select2的目录结构

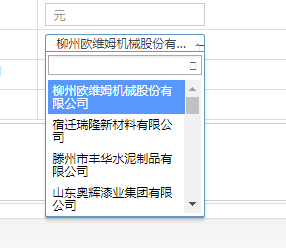
效果图(可单选可多选)

1.使用前需要引入下面几个插件:
select2.css或者select2.min.css
select2.js或者select2.min.js
jquery-2.0.3.min.js
2.常用参数设置含义
- tags: true, // 根据搜索框创建option,默认false
- maximumSelectionLength: 6, // 最多能够选择的个数
- multiple: true, // 多选,默认false
- data: initdata, // 下拉框绑定的数据
- allowClear: true, // 清空,默认false
- placeholder: '请添加或选择语言' // 占位提示符
- maximumInputLength: 20, // 允许搜索长度
- minimumResultsForSearch: 20, // 至少20个结果的时候显示搜索
- minimumResultsForSearch: Infinity, // 永久隐藏搜索框
- selectOnClose: true, // 结果显示高亮
- closeOnSelect: false, // select选中关闭下拉框
- separator: ",", // 分隔符
//初始化下拉框时加载
//初始化乙方
function inityifang(){
$.ajax({
type: 'POST',
url: getContextPath()+'/supplier/selectIdAndName',
dataType: 'json',
data: {
},
success: function (json) {
$("#yifang").html('');
$("#xgyifang").html('');
for(var i=0;i<json.length;i++){
$("#yifang").append( "<option value='" + json[i].spId + "'>"
+ json[i].spName + "</option>")
$("#xgyifang").append( "<option value='" + json[i].spId + "'>"
+ json[i].spName + "</option>")
}
$.fn.modal.Constructor.prototype.enforceFocus = function () { } //这行代码解决有时候搜索框不能点击的情况
$("#yifang").select2({
tags: true,
placeholder: '请搜索或选择语言',
allowClear: true
});
$("#xgyifang").select2({
tags: true,
placeholder: '请搜索或选择语言',
allowClear: true
});
}
});
}
初始化select2单选
function initSelect2Single() {
$("#yifang").select2({
tags: true,
placeholder: '请搜索或选择语言',
allowClear: true
})
}
初始化select2多选(没有选中项)
function initSelect2() {
$("#yifang").select2({
tags: true,
maximumSelectionLength: 5,
placeholder: '请添加或选择语言',
multiple: true,
maximumInputLength: 10,//允许长度
});
}
* 初始化select2多选(包含选中项)
*/
function select2WithData(selectedData) {
$("#yifang").select2({
tags: true, //支持新增,默认为false
maximumSelectionLength: 6, //最多能够选择的个数
multiple: true, //支持多选,默认为false
allowClear: true, //支持清空,默认为false
placeholder: '请添加或选择语言' //提示语
}).val(selectedData).trigger('change'); //多选情况下给选中项的赋值
}
var value = $("#yifang").val();//获取单选输入框中的值
var value = $("#yifang").val().join(",");//获取多选输入框选中值的方式$("#xgyifang").val(json.contractNameYi).select2(); //selects的回显:





















 705
705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








