// 是否显示内容列下拉框。
visible:false
visible属性使用的前提是,你的内容列下拉框得显示。
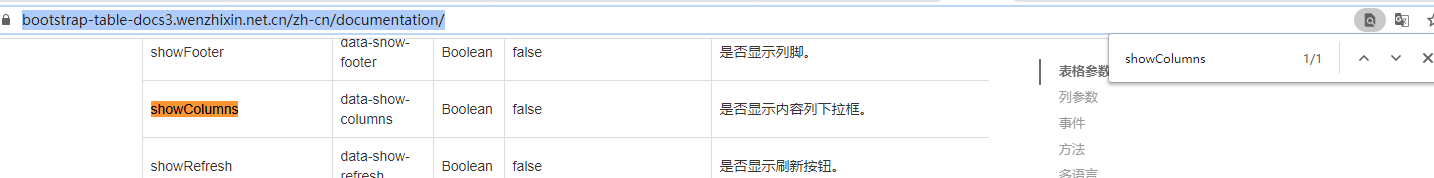
内容列下拉框显示与否,showColumns属性是true还是false
显示true
不显示false

截图来自bootstrap table的中文文档
截图中内容地址:https://bootstrap-table-docs3.wenzhixin.net.cn/zh-cn/documentation/
使用位置:
$("#match-table").bootstrapTable({
// 表格高度
height: 700,
// 服务器数据的请求方式 'get' 或 'post'。
method: 'POST',
// 是否显示内容列下拉框。
// -----------------------------与visible相关属性位置
showColumns: true,
......
columns: [
{
field: 'name',
title: '姓名',
align: 'center',
valign: 'middle',
width:260,
sortable: false
},
{
field: 'chg_order_quarter',
title: '本季收益排名',
align: 'center',
valign: 'middle',
sortable: true,
// -----------------------------使用位置
visible:false //默认为true false为内容列下拉框不勾选 true为勾选
}
] 





















 1924
1924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








