VUE3.0 动态添加异步组件的方法,以及遇到的问题
先贴上思路来源
https://www.cnblogs.com/hanshuai/p/11196151.html
https://www.vue3js.cn/docs/zh/guide/component-dynamic-async.html#异步组件
实现思路就不赘述了,看上面帖子就可以,这里只贴代码~
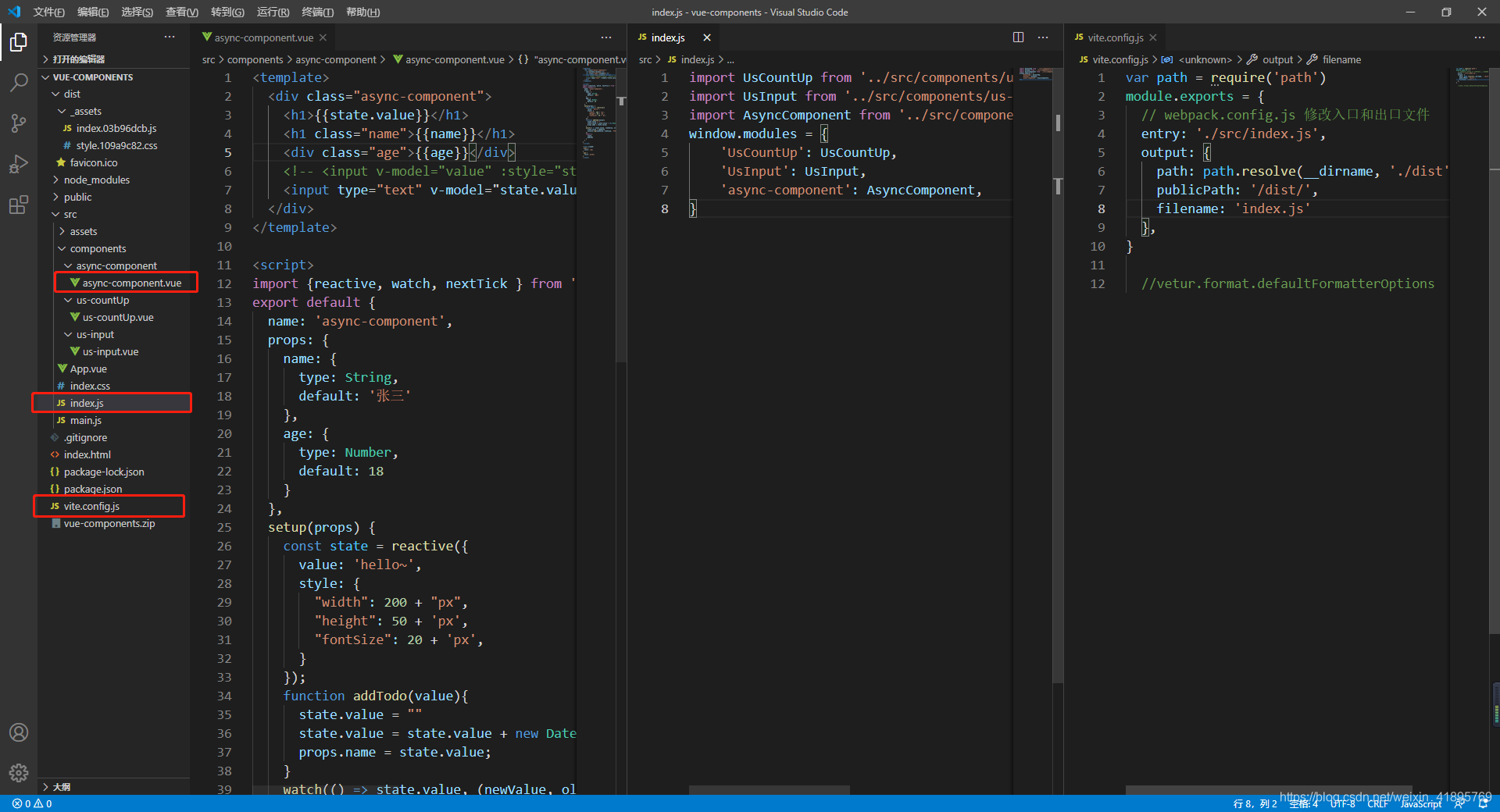
组件代码
代码在下面

vite.config.js 代码打包路径和出入口文件
var path = require('path')
module.exports = {
// webpack.config.js 修改入口和出口文件
entry: './src/index.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'index.js'
},
}
index.js 将组件存到window.modules下面
var path = require('path')
import UsCountUp from '../src/components/us-countUp/us-countUp.vue'
import UsInput from '../src/components/us-input/us-input.vue'
import AsyncComponent from '../src/components/async-component/async-component.vue'
window.modules = {
'UsCountUp': UsCountUp,
'UsInput': UsInput,
'async-component': AsyncComponent,
}
async-component.vue 组件
<template>
<div class="async-component">
<h1>{
{
state.value}}</h1>
<h1 class="name"







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 7020
7020











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








