目录
1.应用场景
在显示展示列表的时候,有时会出现展示列表的列内容太长而使展示列表不美观。为此问题,设计列表的过长内容用省略号显示,并且点击td内容,可以显示全部内容。
2.代码样例
css代码样例:
.table thead tr th, .table tbody tr td {
vertical-align: middle;
text-align: center;
white-space: nowrap;/*规定段落的文本不进行换行*/
overflow: hidden;/*超出隐藏*/
text-overflow: ellipsis;/*隐藏的字符用省略号表示 IE*/
-moz-text-overflow: ellipsis;/*隐藏的字符用省略号表示 火狐*/
}
table {
table-layout:fixed;/*table的内部布局固定大小,才可以通过td的width控制宽度*/
word-wrap:break-word; /*允许长单词换到下一行*/
}
需要对table及td与th进行上述css配置。
js代码样例:
鼠标点击td显示全部内容
$(function () {
$("td").on("click",function() {
if (this.offsetWidth < this.scrollWidth) {
var that = this;
var text = $(this).text();
layer.alert(text);
}
});
})其中,offsetWidth指的是当前表格的固定宽度,scrolWidth是内容的真实宽度。
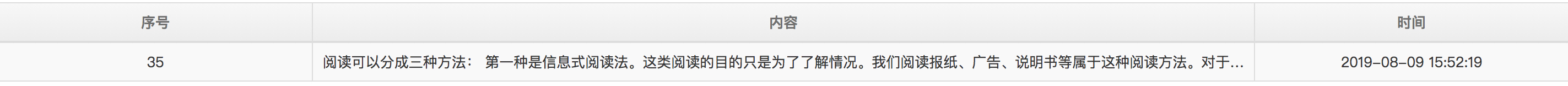
3.实现效果
























 2493
2493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








