先写一段测试代码
<script>
{
var i = 20;
console.log(i);
}
console.log("var声明的:"+i);
{
let j = 10;
console.log(j);
}
console.log("let声明的:"+j);
</script>
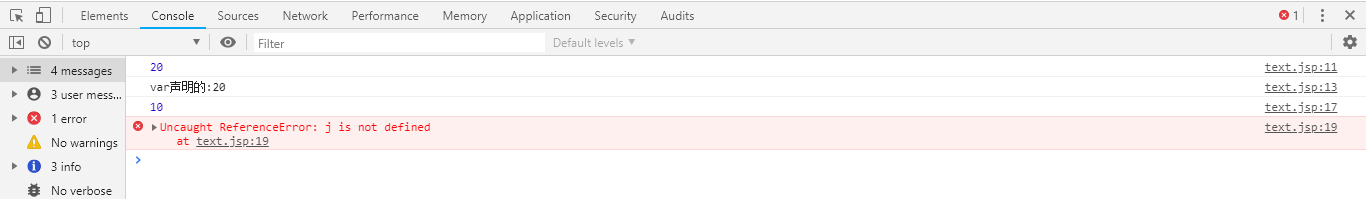
这样写在浏览器中运行结果会报错!

而结果我们可以看得到

也就是说,用var声明的变量,全局可用,而let声明的变量只能在声明他的括号内使用!
现在把let声明的j注释掉,就不会报错了!
























 124
124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








