
解决方法:
async getToken(row) {
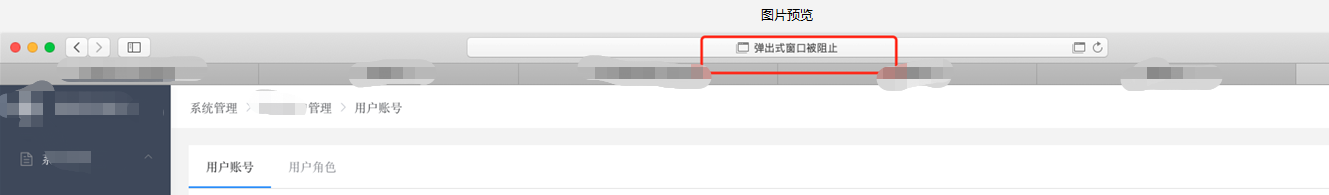
// 兼容safari浏览器跳转拦截
let tempwindow = window.open()
try {
const params = {
uid: row.id,
}
const res = await this.$api.getAdminLoginToken(params)
if (res.code === 0) {
this.adminLoginToken = res.data.atoken
/**
* match是匹配当前环境,如:
* st1环境的值 : st1
* st2环境的值 : st2环境的值
* 生产环境的值: youke-syh
* 需要根据match匹配的当前环境,从优客管理端后台跳转到--->对应的优客平台前端
*/
const match = (document.domain.match(/([^.*]+).2345.cn/) || ['', 'st1'])[1]
const urlMap = {
st1: `http://xxx/#/user/auth?token=${this.adminLoginToken}`,
st2: `http://xxx/#/user/auth?token=${this.adminLoginToken}`,
st3: `http://xxx/#/user/auth?token=${this.adminLoginToken}`,
st4: `http://xxx/#/user/auth?token=${this.adminLoginToken}`,
'youke-syh': `xxx/#/user/auth?token=${this.adminLoginToken}`
}
tempwindow.location = urlMap[match]
}
} catch (error) {
console.log(error)
}
},注意坑:
如果是在 异步请求成功以后跳转,window.open要放在外面,不能写在异步成功的回调里面
























 1239
1239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








