前言
前面的两篇文章已经介绍了如何使用Eslint 和 Stylelint 来规范代码格式。但是有些开发人员会忽视这些错误和警告,直接将代码提交到代码仓库。这就会导致其他其他开发人员pull代码时可能会出现大段代码标红。下面介绍如何使用Husky + Commintlint + Lint-staged打造规范的Git检查工作流,确保我们的代码只有符合规范才能提交到代码仓库。
下面默认已经配置了Eslint 和 Stylelint,不清楚如何配置的可以看:
vscode配置eslint格式化vue、react,eslint不好使的问题
Husky
什么是git hook
git hook,也就是常说的Git钩子。
Git能在特定的重要动作发生时触发自定义脚本。有两组这样的钩子:客户端的和服务器端的。 客户端钩子由诸如提交和合并这样的操作所调用,而服务器端钩子作用于诸如接收被推送的提交这样的联网操作。
其中,客户端钩子我们可能用的比较多,客户端钩子通常包括了提交工作流钩子、电子邮件工作流钩子和其它钩子。这些钩子通常存储在项目的.git/hooks目录下,我们需要关注的主要是提交工作流钩子。提交工作流钩子主要包括了以下四种:
- pre-commit:该钩子在键入提交信息前运行。 它用于检查即将提交的快照。如果该钩子以非零值退出,Git 将放弃此次提交,你可以利用该钩子,来检查代码风格是否一致。
- prepare-commit-msg:该钩子在启动提交信息编辑器之前,默认信息被创建之后运行。 它允许你编辑提交者所看到的默认信息。
- commit-msg:该钩子接收一个参数,此参数存有当前提交信息的临时文件的路径。 如果该钩子脚本以非零值退出,Git 将放弃提交,因此,可以用来在提交通过前验证项目状态或提交信息。
post-commit:该钩子一般用于通知之类的事情。
在上面的钩子中,我们需要关注pre-commit和commit-msg钩子。
husky
husky是常见的git hook工具,使用husky可以挂载Git钩子,当我们本地进行git commit或git push等操作前,能够执行其它一些操作,比如进行ESLint检查,如果不通过,就不允许commit或push。
我这里安装的是8.x版本,新版本与旧版本的配置有些区别,具体配置见 husky官方文档
安装
npx husky-init
npm install
运行完会生成.husky文件夹,并在package.josn里添加如下命令
"prepare": "husky install"
在.husky文件夹下有一个pre-commit,这个文件是用来定义git commit之前应该执行什么命令,默认内容如下
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npm test
你可以进行自定义命令,来进行提交前的校验,比如:
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
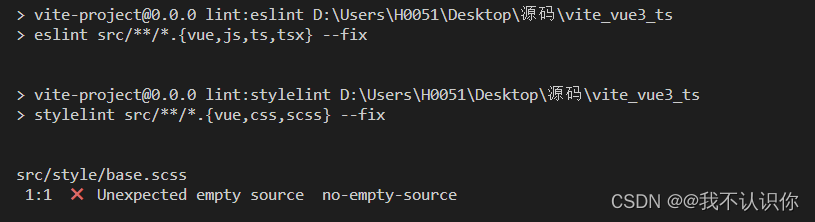
npm run lint:eslint
npm run lint:stylelint

lint-staged
默认情况下上面的命令会对所有的代码进行校验,这无疑是非常浪费时间的。这时候我们需要借助 lint-staged
来对暂存的 git 文件运行校验
安装
npm install lint-staged@11.1.2 -D
注:不要安装最新的,会出现问题,后面会介绍什么问题
配置
在package.json 里添加如下代码
"lint-staged": "lint-staged",
创建 .lintstagedrc
在根目录下创建 .lintstagedrc,并添加如下命令
{
"src/**/*.{js,ts,tsx,vue}": "npm run lint:eslint",
"src/**/*.{vue,css,scss}": "npm run lint:stylelint"
}
修改pre-commit文件
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npm run lint-staged
以后在有其他校验可以写在.lintstagedrc文件里,pre-commit文件里只需要执行npm run lint-staged就行
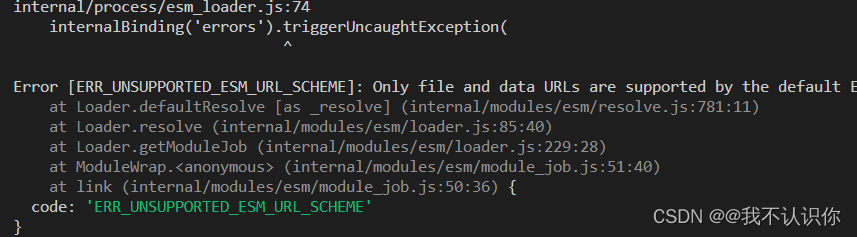
后面遇到了个这个问题,百度了好久都没找到,最后问了一下公司的大佬,是因为版本太高导致的
解决:卸载掉原来的
安装
npm install lint-staged@11.1.2 -D

























 2264
2264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










