四</li>
<li>王二麻子</li>
</ul>
<div>小爷叫张三</div>
<div class="on">老子叫李四</div>
<div>俺是王二麻子</div>
JavaScript代码:
$(document).ready(function() {
$(".tab li").click(function() {
$(".tab li").eq($(this).index()).addClass("cur").siblings().removeClass('cur');
$("div").hide().eq($(this).index()).show();
});
});






















 1735
1735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








