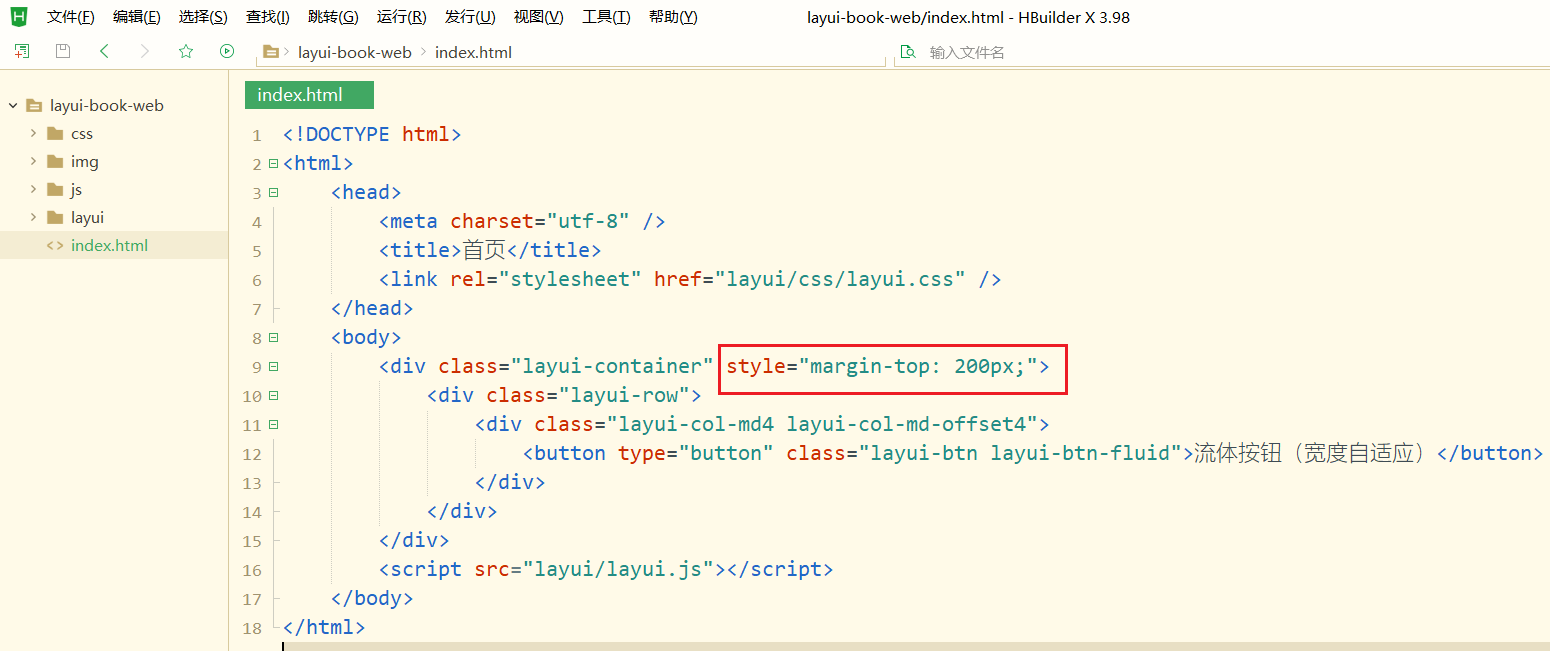
1.设置距离顶部的像素
设置顶部外边距为 200px。


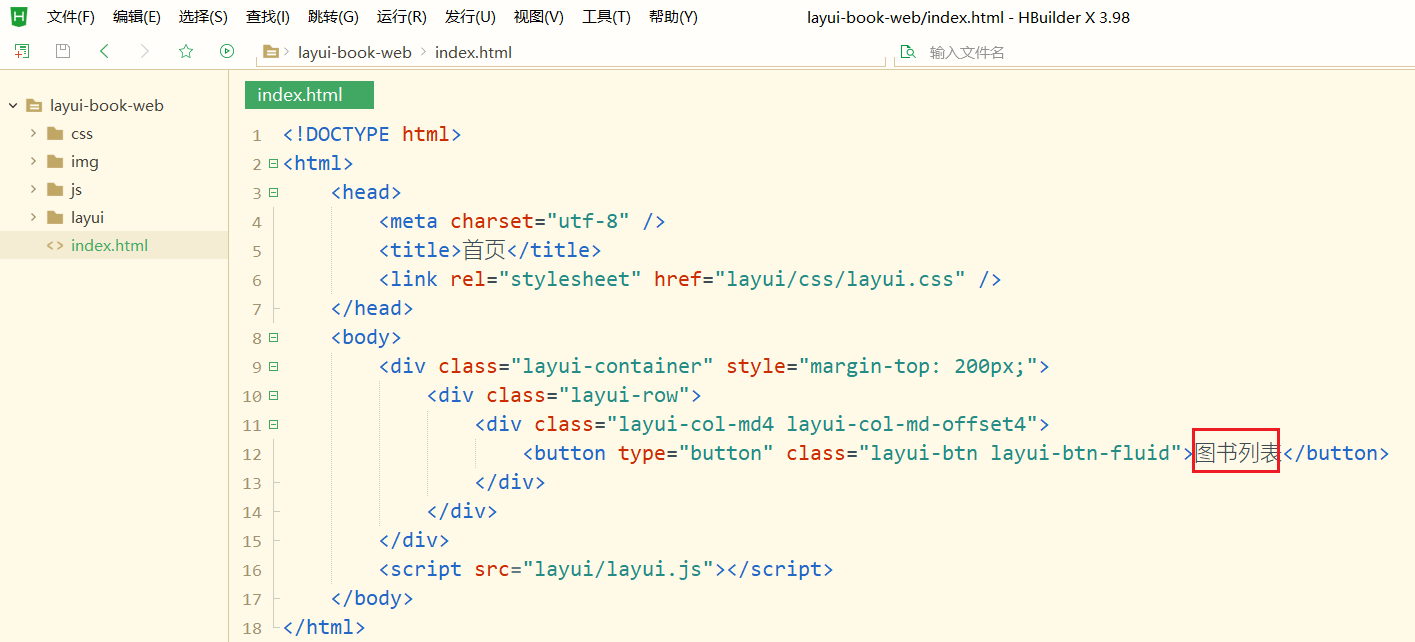
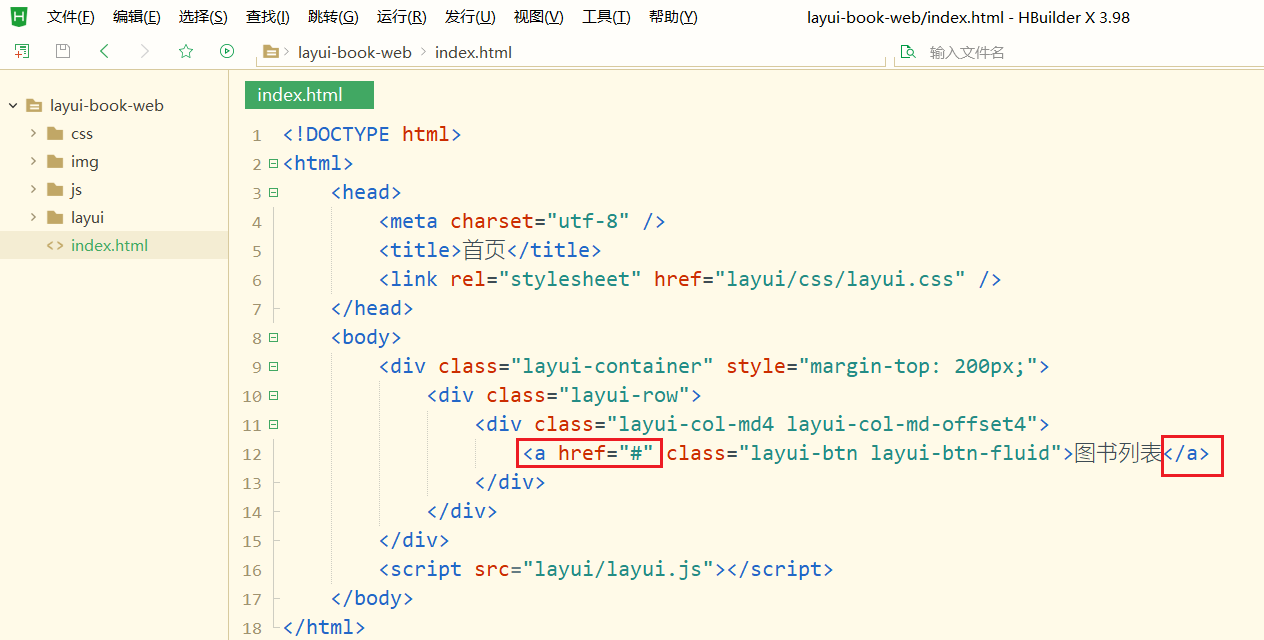
2.设置点击按钮后打开新页面
修改按钮显示文字为“图书列表”。

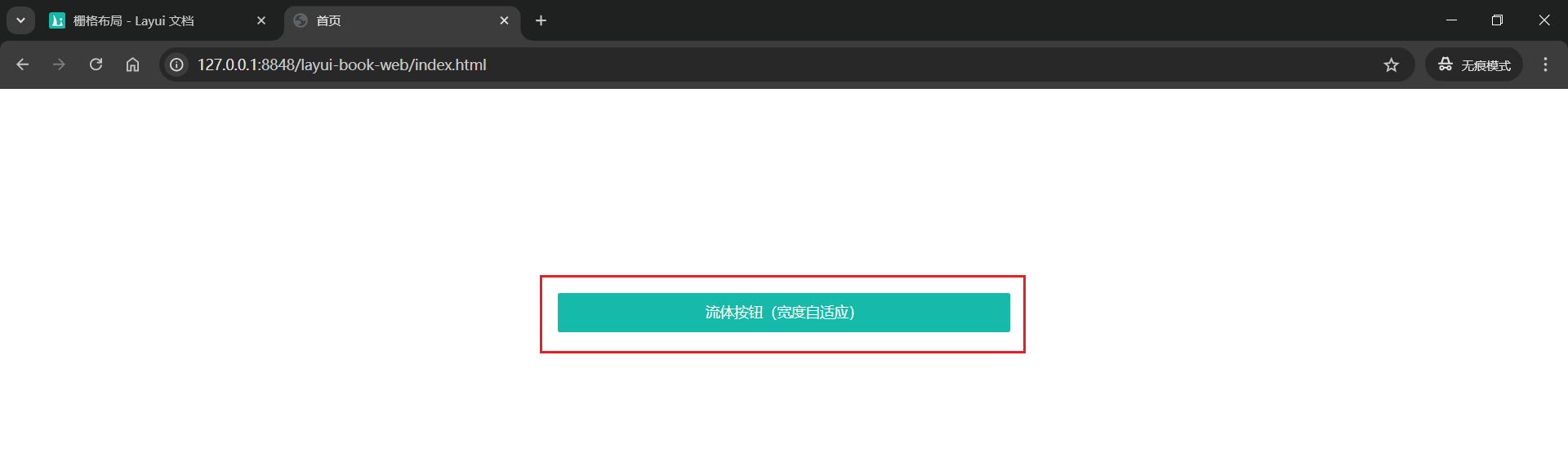
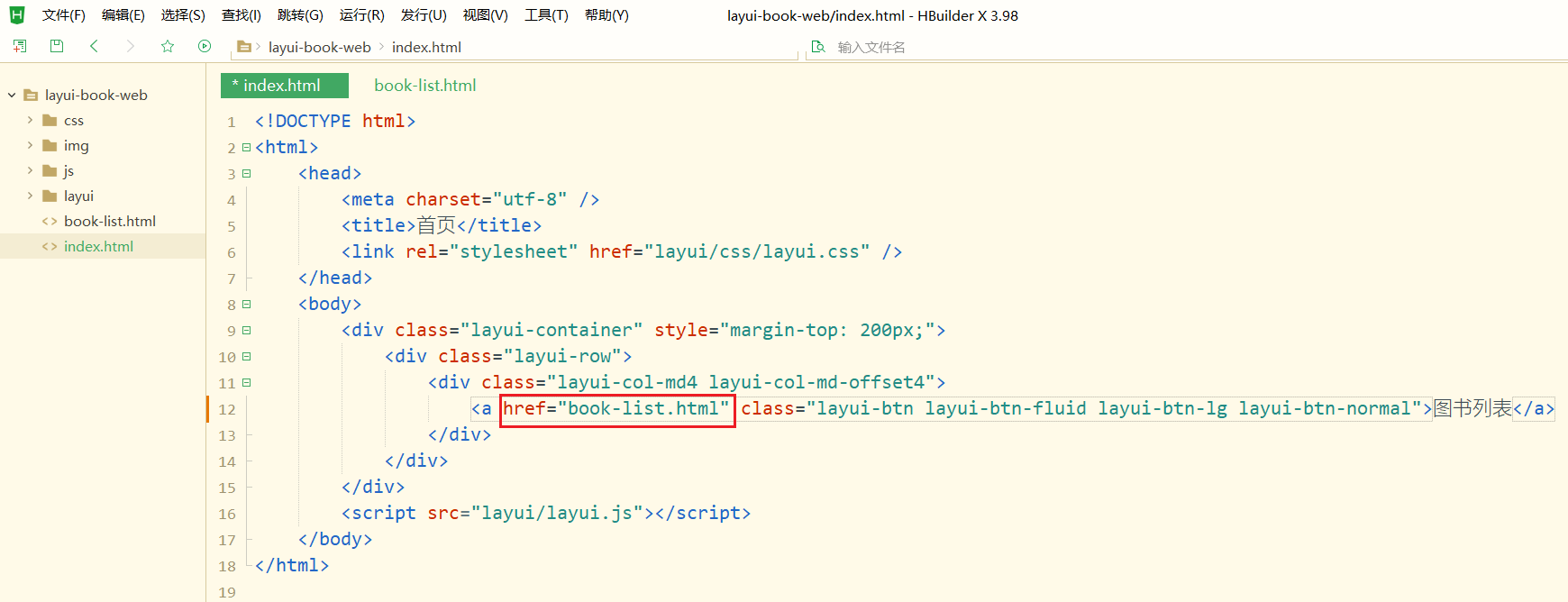
使用 a 标签替换 button 标签,添加 href 属性支持跳转打开新页面;href 设置为 # 是一个占位符不会跳转任何页面,之后新建页面后再修改 # 为新页面的地址。

点击按钮后就跳转到 # 位置。

3.设置按钮的样式
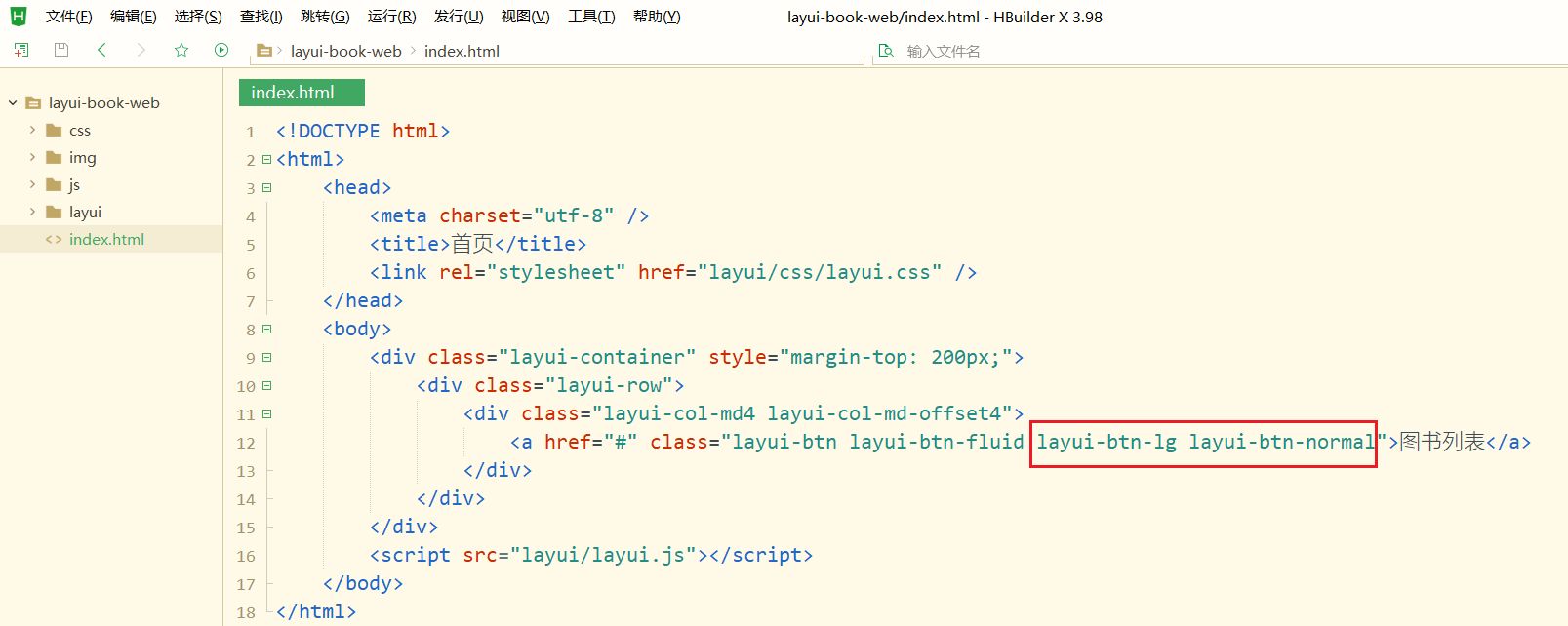
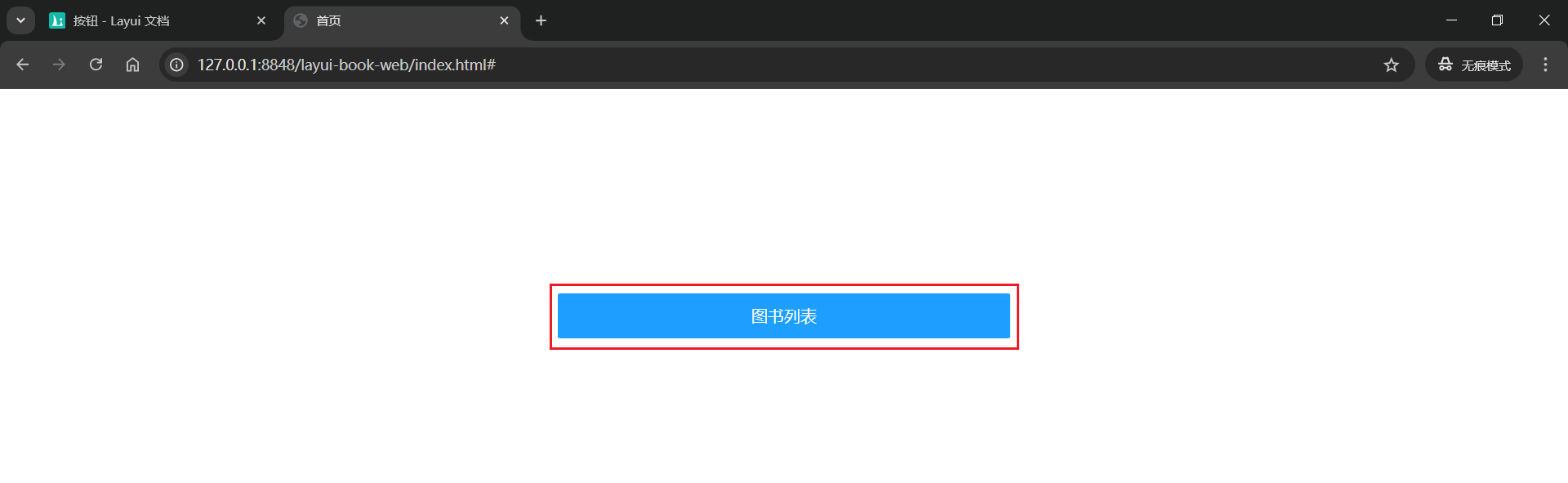
设置按钮尺寸为大型按钮,按钮颜色为蓝色。
layui-btn-lg:大型按钮;
layui-btn-normal:正常蓝色按钮。


4.创建新页面,图书列表
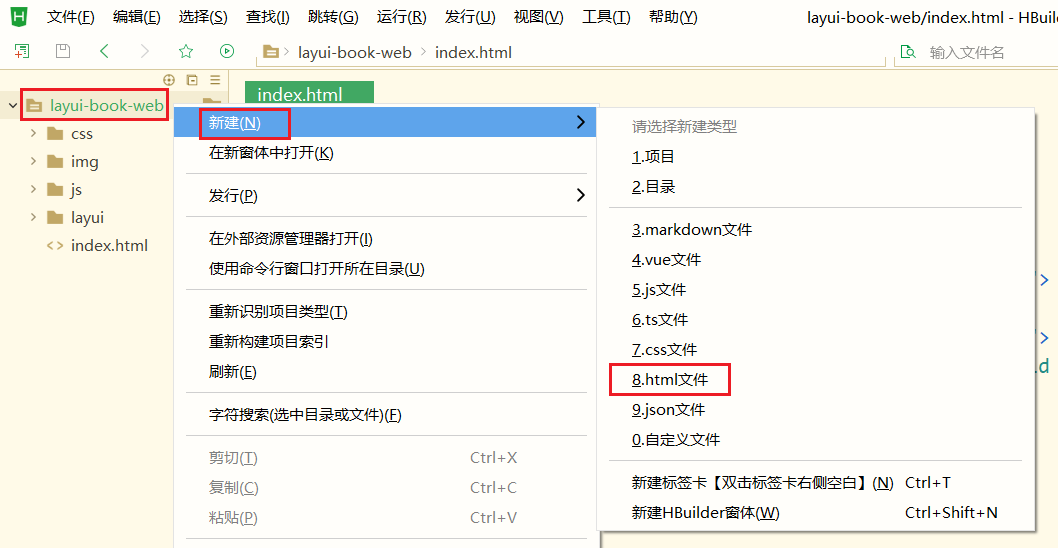
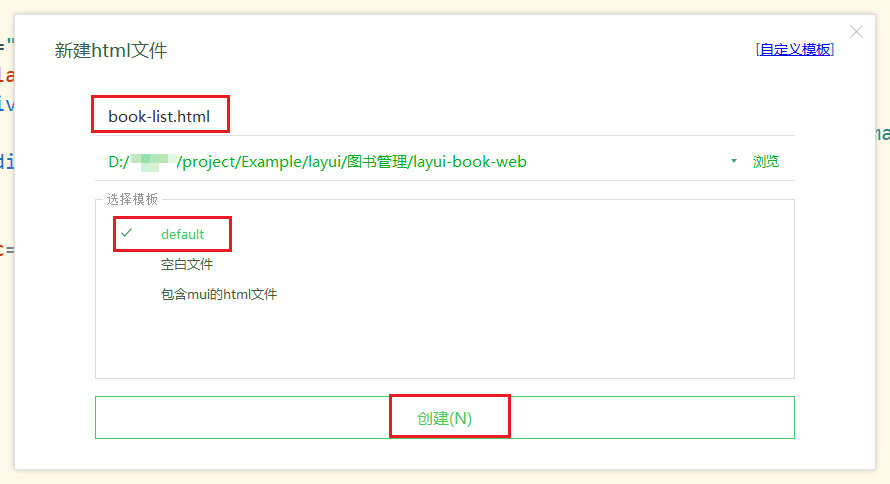
在项目名 lauui-book-web 上右键,新建->html文件。

输入文件名为 book-list.html,选择模板“default”,点击“新建”。


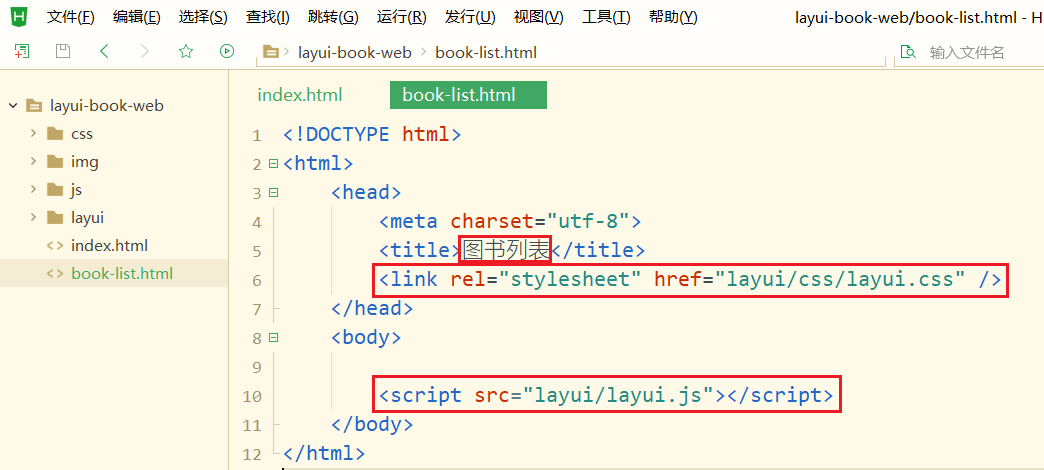
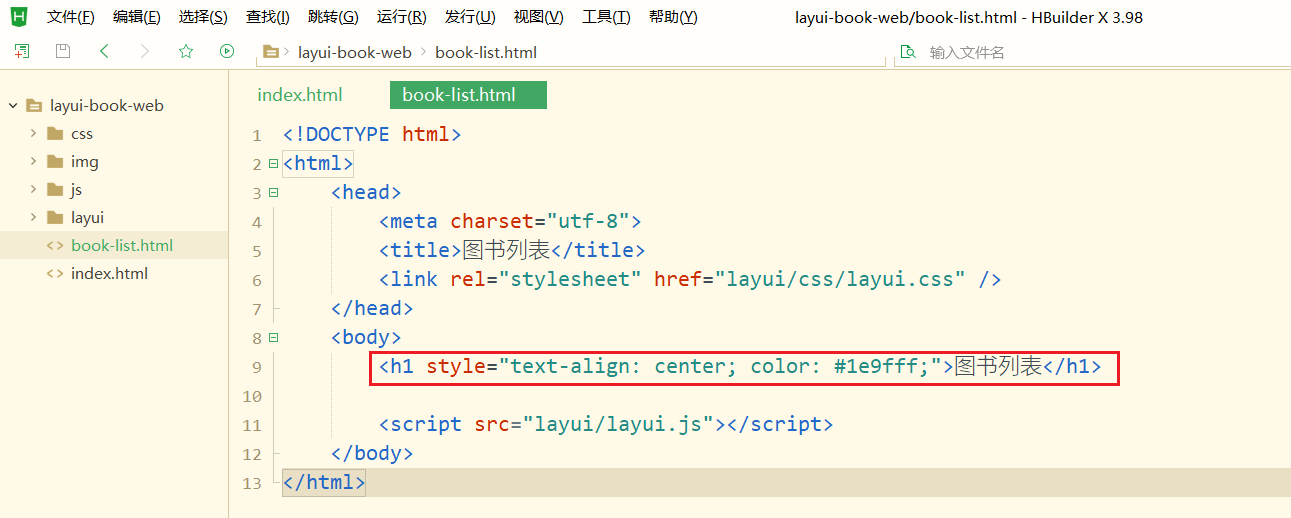
引入 layui 的 css 和 js 文件;设置网页标题为“图书列表”。

5. 设置按钮跳转到新页面
设置按钮 href 的值为创建的新页面的文件名。

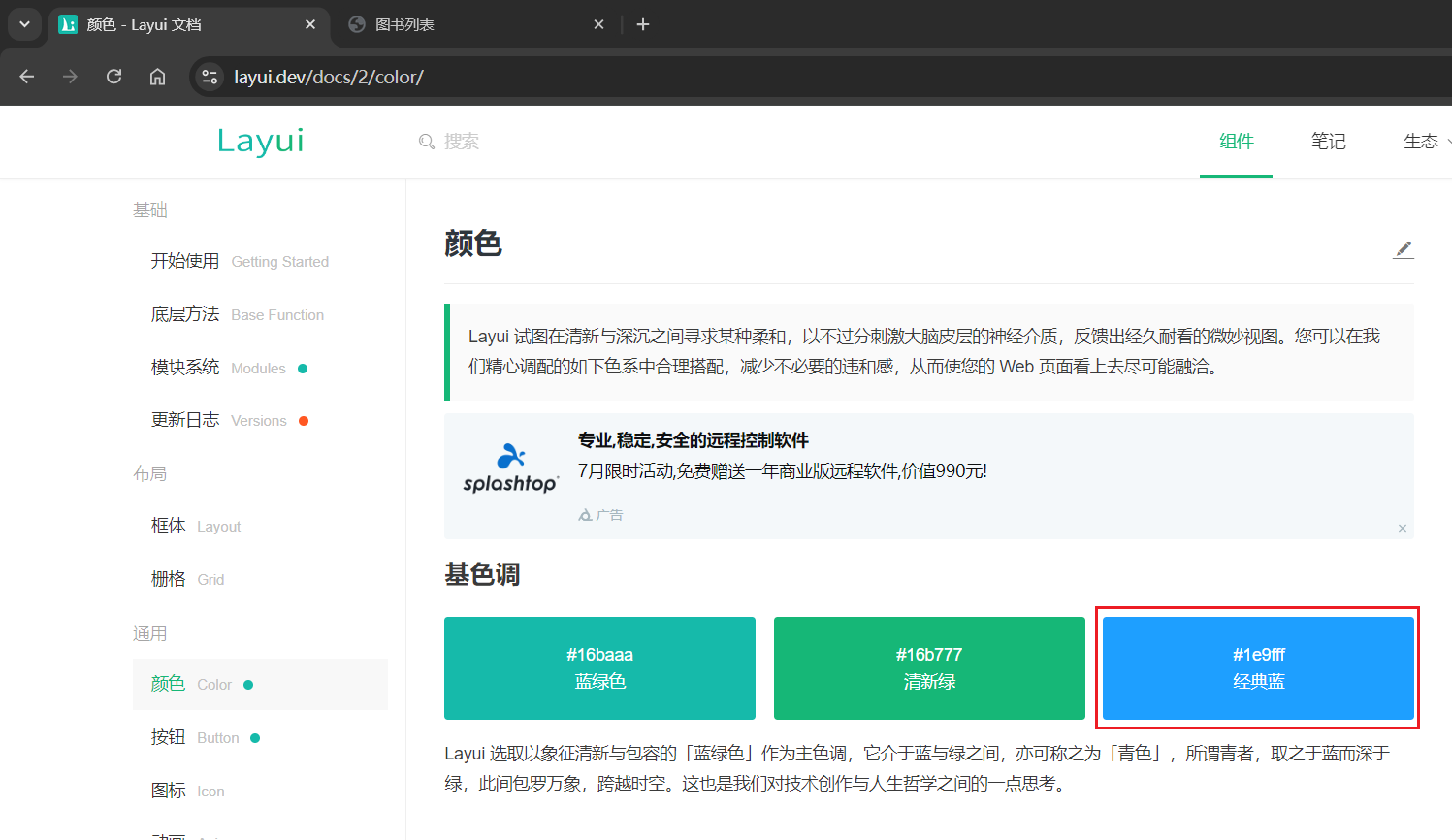
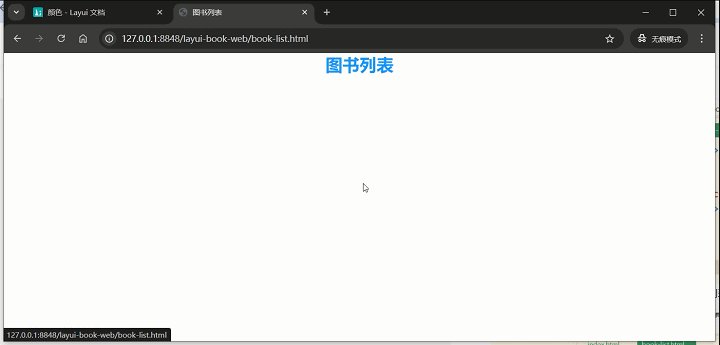
在 boolk-list.html 页面添加内容;添加一个 h1 标签,内容为“图书列表”;设置 h1 标签内容水平居中显示,文字颜色为经典蓝。


运行项目,运行->运行到浏览器->Chrome,点击“图书列表”按钮,跳转到图书列表页面。






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








