一开始写样式的时候喜欢全部元素都来个class,后面发现这样一个页面下来很多个class,起名字起到发慌,然后老师说该多用 逻辑关系来写样式,就是这种第几个孩子啊这种,不知道你们有没有这种烦恼,要用的时候觉得哇,type和child这两个傻傻难分。。。
好了,入正题,其实可以从表面窥视到这两人的”内心“,且称他们为type先生和child先生,他们都以自己为重,顾名思义,type先生会关注type类型,比如说div:nth-of-type(n)代表他是第n个类型为div的子元素,不管在他之前有多少 个同级元素,只要不是div类型就都不算数,就是说这个div元素不一定在父元素中是第n个子元素,但他一定是第n个div元素;而child先生只在乎你这个div是不是父元素的第n个孩子,div:nth-child(n)就代表他是父元素的div元素,并且!并且他是爸爸元素的第n个孩子元素,他之前的所有同级元素都算数,如果第n个子元素不是div元素,那对不起,爸爸要的不是你,爸爸宁可没有儿子也不会乱认儿子,所以这时候 div:nth-child(n)后面花括号内的操作不会起作用。
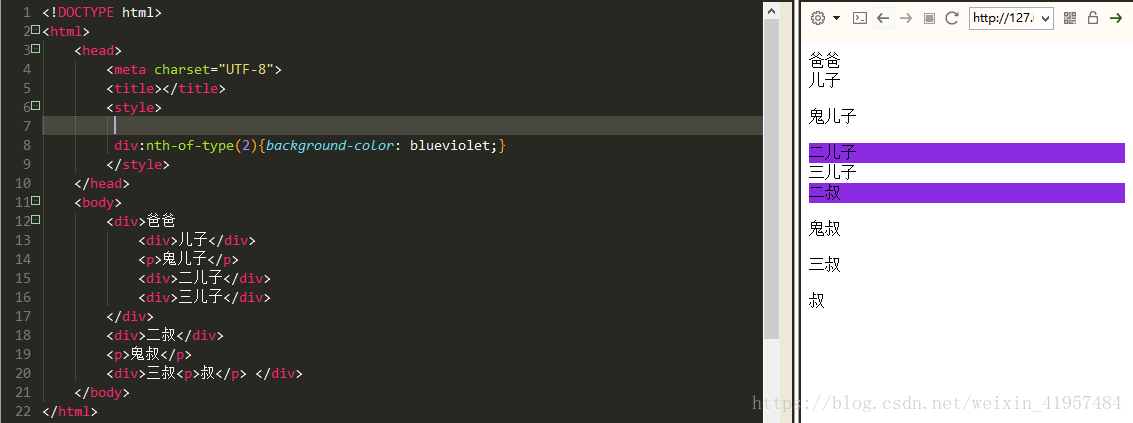
div:nth-of-type(2){background-color:blueviolet}是把父元素里的第二个div子元素设置背景为蓝紫色,二儿子是爸爸里面的第三个子元素(鬼儿子才是第二个子元素),但是没关系,他是爸爸里面的第二个div类型元素所以他背景色变成了蓝紫色,二叔是body的第二个div子元素所以它背景自然就是蓝紫色了。
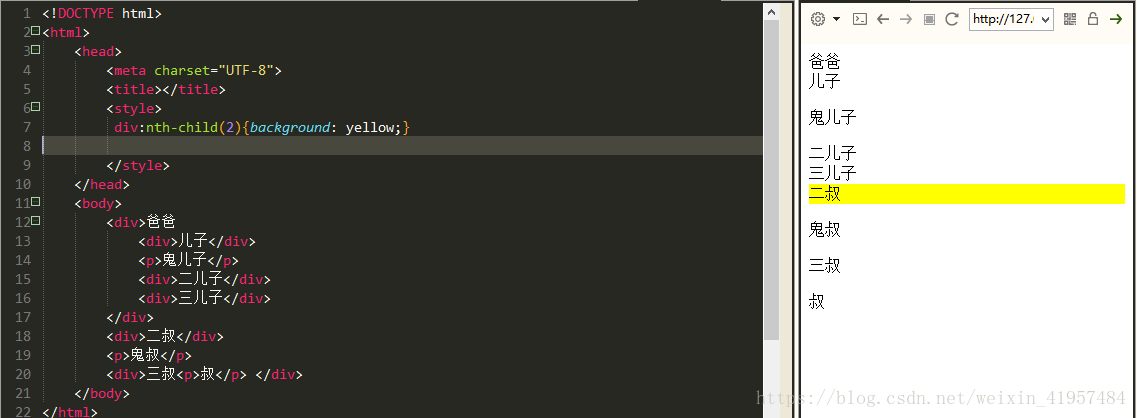
但是只改一句,div:nth-child(2){backgroun-color:yellow},这里只要第二个孩子元素,而且这个孩子元素要是div才会背景设置为黄色,在爸爸的四个儿子里面,偏偏第二个孩子是p元素,不是div,所以这个爸爸里面没有儿子被设为背景为黄色,只有二叔背景被设为了背景为黄色,因为二叔是body这个父元素里的第二个孩子且是div元素。
总结一句,child先生要求比较高,还是多用type先生吧,因为我们平时的思维都是:我要设置第几个xxx类型的样式为啥啥啥,即xxx:nth-of-type(n){。。。。。。}
个人见解,欢迎吐槽~~























 1082
1082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








