十二. Ajax
a. 简介:
AJAX = Asynchronous JavaScript and XML (异步的JavaScript和XML)。
Ajax不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
b. 作用:
传统的网页(即不用ajax技术的网页),想要更新内容或者提交一个表单 ,都需要重新加载整个网页。
使用ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新。
增强B/S的体验性
例如:
- 注册时可以根据输入的账号密码判断用户是否存在
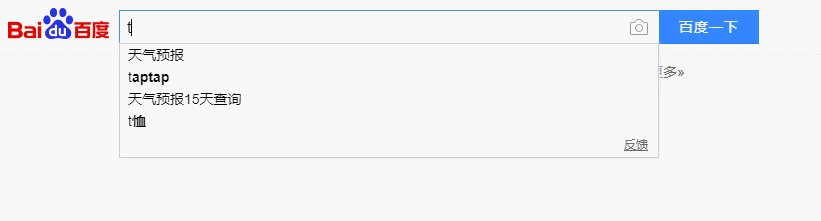
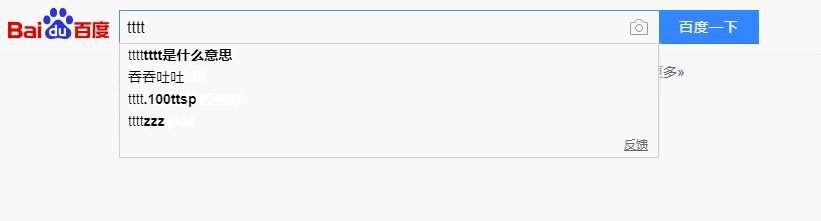
- 搜索引擎的搜索框:

等等。。。。。。
c. 实现方式:
首先引入js
<script type="text/javascript" src="../../jquery-3.5.1.js"></script>
js:
XMLHttpRequest对象
-
open(方法名(提交方式get|post),服务器地址,true):
与服务器建立连接
-
send():
- get: send(null)
- post: send(参数值)
-
setRequestHeader(header,value):
-
get:不需要设置此方法
-
post:需要设置:
a. 如果请求元素中包含了文件上传 :setRequestHeader(”Content-Type", “multipart/ form-data”)b. 不包含了文件上传: (”Content-Type“,”application/ x-www- form-urlencoded" )
-
XMLHttpRequest的属性


onreadystatechange:回调函数
responsetext:响应格式为String
responseXML: 相应格式为XML
示例:
jsp👇
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript">
function register() {
var mobile = document.getElementById("mobile").value;
//通过ajax异步刷新,请求服务端,局部刷新页面
xmlHttpRequest = new XMLHttpRequest();
//设置回调函数
xmlHttpRequest.onreadystatechange = callback;
xmlHttpRequest.open("post","../../../mobile",true);
//设置post方式的头信息
xmlHttpRequest.setRequestHeader("Content-Type","application/x-Www-form-urlencoded");
xmlHttpRequest.send("mobile="+mobile);
}
function registerGet() {
var mobile = document.getElementById("mobile").value;
//通过ajax异步刷新,请求服务端,局部刷新页面
xmlHttpRequest = new XMLHttpRequest();
//设置回调函数
xmlHttpRequest.onreadystatechange = callback;
xmlHttpRequest.open("get","../../../mobile?mobile="+mobile,true);
//get方式不需要头信息
xmlHttpRequest.send(null);
}
function callback() {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) {
//接收服务端返回的数据
var data = xmlHttpRequest.responseText;
if (data == "true") {
alert("此号码已存在");
} else {
alert("注册成功");
}
}
}
</script>
</head>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1603
1603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








