插件管理
chrome.management 模块提供了管理已安装和正在运行中的扩展或应用的方法。对于重写内建的新标签页的扩展尤其有用。
声明
{
"name": "My extension",
...
"permissions": [ "management" ],
...
}
方法
get
chrome.management.get(string id, function callback)
//callback: function(ExtensionInfo result) {...};
获得指定id的扩展/应用的信息。关于扩展的id,可以在扩展的详细信息里查看,例如:

$('#management').click((e) => {
let str = '<br />'
chrome.management.get('feolnkbgcbjmamimpfcnklggdcbgakhe', (result) => {
str += result.name
$('#content').html(str)
})
});
返回一个对象,对象里的属性对应的就是manifest文件中声明的属性。
getAll
chrome.management.getAll(function callback)
//callback: function(array of ExtensionInfo result) {...};
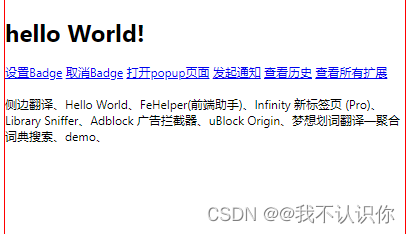
返回所有已安装的扩展。
$('#management').click((e) => {
let str = '<br />'
chrome.management.getAll((list) => {
list.forEach(item => {
str += item.name + '、'
})
$('#content').html(str)
})
});

getPermissionWarningsById
chrome.management.getPermissionWarningsById(string id, function callback)
// callback:function(array of string permissionWarnings) {...};
获得指定id的扩展的权限提醒。
launchApp
chrome.management.launchApp(string id, function callback)
// callback:function() {...};
启动一个应用。
setEnabled
chrome.management.setEnabled(string id, boolean enabled, function callback)
// callback:function() {...};
启用或禁用一个应用或扩展。
uninstall
chrome.management.uninstall(string id, function callback)
// callback:function() {...};
卸载一个应用或扩展。
事件
onDisabled
chrome.management.onDisabled.addListener(function(ExtensionInfo info) {...});
当应用或扩展被禁用时触发。
onEnabled
chrome.management.onEnabled.addListener(function(ExtensionInfo info) {...});
当应用或扩展被启用时触发。
onInstalled
chrome.management.onUninstalled.addListener(function(string id) {...});
当应用或扩展被卸载时触发。
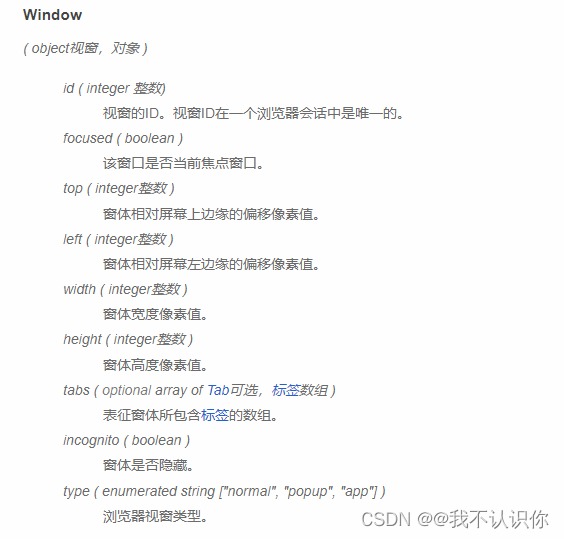
窗口
使用chrome.windows模块与浏览器视窗进行交互。 你可以使用这个模块在浏览器中创建、修改和重新排列视窗。

声明
{
"name": "My extension",
...
"permissions": ["tabs"],
...
}
当前视窗
很多扩展系统的功能有一个可选的windowId参数,其默认值为当前视窗。
当前视窗是指包含当前正在执行的代码的视窗。重要的是要认识到,它可以跟最顶层或有焦点的视窗不一样。
例如,假设一个扩展从一个单一的HTML文件中创建了一些标签或视窗,而这个HTML文件包含一个chrome.tabs.getSelected的调用 。 当前视窗是指那个包含了发起调用的页面的视窗,不管它是不是最顶层视窗。
方法
create
chrome.windows.create(object createData, function callback)
使用任何可选大小、位置或者默认提供的URL来创建(打开)一个新的浏览器。
- createData ( optional object可选,对象 )
-
- url ( optional string or array of string 可选,字符串或者字符串数组)
-
- 一个或者一组在视窗作为标签打开的URL。完全合格的URL必须包括一个类型(即’http://www.google.com’,不是’www.google.com’)。相对URL将与扩展内的当前页相关。默认为新的标签页面。
-
- tabId ( optional integer可选,整数 )
你想要在新视窗选定的标签的id。
- tabId ( optional integer可选,整数 )
-
- left ( optional integer 可选,整数 )
新视窗相对于屏幕的左边缘的位置的像素值。如果没有指定,那么新的视窗从最后一个有焦点的视窗自然偏移。
- left ( optional integer 可选,整数 )
-
- top ( optional integer可选,整数 )
新视窗相对于屏幕的上边缘的位置的像素值。如果没有指定,那么新的视窗从最后一个有焦点的视窗自然偏移。
- top ( optional integer可选,整数 )
-
- width ( optional integer可选,整数 )
新视窗的像素宽度。如果没有指定,默认为自然宽度。
- width ( optional integer可选,整数 )
-
- height ( optional integer可选,整数 )
新视窗的像素高度。如果没有指定,默认为自然高度。
- height ( optional integer可选,整数 )
-
- incognito ( optional boolean可选,Boolean类型 )
新视窗是否是隐身。
- incognito ( optional boolean可选,Boolean类型 )
-
- type ( optional enumerated string [“normal”, “popup”]可选,枚举字符串[“normal”, “popup”] )
指定新建浏览器视窗的类型。
- type ( optional enumerated string [“normal”, “popup”]可选,枚举字符串[“normal”, “popup”] )
-
- callback ( optional function可选,函数 ),
function(Window window) {...};
$('#window').click((e) => {
chrome.windows.create({
url: 'https://blog.csdn.net/weixin_41897680?type=blog'
}, window => {
})
});

get
chrome.windows.get(integer windowId, function callback)
// callback : function(Window window) {...};
获取有关窗口的详细信息。
getAll
chrome.windows.getAll(object getInfo, function callback)
- getInfo ( optional object可选,对象 )
-
- populate ( optional boolean 可选,Boolean类型)
如果是true表示每个视窗对象都有一个包含该视窗所有标签的tabs属性。
- populate ( optional boolean 可选,Boolean类型)
-
- callback ( function函数 )
getCurrent
chrome.windows.getCurrent(function callback)
// callback :function(Window window) {...};
获得当前视窗。
$('#window').click((e) => {
chrome.windows.getCurrent(window => {
let str = '<br />' + '当前窗口ID是:' + window.id
$('#content').html(str)
})
});

getLastFocused
chrome.windows.getLastFocused(function callback)
// callback :function(Window window) {...};
获取最近有焦点的视窗 — 一般是最顶层的视窗。
remove
chrome.windows.remove(integer windowId, function callback)
// callback :function() {...};
关闭一个视窗以及其包含的所有标签。
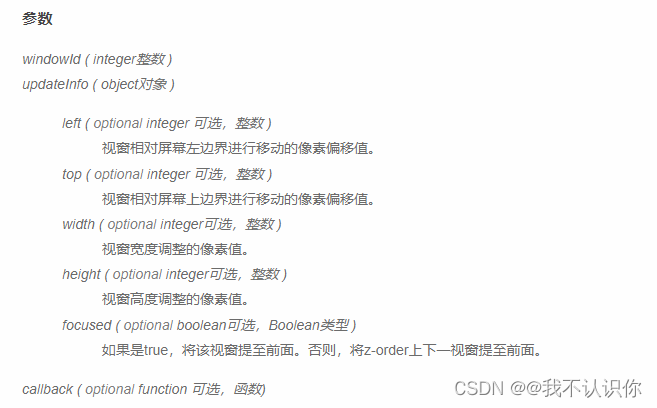
update
chrome.windows.update(integer windowId, object updateInfo, function callback)
更新一个视窗的属性。只指定那些你希望修改的属性,未指定的属性将保持不变。

事件
onCreated
chrome.windows.onCreated.addListener(function(Window window) {...});
当一个新视窗被创建时触发。
onFocusChanged
chrome.windows.onFocusChanged.addListener(function(integer windowId) {...});
当前获得焦点窗口改变时触发。
onRemoved
chrome.windows.onRemoved.addListener(function(integer windowId) {...});
当一个视窗被关闭时触发。
标签
chrome标签模块被用于和浏览器的标签系统交互。此模块被用于创建,修改,重新排列浏览器中的标签。.

声明
{
"name": "My extension",
...
"permissions": [
"tabs"
],
...
}
方法
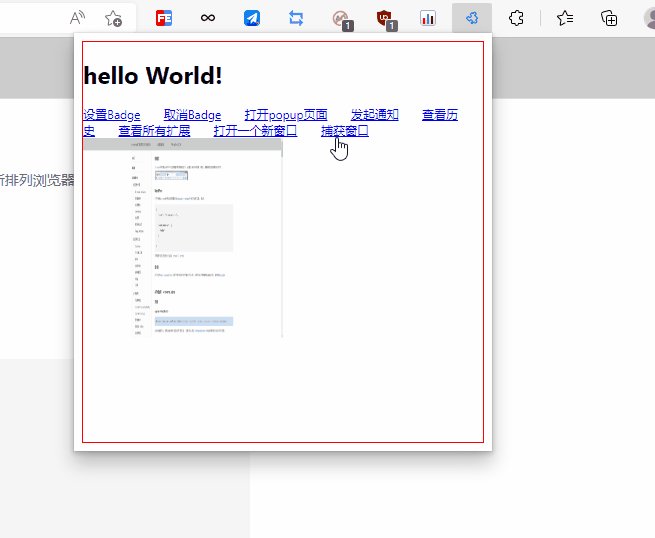
captureVisibleTab
chrome.tabs.captureVisibleTab(integer windowId, object options, function callback)
在特定窗口中,抓取当前选中标签的可视区域。 这要求必须在 host permission 中指定对标签URL的访问权限。
- windowId ( optional integer )
目标窗口,默认值为当前窗口. - options ( optional object )
设置抓取图像参数。设置图像抓取的参数,比如生成的图像的格式。-
- format ( optional enumerated string [“jpeg”, “png”] )
生成的图像的格式。默认是jpeg。
- format ( optional enumerated string [“jpeg”, “png”] )
-
- quality ( optional integer )
如果格式是’jpeg’,控制结果图像的质量。此参数对PNG图像无效。当质量降低的时候,抓取的画质会下降,需要存储的字节数也会递减。
- quality ( optional integer )
-
- callback ( function ),
function(string dataUrl) {...};-
- dataUrl ( string )
被抓取标签的可视区域的URL。此URL可能会作为图像的src属性。格式为base64的格式
- dataUrl ( string )
-
$('#tab').click((e) => {
chrome.tabs.captureVisibleTab(null, {
format: "png",
quality: 100
}, dataUrl => {
let img = $(`<img src="${dataUrl}" />`).attr('width', '200px').attr('height', '200px')
$("#content").append(img)
})
});

connect
Port chrome.tabs.connect(integer tabId, object connectInfo)
连接到特定标签中的content script(s)。 事件 chrome.extension.onConnect 将被触发给每个指定页面上运行的content script扩展。
- tabId ( integer )
- connectInfo ( optional object )
-
- name ( optional string )
会被传输到监听连接事件的content scirpt的onConnect函数当中。
- name ( optional string )
-
create
chrome.tabs.create(object createProperties, function callback)
创建新的标签。注: 无需请求manifest的标签权限,此方法也可以被使用。
- createProperties ( object )
-
- windowId ( optional integer )
创建新标签的目标窗口。默认是当前窗口 。
- windowId ( optional integer )
-
- index ( optional integer )
标签在窗口中的位置。 值在零至标签数量之间。
- index ( optional integer )
-
- url ( optional string )
标签导航的初始页面。完整的URL 必须包含一个前缀 (如 ‘http://www.google.com’, 不能写为 ‘www.google.com’)。 相对 URL则与扩展所在的页面相对, 默认值为新标签页面。
- url ( optional string )
-
- selected ( optional boolean )
标签是否成为选中标签。默认为true。
- selected ( optional boolean )
-
- pinned ( optional boolean )
标签是否被固定。默认值为false。
- pinned ( optional boolean )
-
- callback ( optional function )
-
function(Tab tab) {...};
-
$('#tab').click((e) => {
chrome.tabs.create(
{
index: 5,
url: 'https://www.runoob.com/'
},
tab => {
$('#content').html(`新标签创建完成,标题是:${tab.title}`)
}
)
});
detectLanguage
chrome.tabs.detectLanguage(integer tabId, function callback)
检测标签内容的主要语言。
- tabId ( optional integer )
默认为"当前窗口"所选定的标签。 - callback ( function )
-
function(string language) {...};
-
$('#tab').click((e) => {
chrome.tabs.detectLanguage(null,
language => {
$('#content').html(`当前窗口语言是:${language}`)
}
)
});
好像有个缺点,如果当前语言切换了,但是没有刷新页面,再次检测时显示的语言是上一次的语言。

executeScript
注:v3中已经废弃,统一使用 chrome.scripting.executeScript
chrome.tabs.executeScript(integer tabId, object details, function callback)
向页面注入JavaScript 脚本执行
- tabId ( optional integer )
运行脚本的标签ID;默认为当前窗口所选中的标签。 - details ( object )
要执行的脚本内容,可选code或者file,但不能同时选两者。-
- code ( optional string )
要执行的脚本代码。
- code ( optional string )
-
- file ( optional string )
要执行的脚本文件。
- file ( optional string )
-
- allFrames ( optional boolean )
true的时候,给所有frame执行脚本。默认为false,只给顶级frame执行脚本。
- allFrames ( optional boolean )
-
- callback ( optional function )
所有脚本执行后会被调用的回调。-
function() {...};
-
get
chrome.tabs.get(integer tabId, function callback)
获取指定标签的细节信息。
- tabId ( integer )
- callback ( function )
-
function(Tab tab) {...};
-
getAllInWindow
chrome.tabs.getAllInWindow(integer windowId, function callback)
获取指定窗口所有标签的细节信息。
- windowId ( optional integer )
默认为当前窗口。 - callback ( function ),
function(array of Tab tabs) {...};
getCurrent
chrome.tabs.getCurrent(function callback)
// callback function(Tab tab) {...};
获取生成脚本调用的标签。此函数不适用于脚本被非标签内容调用的情况。(例如: 背景页 或者 弹出视图) 。
getSelected
获取特定窗口指定的标签。已弃用,使用query 来代替
$('#tab').click((e) => {
chrome.tabs.query(
{
active: true,
lastFocusedWindow: true
},
tab => {
$('#content').html(`当前窗口是:${tab[0].title}`)
}
)
});

insertCSS
注:v3中已经废弃,统一使用 chrome.scripting.executeScript
chrome.tabs.insertCSS(integer tabId, object details, function callback)
向页面注入CSS。参数同 executeScript
move
chrome.tabs.move(integer tabId, object moveProperties, function callback)
把标签移动至窗口内特定的位置,或者移至一个新窗口。请注意只能在普通窗口之间切移(window.type === “normal”) 。
- tabId ( integer )
- moveProperties ( object )
-
- windowId ( optional integer )
默认为标签所在的窗口。
- windowId ( optional integer )
-
- index ( integer )
移动到的目标窗口位置。赋值必须在零至目标窗口的标签数目之间。
- index ( integer )
-
- callback ( optional function ),
function(array of Tab tabs) {...};
$('#tab').click((e) => {
chrome.tabs.move(792174554, { index: 2 },
tab => {
$('#content').html(`当前窗口是:${tab.title}`)
}
)
});

remove
chrome.tabs.remove(integer tabId, function callback)
关闭标签
- tabId ( integer )
- callback ( optional function ),
function(array of Tab tabs) {...};
sendRequest
chrome.tabs.sendRequest(integer tabId, any request, function responseCallback)
向特定的标签content script发送一个的请求, 并在响应返回时,可附带一个回调。在所有content script响应请求后, chrome.extension.onRequest 事件将会为当前扩展触发。
- tabId ( integer )
- request ( any )
- responseCallback ( optional function )
-
- response ( any )
响应的JSON对象。如果错误发生,回调将不会有参数。并会在 chrome.extension.lastError 产生一个错误。
- response ( any )
-
update
chrome.tabs.update(integer tabId, object updateProperties, function callback)
修改标签的属性。没有在updateProperties 中指定的属性不会被修改。注:即使没有向manifest 请求’tabs’权限,这个方法依然适用。
- tabId ( integer )
- updateProperties ( object )
-
- url ( optional undefined )
让标签浏览的URL。
- url ( optional undefined )
-
- selected ( optional boolean )
标签是否应被选中。
- selected ( optional boolean )
-
- pinned ( optional boolean )
标签是否应被固定。
- pinned ( optional boolean )
-
- callback ( optional function ),
function(Tab tab) {...};
事件
onCreated
chrome.tabs.onCreated.addListener(function(Tab tab) {...});
标签创建时,此事件触发。请注意,当事件触发时,标签的 URL 可能没有被设置, 但是当URL被设置时,可以通过onUpdated 事件接听。
onDetached
chrome.tabs.onDetached.addListener(function(integer tabId, object detachInfo) {...});
当标签从窗口脱离时,此事件被触发,例如标签在窗口之间移动。
- tabId ( integer )
- detachInfo ( object )
-
- oldWindowId ( integer )
-
- oldPosition ( integer )
-
onMoved
chrome.tabs.onMoved.addListener(function(integer tabId, object moveInfo) {...});
当标签在窗口内移动时,此事件被触发。只有一个移动事件被触发,给用户直接移动的标签。其他响应移动事件的标签不触发移动事件。
- tabId ( integer )
- moveInfo ( object )
-
- windowId ( integer )
-
- fromIndex ( integer )
-
- toIndex ( integer )
-
onRemoved
chrome.tabs.onRemoved.addListener(function(integer tabId, object removeInfo) {...});
当窗口选中的标签改变时,此事件触发
onUpdated
chrome.tabs.onUpdated.addListener(function(integer tabId, object changeInfo, Tab tab) {...});
当标签更新时,此事件被触发。






















 1698
1698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










