碰到一个问题,后台传回的时间是一个时间戳,需要转换为时间,使用框架是vue,后面也有很多接口也需要时间的转换,当时想到的一个方式是过滤器。为了美观,月,日,时,分,秒不足两位的补成2两位。
html
<template>
<!-- time为时间戳 -->
<div>{{time | formatDate}}</div>
<!-- 结果为 2018-01-23 18:31:35 -->
</template>js
<script type="text/ecmascript-6">
export default {
data() {
return {
time: 1516703495241
};
},
filters: {
formatDate: function (value) {
let date = new Date(value);
let y = date.getFullYear();
let MM = date.getMonth() + 1;
MM = MM < 10 ? ('0' + MM) : MM;
let d = date.getDate();
d = d < 10 ? ('0' + d) : d;
let h = date.getHours();
h = h < 10 ? ('0' + h) : h;
let m = date.getMinutes();
m = m < 10 ? ('0' + m) : m;
let s = date.getSeconds();
s = s < 10 ? ('0' + s) : s;
return y + '-' + MM + '-' + d + ' ' + h + ':' + m + ':' + s;
}
}
};
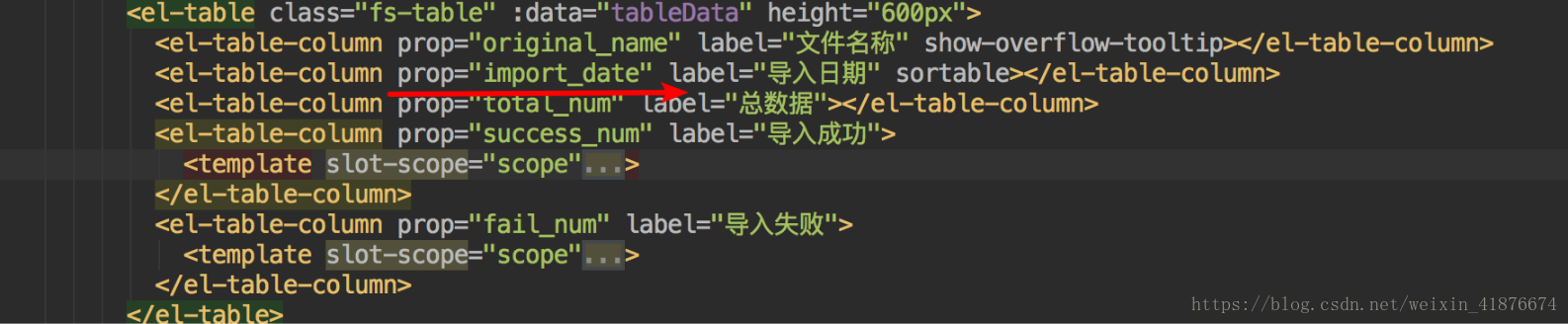
</script>但是,由于使用element ui组件

此时,刚接触前端,不知道这种如何使用过滤器,于是采用另外一种方式
新建一个js文件
common-service.js
export default {
formatDate: function (value) {
let date = new Date(value)
let y = date.getFullYear()
let MM = date.getMonth() + 1
MM = MM < 10 ? ('0' + MM) : MM
let d = date.getDate()
d = d < 10 ? ('0' + d) : d
let h = date.getHours()
h = h < 10 ? ('0' + h) : h
let m = date.getMinutes()
m = m < 10 ? ('0' + m) : m
let s = date.getSeconds()
s = s < 10 ? ('0' + s) : s
return y + '-' + MM + '-' + d + ' ' + h + ':' + m + ':' + s
// return y + '-' + MM + '-' + d
}
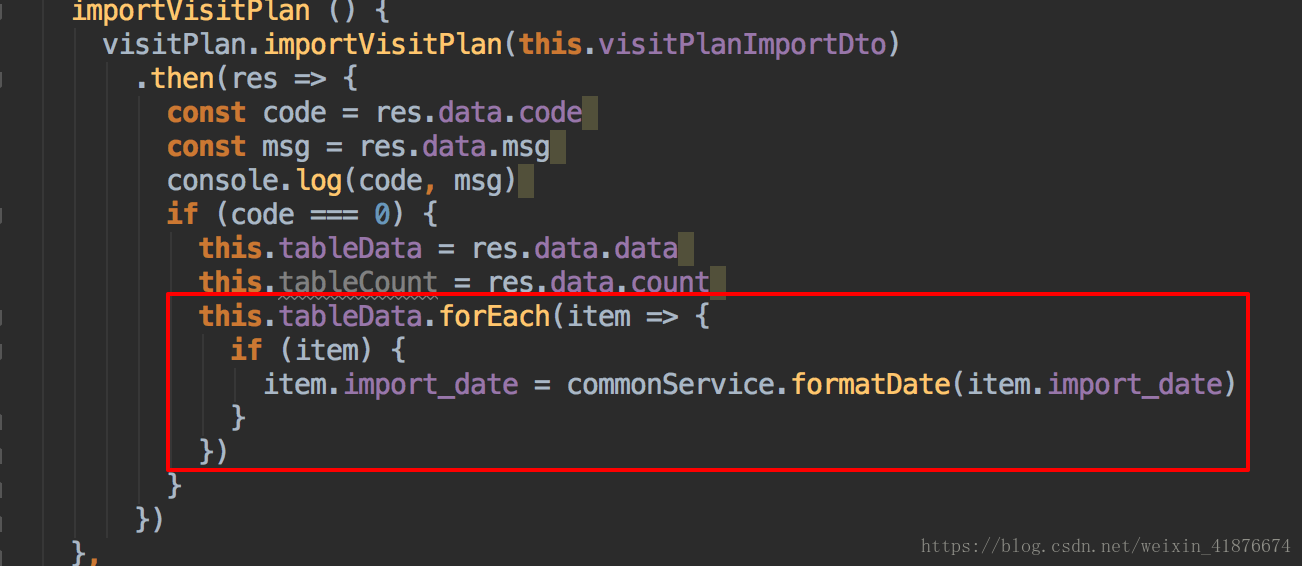
}然后在调完接口,遍历时间数据,格式化时间
引入
import commonService from '../../../../service/common-service'或者:common-service.js
export function formatDate (value) {
let date = new Date(value)
let y = date.getFullYear()
let MM = date.getMonth() + 1
MM = MM < 10 ? ('0' + MM) : MM
let d = date.getDate()
d = d < 10 ? ('0' + d) : d
let h = date.getHours()
h = h < 10 ? ('0' + h) : h
let m = date.getMinutes()
m = m < 10 ? ('0' + m) : m
let s = date.getSeconds()
s = s < 10 ? ('0' + s) : s
return y + '-' + MM + '-' + d + ' ' + h + ':' + m + ':' + s
// return y + '-' + MM + '-' + d
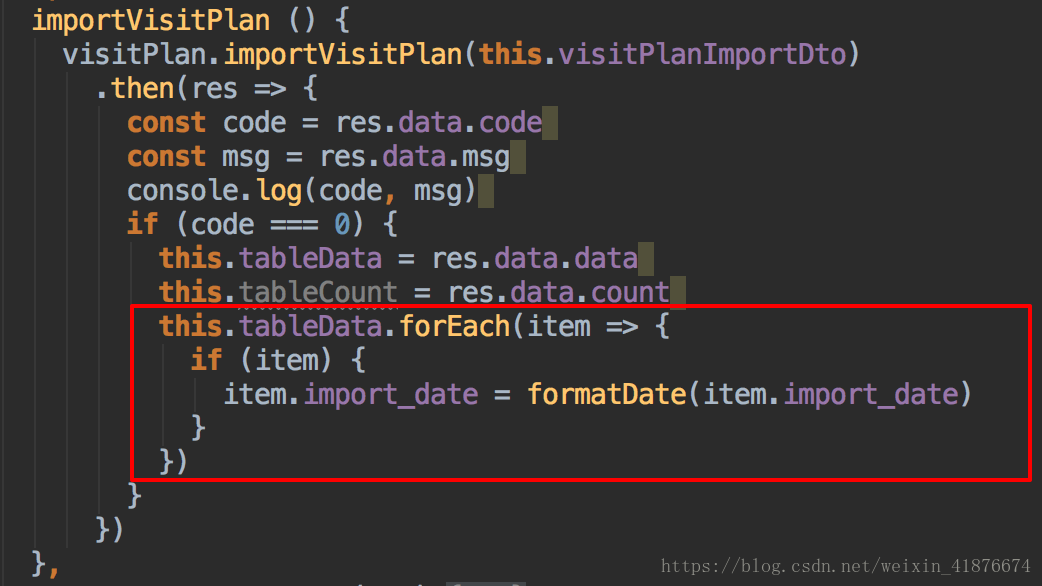
}引入
import {formatDate} from '../../../../service/common-service'实际上差不多,一个是对象,一个是函数
























 8401
8401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








