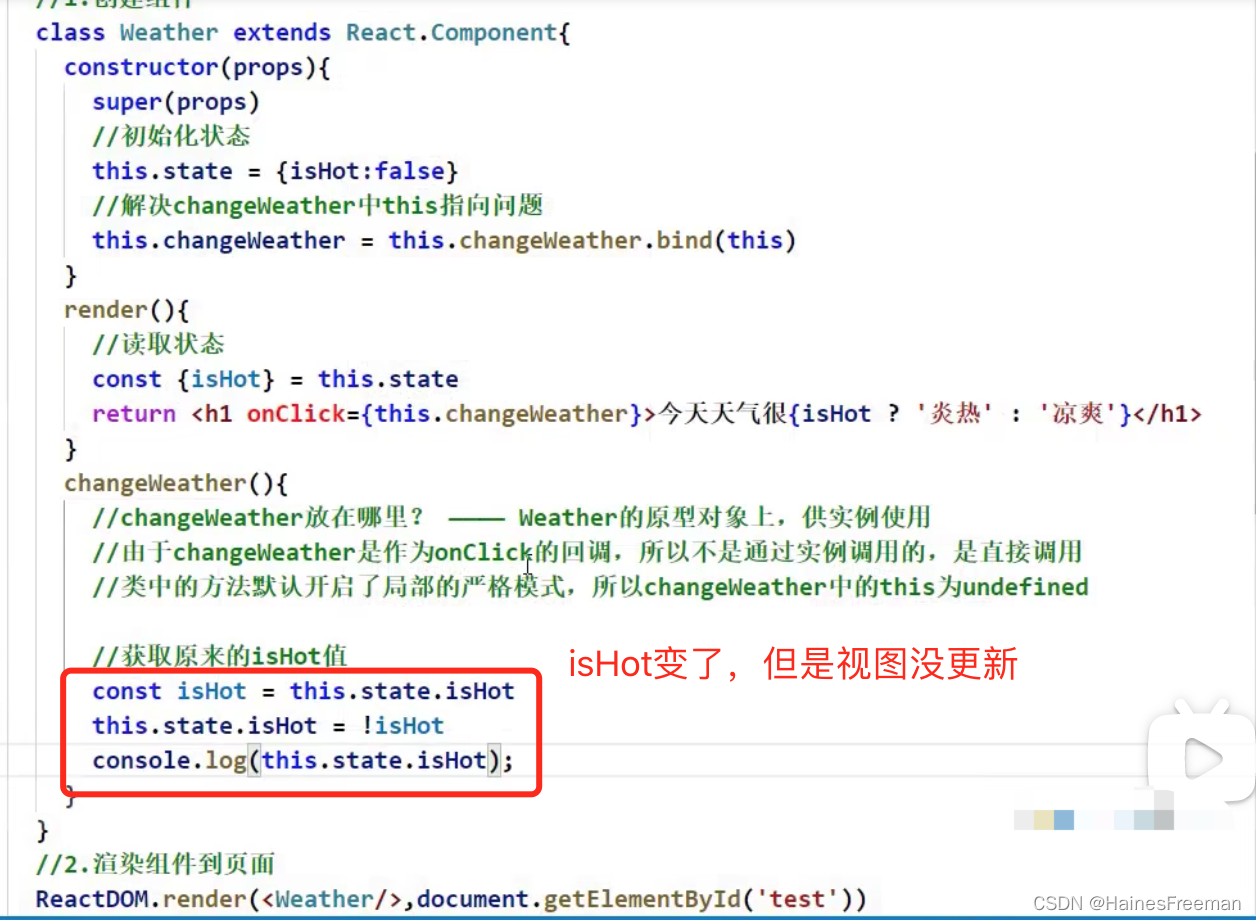
问题引入:
我们改变了isHot的值,值确实变了,但是视图没更新

解决:
React中规定:state状态不可以直接更改,要借助内置的api去更改,即:setState方法

即下面的这种方式:

- 问题:setState是替代还是合并? --- 答案是合并

- 问题:constructor调用几次?render函数调用几次?changeWeather调用几次?
答案: constructor是1次,即初始化的那次;
render是1+n次,1是初始化调用那次,n是setState调用n次,就render的次数就是n次;
changeWeather是点击几次,就调用几次。
- 问题:构造器到底什么时候写?什么时候不写?
答案:
2个点:初始化状态的时候,要写;绑定this指向的时候要写

- 问题:constructor里面的this.state中的state可以改成别的变量名吗?
答案:可以,比如改成this.peiqi={},但是一般约定来说都是state,因为这样命名是配合setState这个api.
- 问题:state一定要在constructor中进行初始化吗?
答案:不是的。ES6中类中规定,可以直接在类的{}语句中,直接写赋值语句,这样相当于在类的实例中添加了某个属性,如下图:

打印结果:
 同理,state也可以直接赋值进行使用,如下图:
同理,state也可以直接赋值进行使用,如下图:

- 问题:事件绑定的函数一定要在constructor函数中使用bind吗?有简化的写法吗?
答案:有的,使用箭头函数。如下图:自定义函数:赋值语句 + 箭头函数

关于State的总结:
- state值必须是一个对象(key:value的组合)
- 组件被称为状态机,通过改变其中的state来更新视图的重新渲染
- 状态数据不能直接修改或更新,要通过setState这个内置api
注意:
- 组件中的render方法中的this为实例对象
- 组件中自定义方法的this为undefined,如何解决?
- 箭头函数(赋值语句+箭头函数)
- bind绑定this(在构造器函数中通过bind绑定)























 789
789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








