语法:
$(selector).on(event,childSelector,data,function)
作用:
方法在被选元素及子元素上添加一个或多个事件处理程序。
自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
注意:使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)。
提示:如需移除事件处理程序,请使用 off() 方法。
提示:如需添加只运行一次的事件然后移除,请使用 one() 方法。
| 参数 | 描述 |
|---|---|
| event | 必需。规定要从被选元素移除的一个或多个事件或命名空间。 由空格分隔多个事件值,也可以是数组。必须是有效的事件。 |
| childSelector | 可选。规定只能添加到指定的子元素上的事件处理程序(且不是选择器本身,比如已废弃的 delegate() 方法)。 |
| data | 可选。规定传递到函数的额外数据。 |
| function | 可选。规定当事件发生时运行的函数。 |
.on( ) 用法类似于 JS 的 .addEventListeners( )
<ul>
<li id="li">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script>
$("ul").on("mouseover",myfunction);
function myfunction(e){
$(e.target).css("color","black").siblings().css("color","red")}
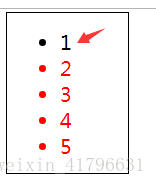
</script>1. 一个元素绑定一个事件+一个函数:
$("ul").on("mouseover",myfunction);
function myfunction(e){
$(e.target).css("color","black").siblings().css("color","red")}
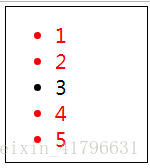
鼠标移到 #li 元素上,其他同胞元素(slibings( ))都变为红色
2.限定子元素:限定只有 #li 这个子元素才能触发事件
$("ul").on("mouseover","#li",myfunction);

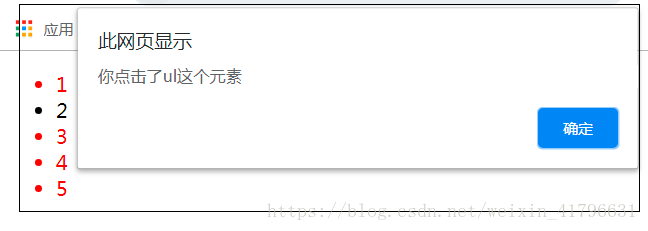
3. 同个元素绑定一个事件、多个函数
不会覆盖,两个函数都会被执行
$("ul").on("click",myfunction); $("ul").on("click",thefunction); function myfunction(e){ $(e.target).css("color","black").siblings().css("color","red")} function thefunction(){ alert("你点击了ul这个元素") }

























 7331
7331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








