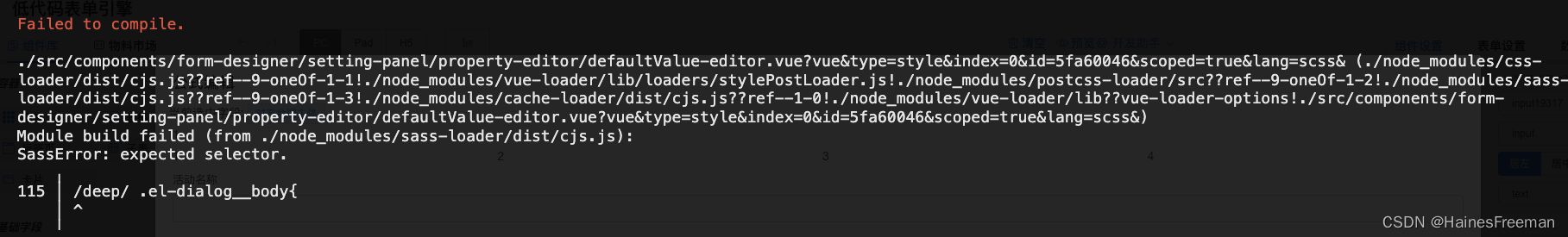
问题:vue使用/deep/后,出现报错信息如下:
 把 /deep/ 改成: ::v-deep 后正常了,所以看下这2个特性区别。
把 /deep/ 改成: ::v-deep 后正常了,所以看下这2个特性区别。
解决:
把 /deep/ 改成: ::v-deep ---success
区别:
如果项目使用的是css原生样式,那么可以直接使用 >>> 穿透
<style scoped>
.a >>> .b { /* ... */ }
</style>
// 上述代码将会编译成:
.a[data-v-f3f3abc] .b { /* ... */ }如果使用了预处理器都可以使用 ::v-deep。::v-deep与 /deep/都是深度选择器,都能实现对组件内部的样式修改, ::v-deep的加载速度更快。
在scss中使用/deep/会报loader错误,这时可以使用::v-deep来代替
<style lang="scss" scoped>
/*用法*/
::v-deep .a { color:red; }
}
</style>
























 929
929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








