目录
文档含项目摘要、前言、技术介绍、可行性分析、流程图、结构图、ER属性图、数据库表结构信息、功能介绍、测试致谢等约1万字等
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
背景:
随着互联网的发展,二手交易市场逐渐成为人们购买和出售物品的重要渠道。基于Node.js的二手商城系统能够为用户提供一个便捷、高效的二手交易平台,满足用户对二手商品的需求,促进二手商品的交易和流通。此外,Node.js作为一种高效的服务器端开发语言,能够提供良好的性能和可扩展性,适合构建高并发的二手商城系统。
研究思路:
1. 确定需求:首先需要明确二手商城系统的功能需求,包括用户注册登录、商品发布、商品搜索、下单购买、交易管理等功能。同时需要考虑系统的安全性和用户体验。
2. 技术选型:选择Node.js作为后端开发语言,采用Express.js等框架搭建系统的后台服务。选择MySQL等数据库存储系统存储商品信息、用户信息等数据。选择Vue.js等前端框架构建系统的用户界面。
3. 系统设计:设计系统的架构和数据库表结构,包括用户表、商品表、订单表等。设计系统的接口规范,定义前后端的数据交互方式。
4. 开发实现:根据需求和设计,开发系统的后台服务、前端页面和交互逻辑。实现用户注册登录、商品发布、搜索、下单购买等功能。
5. 测试优化:对系统进行功能测试、性能测试和安全测试,发现并修复系统中的问题。优化系统的性能和用户体验。
6. 部署上线:将系统部署到服务器上,确保系统的稳定运行和可用性。监控系统的运行情况,及时处理系统中出现的问题。
通过以上研究思路,可以完成基于Node.js的二手商城系统的设计、开发和部署,为用户提供一个高效、稳定的二手交易平台,促进二手商品的交易和流通。
一、整体目录:
文档含项目摘要、前言、技术介绍、可行性分析、流程图、结构图、ER属性图、数据库表结构信息、功能介绍、测试致谢等约1万字等
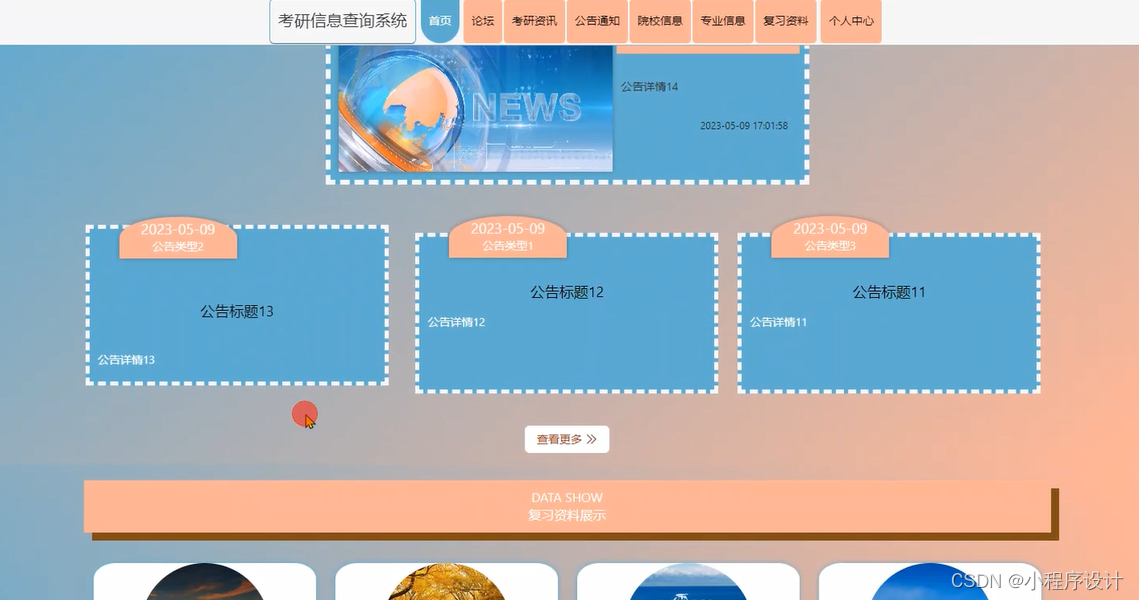
二、运行截图


















三、代码部分(示范):
商品推荐、内容推荐算法
/**
* 前端智能排序
*/
@IgnoreAuth
@RequestMapping("/autoSort")
public R autoSort(@RequestParam Map<String, Object> params,NaichashangpinEntity naichashangpin, HttpServletRequest request,String pre){
EntityWrapper<NaichashangpinEntity> ew = new EntityWrapper<NaichashangpinEntity>();
Map<String, Object> newMap = new HashMap<String, Object>();
Map<String, Object> param = new HashMap<String, Object>();
Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
while (it.hasNext()) {
Map.Entry<String, Object> entry = it.next();
String key = entry.getKey();
String newKey = entry.getKey();
if (pre.endsWith(".")) {
newMap.put(pre + newKey, entry.getValue());
} else if (StringUtils.isEmpty(pre)) {
newMap.put(newKey, entry.getValue());
} else {
newMap.put(pre + "." + newKey, entry.getValue());
}
}
params.put("sort", "clicknum");
params.put("order", "desc");
PageUtils page = naichashangpinService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, naichashangpin), params), params));
return R.ok().put("data", page);
}
/**
* 协同算法(按用户购买推荐)
*/
@RequestMapping("/autoSort2")
public R autoSort2(@RequestParam Map<String, Object> params,NaichashangpinEntity naichashangpin, HttpServletRequest request){
String userId = request.getSession().getAttribute("userId").toString();
String goodtypeColumn = "naichafenlei";
List<OrdersEntity> orders = ordersService.selectList(new EntityWrapper<OrdersEntity>().eq("userid", userId).eq("tablename", "naichashangpin").orderBy("addtime", false));
List<String> goodtypes = new ArrayList<String>();
Integer limit = params.get("limit")==null?10:Integer.parseInt(params.get("limit").toString());
List<NaichashangpinEntity> naichashangpinList = new ArrayList<NaichashangpinEntity>();
//去重
List<OrdersEntity> ordersDist = new ArrayList<OrdersEntity>();
for(OrdersEntity o1 : orders) {
boolean addFlag = true;
for(OrdersEntity o2 : ordersDist) {
if(o1.getGoodid()==o2.getGoodid() || o1.getGoodtype().equals(o2.getGoodtype())) {
addFlag = false;
break;
}
}
if(addFlag) ordersDist.add(o1);
}
if(ordersDist!=null && ordersDist.size()>0) {
for(OrdersEntity o : ordersDist) {
naichashangpinList.addAll(naichashangpinService.selectList(new EntityWrapper<NaichashangpinEntity>().eq(goodtypeColumn, o.getGoodtype())));
}
}
EntityWrapper<NaichashangpinEntity> ew = new EntityWrapper<NaichashangpinEntity>();
params.put("sort", "id");
params.put("order", "desc");
PageUtils page = naichashangpinService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, naichashangpin), params), params));
List<NaichashangpinEntity> pageList = (List<NaichashangpinEntity>)page.getList();
if(naichashangpinList.size()<limit) {
int toAddNum = (limit-naichashangpinList.size())<=pageList.size()?(limit-naichashangpinList.size()):pageList.size();
for(NaichashangpinEntity o1 : pageList) {
boolean addFlag = true;
for(NaichashangpinEntity o2 : naichashangpinList) {
if(o1.getId().intValue()==o2.getId().intValue()) {
addFlag = false;
break;
}
}
if(addFlag) {
naichashangpinList.add(o1);
if(--toAddNum==0) break;
}
}
}
page.setList(naichashangpinList);
return R.ok().put("data", page);
}
数据库配置连接
validationQuery=SELECT 1
jdbc_url=jdbc:mysql://127.0.0.1:3306/ssmt375d?useUnicode=true&characterEncoding=UTF-8&tinyInt1isBit=false
jdbc_username=aicood
jdbc_password=aicood
#jdbc_url=jdbc:sqlserver://127.0.0.1:1433;DatabaseName=ssmt375d
#jdbc_username=sa
#jdbc_password=123456四、数据库表(示范):
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
五、项目技术栈:
基于 Node.js + MySQL 的商城系统技术栈,前端框架使用 Vue.js 的方案如下:
后端技术栈:
- Node.js:使用 Node.js 作为服务器端运行环境,处理后台逻辑和与数据库进行交互。
- Express.js:使用 Express.js 框架来构建服务器端应用程序,提供路由、中间件等功能。
- MySQL:使用 MySQL 数据库存储商城系统的数据,包括商品信息、用户信息等。
前端技术栈:
- Vue.js:使用 Vue.js 作为前端框架,构建用户界面和交互功能。
- Vue Router:使用 Vue Router 插件实现单页面应用的路由功能,方便地管理页面和组件。
- Element UI 或 Vuetify:选择一个 UI 框架作为组件库,提供丰富的组件和样式,用于构建美观的界面。
- axios:使用 axios 作为 HTTP 客户端,发送请求和处理响应,与后端进行数据交互。
- CSS/SCSS/Less:使用 CSS、SCSS 或 Less 进行样式设计,美化用户界面。
- Webpack:使用 Webpack 对前端资源进行打包和优化,提高应用程序的性能和加载速度。
这个技术栈提供了前后端分离的架构,使得前后端的开发可以独立进行,同时保证了系统的稳定性和可扩展性。前端使用 Vue.js 框架可以快速构建用户界面,并利用组件库提高开发效率。后端使用 Node.js 和 Express.js 可以处理后台逻辑和数据库交互,提供 RESTful API 与前端进行数据交互。
六、项目调试学习(点击查看)
七、更多项目展示
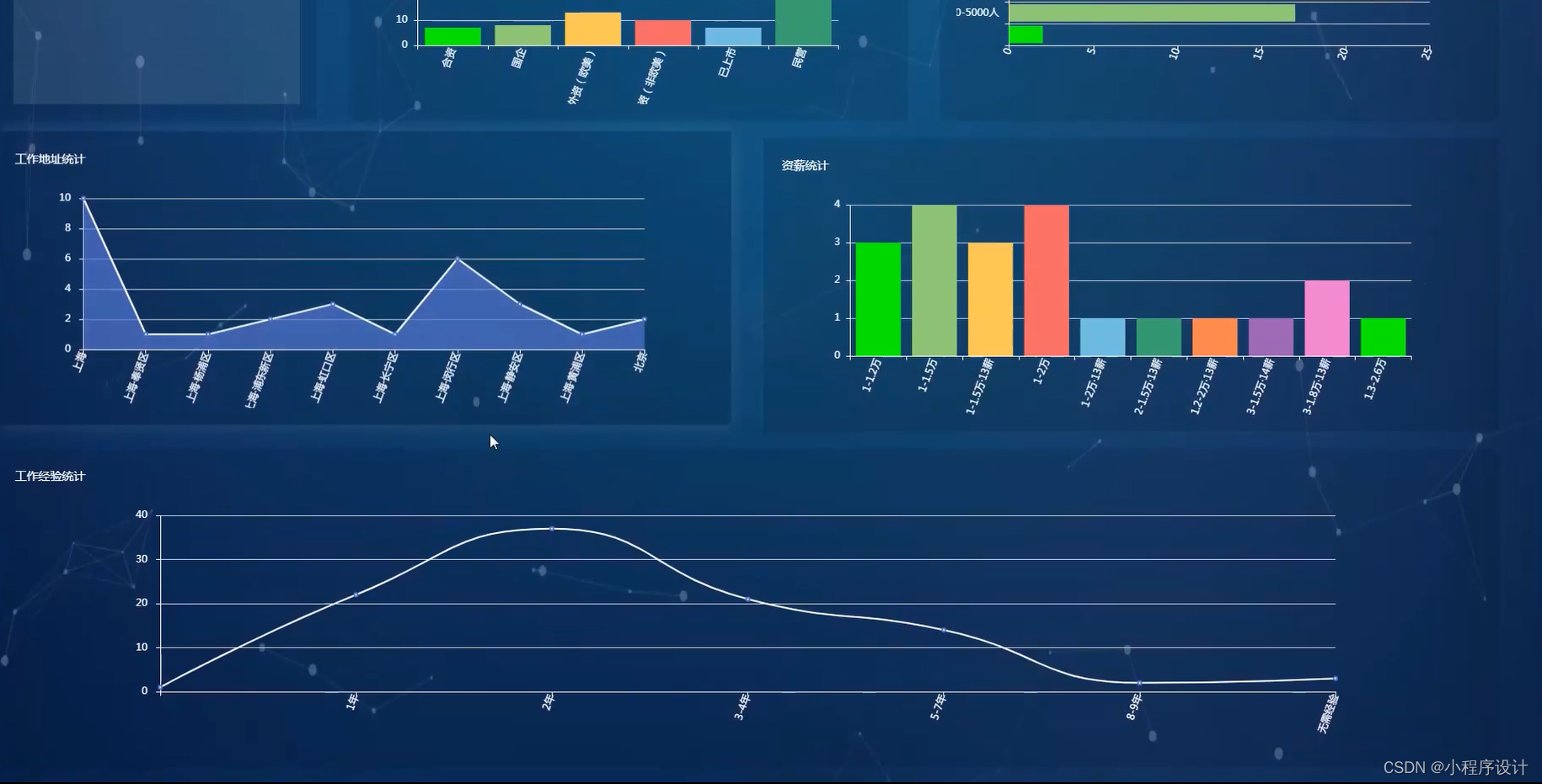
大屏可视化项目
基于django的财经新闻文本挖掘分析与可视化应用
基于Python的沧州地区空气质量数据分析及可视化
django基于大数据的房价数据分析
基丁Python的个性化电影推荐系统的设计与实现
django基于Python的热门旅游景点数据分析系统的设计与实现
django基于协同过滤的图书推荐系统的设计与实现
django基于Spark的国漫推荐系统的设计与实现
django基于大数据的学习资源推送系统的设计与实现
django基于协同过滤算法的小说推荐系统
python基于爬虫的个性化书籍推荐系统
python基于Flask的电影论坛
django基于python的影片数据爬取与数据分析
django基丁Python可视化的学习系统的设计与实现
django基于协同过滤算法的招聘信息推荐系统


时尚前沿渐变色ui

首页动态显示图


前后台配色统一美观
人性化的后台功能









 本文详细描述了一种基于Node.js的二手商城系统开发,涵盖了需求分析、技术选型(如Express.js、MySQL、Vue.js等)、系统设计、代码示例(商品推荐算法)、数据库配置和结构、以及项目部署。通过这些内容,展示了如何构建一个高效、稳定的二手交易平台,促进商品交易。
本文详细描述了一种基于Node.js的二手商城系统开发,涵盖了需求分析、技术选型(如Express.js、MySQL、Vue.js等)、系统设计、代码示例(商品推荐算法)、数据库配置和结构、以及项目部署。通过这些内容,展示了如何构建一个高效、稳定的二手交易平台,促进商品交易。

















 489
489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








