话不多说,特定网站“禁用copy复制”功能,强迫用户注册登录,这很有特色。下面便破你。
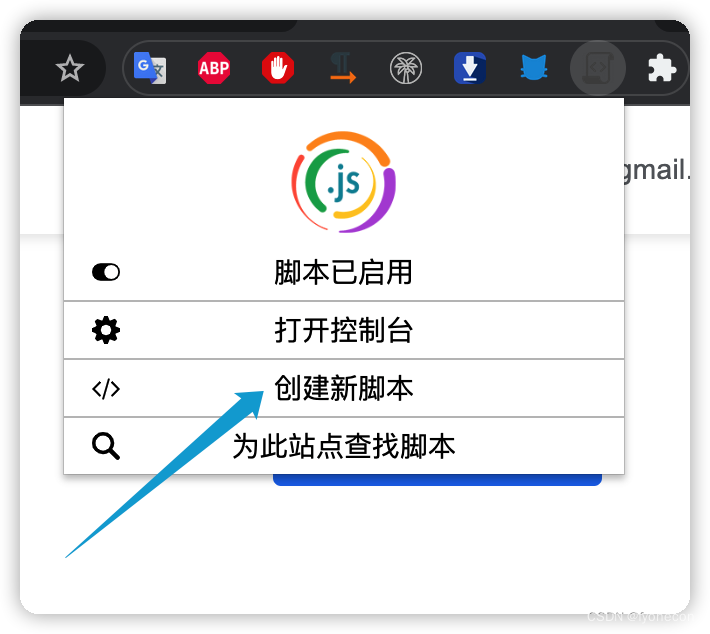
1)浏览器插件商店下载(这里用的是某猴Violentmonkey或某猴ace-script):
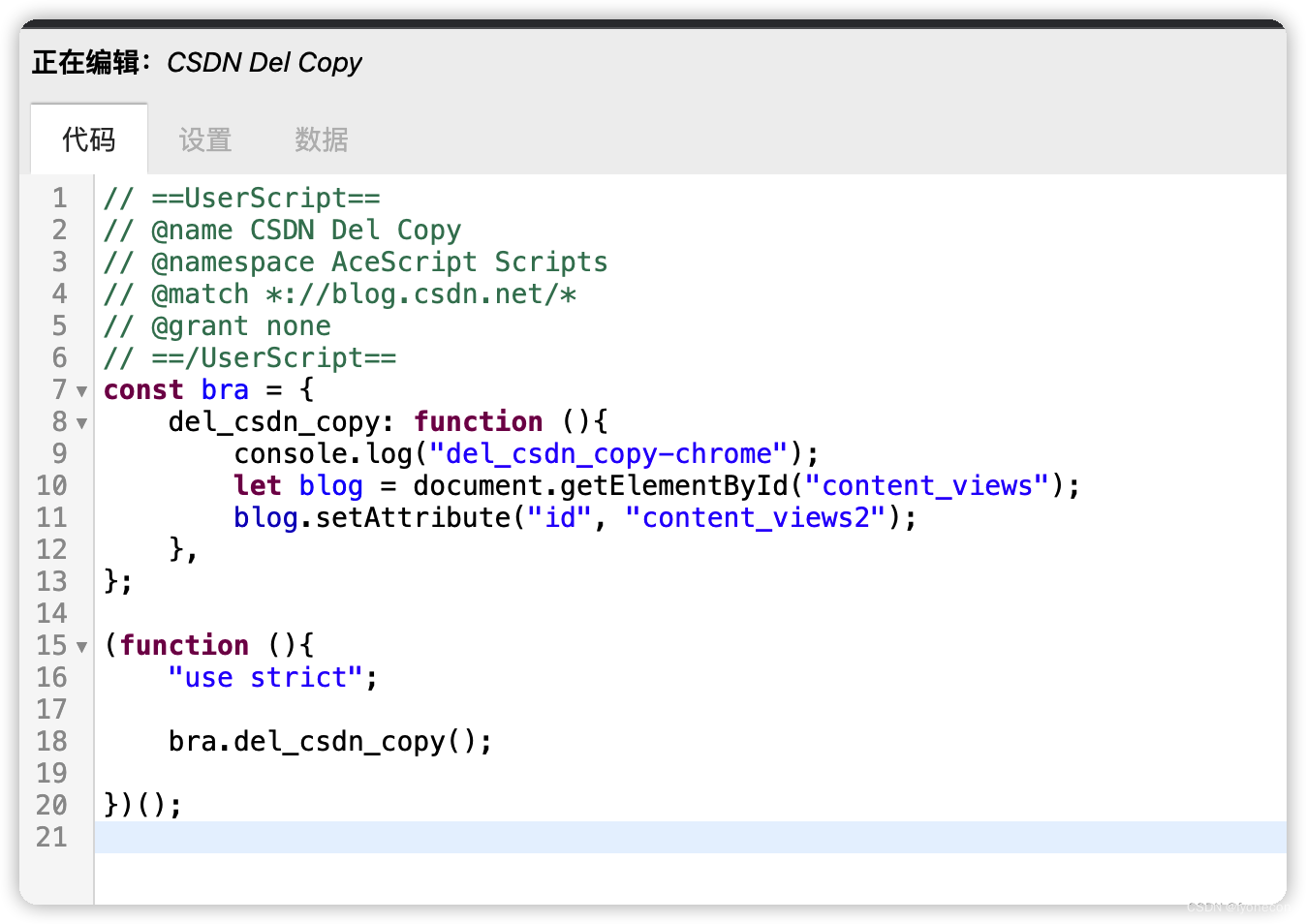
2)新建,粘贴进入整个js代码,包含注释,保存即可:

整个代码如下:
1. match是匹配的域名,只在此域名中运行js;
2. 如下js包含名称、匹配的网站;
3. 要执行的js代码。

如下:
// ==UserScript==
// @name CSDN Del Copy
// @namespace AceScript Scripts
// @match *://blog.csdn.net/*
// @grant none
// ==/UserScript==
const bra = {
del_csdn_copy: function (){
console.log("del_csdn_copy-fyonecon");
let blog = document.getElementById("content_views");
blog.setAttribute("id", "content_views2");
},
};
(function (){
"use strict";
bra.del_csdn_copy();
})();
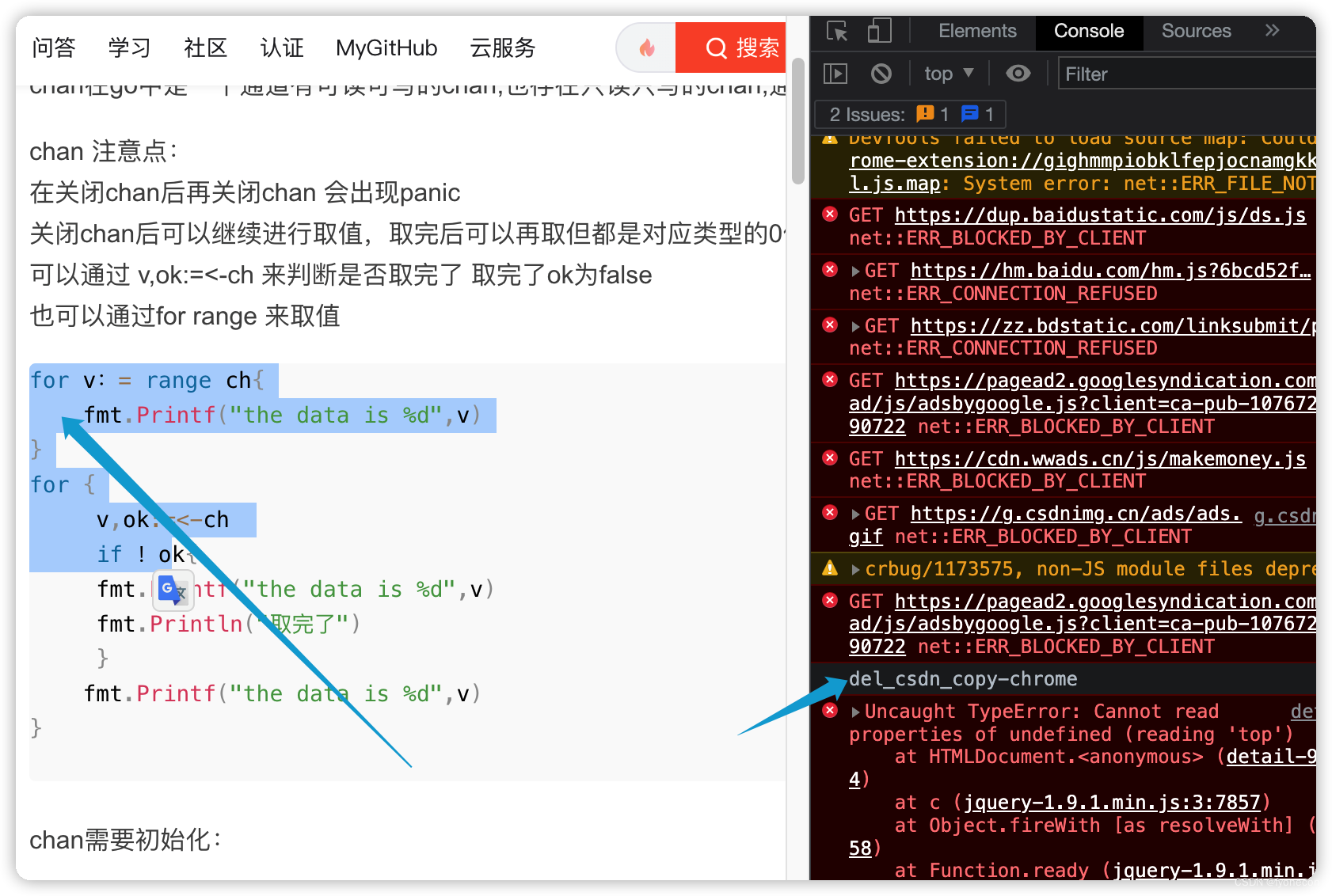
保存后,刷新目标网站页面,查看控制台,成功执行,网站内容就可以不登录复制了:

-
===2023-11-30更新===
彻底增强版:
// ==UserScript==
// @name CSDN-Clearing
// @namespace AceScript Scripts
// @match *://blog.csdn.net/*/article/details*
// @grant none
// ==/UserScript==
const bra = {
del_csdn_copy: function (){
try {
console.log("del_csdn_copy-fyonecon", "run");
let blog = document.getElementById("content_views");
blog.setAttribute("id", "content_views2");
// blog.style.border = "2px solid red";
// blog.style.padding = "5px 10px";
}catch (e) {}
try {
let mainBox = document.getElementById("mainBox");
mainBox.style.maxWidth = "1200px";
mainBox.style.margin = "0 auto";
mainBox.style.backgroundColor = "rgba(255,255,255,1)";
}catch (e) {}
try {
let article = document.getElementById("article_content");
article.style.border = "2px solid blue";
article.style.padding = "5px 10px";
article.style.margin = "30px 0";
}catch (e) {}
},
del_csdn_js: function (){
try {
console.log("del_csdn_js-fyonecon", "run");
let script = document.getElementsByTagName("script");
for (let i=0; i<script.length; i++){
script[i].remove();
}
}catch (e) {}
},
del_csdn_aside: function (){
try {
console.log("del_csdn_aside-fyonecon", "run");
let dom = document.getElementsByTagName("aside");
for (let i=0; i<dom.length; i++){
dom[i].remove();
}
}catch (e) {}
},
main_css: function (){
try {
console.log("main_css-fyonecon", "run");
let dom = document.getElementsByTagName("main");
for (let i=0; i<dom.length; i++){
dom[i].style.width = "100%";
}
}catch (e) {}
try {
let style = document.getElementsByTagName("style");
for (let i=0; i<style.length; i++){
style[i].remove();
}
}catch (e) {}
try {
let link = document.getElementsByTagName("link");
for (let i=0; i<link.length; i++){
link[i].remove();
}
}catch (e) {}
},
hide_dom: function (){
try {
console.log("hide_dom-fyonecon", "run");
try {
let tab_right = document.getElementsByClassName("toolbar-container-right");
for (let i=0; i<tab_right.length; i++){
tab_right[i].remove();
}
}catch (e) {}
try {
let tab_left = document.getElementsByClassName("toolbar-container-left");
for (let i=0; i<tab_left.length; i++){
tab_left[i].remove();
}
}catch (e) {}
try {
let tab_bottom = document.getElementsByClassName("blog-footer-bottom");
for (let i=0; i<tab_bottom.length; i++){
tab_bottom[i].remove();
}
}catch (e) {}
try {
let hide_login = document.getElementsByClassName("passport-login-container");
for (let i=0; i<hide_login.length; i++){
hide_login[i].remove();
}
}catch (e) {}
try {
let hide_logo = document.getElementsByClassName("toolbar-logo");
for (let i=0; i<hide_logo.length; i++){
hide_logo[i].remove();
}
}catch (e) {}
try {
let article_tip = document.getElementsByClassName("article-search-tip");
for (let i=0; i<article_tip.length; i++){
article_tip[i].remove();
}
}catch (e) {}
try {
let more_tool = document.getElementsByClassName("more-toolbox-new");
for (let i=0; i<more_tool.length; i++){
more_tool[i].remove();
}
}catch (e) {}
try {
let up_time = document.getElementsByClassName("up-time");
for (let i=0; i<up_time.length; i++){
up_time[i].remove();
}
}catch (e) {}
try {
let article_type_img = document.getElementsByClassName("article-type-img");
for (let i=0; i<article_type_img.length; i++){
article_type_img[i].remove();
}
}catch (e) {}
try {
let comment_side = document.getElementsByClassName("comment-side-box-shadow");
for (let i=0; i<comment_side.length; i++){
comment_side[i].remove();
}
}catch (e) {}
}catch (e) {}
},
hide_ad: function (){
try {
let ad1 = $("#blogHuaweiyunAdvert");
console.log("hide_ad1-fyonecon", ad1.length);
for (let i=0; i<ad1.length; i++){
ad1[i].style.display = "none";
ad1[i].remove();
}
}catch (e) {console.log("bra-error:", e);}
try {
let ad2 = $("#blogColumnPayAdvert");
console.log("hide_ad2-fyonecon", ad2.length);
for (let i=0; i<ad2.length; i++){
ad2[i].style.display = "none";
ad2[i].remove();
}
}catch (e) {console.log("bra-error:", e);}
try {
let ad3 = $(".slide-content-box");
console.log("hide_ad3-fyonecon", ad3.length);
for (let i=0; i<ad3.length; i++){
ad3[i].remove();
}
}catch (e) {}
//
try {
let ad4 = $("#recommendNps");
console.log("hide_ad4-fyonecon", ad4.length);
for (let i=0; i<ad4.length; i++){
ad4[i].remove();
}
}catch (e) {}
try {
let ad5 = $("#redEnvolope");
console.log("hide_ad5-fyonecon", ad5.length);
for (let i=0; i<ad5.length; i++){
ad5[i].remove();
}
}catch (e) {}
try {
let ad6 = $("#rewardNew");
console.log("hide_ad6-fyonecon", ad6.length);
for (let i=0; i<ad6.length; i++){
ad6[i].remove();
}
}catch (e) {}
try {
let ad7 = $(".csdn-side-toolbar");
console.log("hide_ad7-fyonecon", ad7.length);
for (let i=0; i<ad7.length; i++){
ad7[i].remove();
}
}catch (e) {}
try {
let ad7 = $(".pay-code");
for (let i=0; i<ad7.length; i++){
ad7[i].remove();
}
}catch (e) {}
try {
let ad7 = $(".report-box");
for (let i=0; i<ad7.length; i++){
ad7[i].remove();
}
}catch (e) {}
try {
let ad7 = $(".operating");
for (let i=0; i<ad7.length; i++){
ad7[i].remove();
}
}catch (e) {}
try {
let ad7 = $(".article-heard-img");
for (let i=0; i<ad7.length; i++){
ad7[i].remove();
}
}catch (e) {}
try {
let img = $("#article_content").find("img");
for (let i=0; i<img.length; i++){
img[i].style.maxWidth = "100%";
}
}catch (e) {}
},
};
let bra_timer;
let bra_num = 0;
(function (){
"use strict";
bra.del_csdn_copy();
bra.del_csdn_copy();
bra.del_csdn_aside();
bra.main_css();
bra.hide_dom();
bra.hide_ad();
bra_timer = setInterval(function (){
if (bra_num<1100){
bra.del_csdn_copy();
bra.del_csdn_js();
bra.del_csdn_aside();
bra.main_css();
bra.hide_dom();
bra.hide_ad();
}else{
clearInterval(bra_timer);
}
bra_num++;
}, 990);
})();-
























 5073
5073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








