概念:
sessionStorage 是HTML5新增的一个会话存储对象,用于临时保存同一窗口(或标签页)的数据(key/value),在关闭窗口或标签页之后将会删除这些数据。是window下的对象。
特点:
- 只在本地存储。seesionStorage的数据不会跟随HTTP请求一起发送到服务器,只会在本地生效,并在关闭标签页后清除数据。
- 存储方式。seesionStorage的存储方式采用key、value的方式。value的值必须为字符串类型。
- 存储上限限制:不同的浏览器存储的上限也不一样,但大多数浏览器把上限限制在5MB以下。
seesionStorage只能存储字符串的数据,对于JS中常用的数组或对象却不能直接存储,我们可以通过JSON.stringify()将json数据类型转化成字符串,再存储到storage中就可以了,获取数据时再使用JSON.parse()将读取的字符串转换成对象即可。(数组本质上也是对象类型)
存储数据:
使用setItem或者属性形式
sessionStorage.setItem('a','111');
sessionStorage['a'] ='111';
读取数据:
使用getItem或者属性形式
sessionStorage.getItem("a")
sessionStorage["a"]
删除数据:
使用removeItem移除指定的数据
sessionStorage.removeItem("a");
删除所有数据
sessionStorage.clear()
进行删除操作之后,再读取数据就会发现该删的已经删了。
没有数据的话,读数据会返回null。
这是一个小demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浏览器存储数据</title>
</head>
<body>
</body>
<script type="text/javascript" src="tools/jquery-2.1.4.min.js"></script>
<script type="text/javascript">
var data={
a:"111",
b:"2222"
}
var data1=[{name:"zsh",age:"12"},
{name:"zzz",age:"23"},
{name:"wer",age:"67"}];
// 存储值:将对象转换为Json字符串
sessionStorage.setItem("user", JSON.stringify(data));
sessionStorage.setItem("user1", JSON.stringify(data1));
// 取值时:把获取到的Json字符串转换回对象
var getdata = JSON.parse(sessionStorage.getItem("user"));
var getdata1 = JSON.parse(sessionStorage.getItem("user1"));
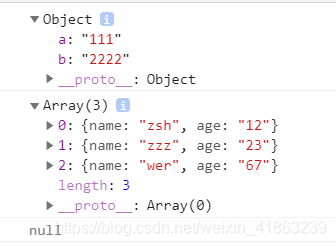
console.log(getdata); //{a: "111", b: "2222"}
console.log(getdata1); //返回数组
sessionStorage.clear();
var getdata2 = JSON.parse(sessionStorage.getItem("user1"));
console.log(getdata2); //null
</script>
</html>
运行结果:






 本文深入解析HTML5的sessionStorage,一种用于临时保存同一窗口数据的存储对象。探讨其特点、存储方式及限制,演示如何存储、读取和删除数据,特别关注JSON数据类型的处理。
本文深入解析HTML5的sessionStorage,一种用于临时保存同一窗口数据的存储对象。探讨其特点、存储方式及限制,演示如何存储、读取和删除数据,特别关注JSON数据类型的处理。
















 2528
2528










