小程序监听事件捕获与事件冒泡
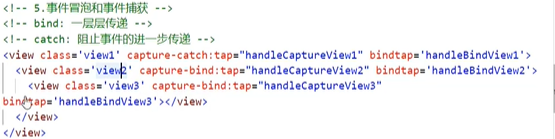
<view class="view1" capture-bind:tap="handleCaptureView1" bindtap="handerBindView1">
<view class="view2" capture-bind:tap="handleCaptureView2" bindtap="handerBindView2">
<view class="view3" capture-bind:tap="handleCaptureView3" bindtap="handerBindView3">
</view>
</view>
</view>


如果要不过当前时间不让它层层传递,可以这样写:capture-bind改成capture-catch,这样的话只有1会执行。
























 4534
4534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










