其他数据类型转换为String类型
一、number类型转换String类型
代码示例:
<!DOCTYPE html>
<html>
<meta charSet="UTF-8">
<head>
<title>day02-04 Studing JavaScript</title>
<script type="text/javascript">
/**
* Number类型转化内String类型
*/
//方法一,调用当前变量的toString()方法,但是变量的值不能为null或者undefind
var n = 123;
var a = n.toString();
document.write(n.toString() + "\t");
console.log(typeof a);
// 方法二:调用String(var ele)函数
var b = 123;
var c = String(b);
// document.write(c);
console.log(typeof c);
// document.write(c);
b = b + "";
console.log(typeof c);
</script>
</head>
<body>
</body>
结果为:
二、Boolean类型、null、undefind转换为String类型
代码示例:
<!DOCTYPE html>
<html>
<meta charSet="UTF-8">
<head>
<title>day02-04 Studing JavaScript</title>
<script type="text/javascript">
/**
* Boolen类型转化为String类型
*/
var a = true;
console.log(a.toString());
console.log(String(a));
a = false;
console.log(a.toString());
console.log(String(a));
a = null;
console.log(String(a));
console.log(a.toString());
</script>
</head>
<body>
</body>
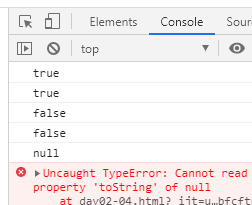
结果为:

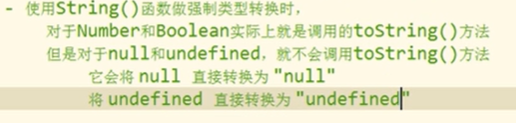
总结























 107
107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








