框架布局-FrameLayout
1.FrameLayout简介
1.简介:白话,墙角堆砌东西
- 就是开辟一个巨大的空间
- 控件的位置不能够指定,默认就是左上角
- 后面对挡住前面的
2.属性
| 属性名称 | 对应方法 | 说明 |
| android:foreground | setForeground(Drawable) | 设置绘制在所有子控件之上的内容 |
| android:foregroundGravity | setForegroundGravity(int) | 设置绘制在所有子控件之上内容的对齐属性 |
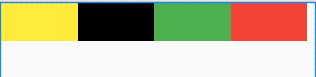
2.案例:颜色渐变
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="400dp"
android:layout_height="50dp"
android:background="@color/red"
/>
<TextView
android:layout_width="300dp"
android:layout_height="50dp"
android:background="@color/green"
/>
<TextView
android:layout_width="200dp"
android:layout_height="50dp"
android:background="@color/black"
/>
<TextView
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@color/yellow"
/>
</FrameLayout>

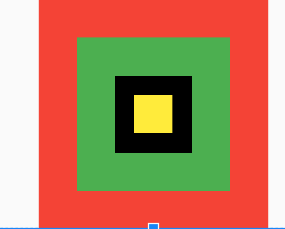
3.案例:居中显示的发射渐变
<FrameLayout
android:layout_width="300dp"
android:layout_height="300dp"
>
<TextView
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center"
android:background="@color/red"
/>
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center"
android:background="@color/green"
/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:background="@color/black"
/>
<TextView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:background="@color/yellow"
/>
</FrameLayout>























 1929
1929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










