a-form表单动态添加项目校验
案例一

完整代码
<a-form-model
ref="ruleForm"
:model="ruleForm"
>
<a-row>
<a-col :span="12">
<a-form-model-item :label-col="{span:6}" :wrapper-col="{span:6}" label="名称" prop="name">
<a-input disabled placeholder="请输入名称" v-model="ruleForm.name" :maxLength="1000" style="width:200px;"></a-input>
</a-form-model-item>
</a-col>
<a-col :span="12">
<a-form-model-item :label-col="{span:6}" :wrapper-col="{span:6}" label="主体名称">
<a-input disabled placeholder="请输入主体名称" v-model="ruleForm.companyName" :maxLength="1000" style="width:200px"></a-input>
</a-form-model-item>
</a-col>
</a-row>
<a-form-model-item v-for="(domain,index) in ruleForm.checkDomains" :key="index" style="margin-bottom:0">
<a-row :span="24">
<a-col :span="9">
<a-form-model-item label="巡查事项" prop="checkItem" :rules="{required: domain.checkItem?false:true, message: '请选择', trigger: 'blur'}" :label-col="{span:8}" :wrapper-col="{span:6}">
<a-select v-model="domain.checkItem" @change="changeCheckItem" placeholder="请选择" style="width:180px;" allowClear>
<a-select-option v-for="item in checkItemOptions" :key="item.id" :value="item.id">
{{ item.name }}
</a-select-option>
</a-select>
</a-form-model-item>
</a-col>
<a-col :span="6">
<a-form-model-item prop="checkItemContent" :rules="{required: domain.checkItemContent?false:true, message: '请选择', trigger: 'blur'}" :label-col="{span:0}" :wrapper-col="{span:6}">
<a-select
v-model="domain.checkItemContent"
showSearch
:filterOption="filterOption"
:not-found-content="null"
placeholder="请选择"
style="width:180px;"
allowClear>
<a-select-option
v-for="item in checkItemContentOptions"
:key="item.id"
:value="item.id">
{{ item.name }}
</a-select-option>
</a-select>
</a-form-model-item>
</a-col>
<a-col :span="6">
<a-form-model-item prop="checkItemDesc" :rules="{required: domain.checkItemDesc?false:true, message: '请输入', trigger: 'blur'}" :wrapper-col="{span:6}">
<a-input v-model="domain.checkItemDesc" placeholder="请输入" style="width:180px;"></a-input>
</a-form-model-item>
</a-col>
<a-col :span="3">
<a-form-model-item v-if="index == 0">
<a-icon type="plus-circle" style="fontSize:20px;cursor:pointer;display:inline-block;margin-top:10px;margin-left:10px;" @click="add"></a-icon>
</a-form-model-item>
<a-form-model-item v-if="index != 0">
<a-icon type="minus-circle-o" style="fontSize:20px;cursor:pointer;display:inline-block;margin-top:10px;margin-left:10px;" @click="sub(domain)"/>
</a-form-model-item>
</a-col>
</a-row>
</a-form-model-item>
<a-row>
<a-col :span="24">
<a-form-model-item prop="result" :rules="{required: ruleForm.result?false:true, message: '请选择巡查结果', trigger: 'blur'}" :label-col="labelCol" :wrapper-col="wrapperCol" label="巡查结果">
<a-radio-group v-model="ruleForm.result" @change="onChangeResult">
<a-radio v-for="item in checkResultOptions" :key="item.id" :value="item.id">{{item.name}}</a-radio>
</a-radio-group>
</a-form-model-item>
</a-col>
</a-row>
<a-form-model-item v-if="ruleForm.result==2" :label-col="labelCol" :wrapper-col="wrapperCol" label="结果描述">
<a-checkbox-group
v-model="ruleForm.resultDescription"
name="checkboxgroup"
:options="checkResultDescOptions"
/>
</a-form-model-item>
<a-form-model-item :label-col="labelCol" :wrapper-col="wrapperCol" label="巡查描述">
<a-textarea
v-model="ruleForm.description"
placeholder="请输入巡查描述"
:auto-size="{ minRows: 3, maxRows: 5 }"
/>
</a-form-model-item>
<a-form-model-item v-if="ruleForm.result==1" :label-col="labelCol" :wrapper-col="wrapperCol" label="上传文件">
<a-upload
:file-list="filelist"
:before-upload="(file)=>{beforeUpload(file);return false}"
:remove="(file)=>{removeFile(file)}"
:multiple="true"
accept=".xls,.xlsx,.doc,.docx,.pdf">
<a-button style="margin-left:10px" type="primary">点击上传</a-button>
</a-upload>
</a-form-model-item>
</a-form-model>
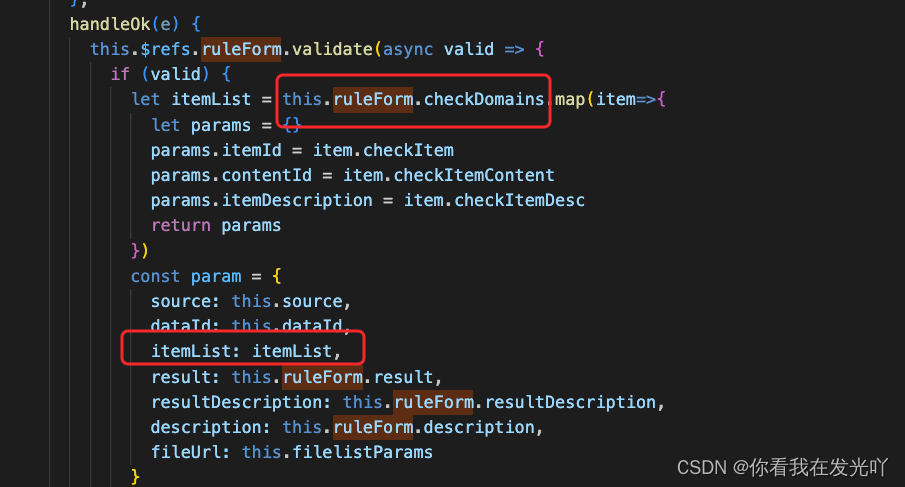
核心代码
a-form-model 里的a-form-model-item可以继续嵌套a-form-model-item (也就是动态添加的内容)
每条规则对应每条a-form-model-item

获取每条动态的数据参数
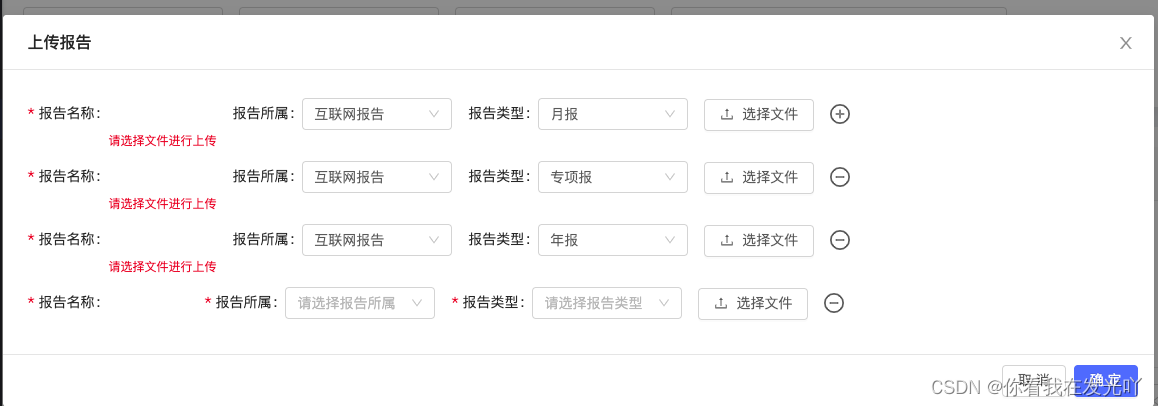
案例二

完整代码
<a-form-model ref="formUpload" :model="formUpload" layout="inline">
<!-- :prop="'domains.' + index + '.'+domain.prop.name"
:rules="{
required: true,
message: 'domain can not be null',
trigger: 'blur',
}" -->
<!-- :key="domain.key" -->
<a-form-model-item
v-for="(domain, index) in formUpload.domains"
:key="index"
>
<a-form-model-item label="报告名称" prop="name" :rules="{required: domain.name?false:true, message: '请选择文件进行上传', trigger: 'blur'}">
<span :title="domain.name" class="nameEllipsis">{{domain.name}}</span>
</a-form-model-item>
<a-form-model-item label="报告所属" prop="belong" :rules="{required: domain.belong?false:true, message: '请选择报告所属', trigger: 'blur'}">
<a-select placeholder="请选择报告所属" style="width:150px;" v-model="domain.belong">
<a-select-option v-for="item in reportBelongOptions" :key="item.k">{{item.v}}</a-select-option>
</a-select>
</a-form-model-item>
<a-form-model-item label="报告类型" prop="type" :rules="{required: domain.type?false:true, message: '请选择报告类型', trigger: 'blur'}">
<a-select placeholder="请选择报告类型" style="width:150px;" v-model="domain.type">
<a-select-option v-for="item in reportTypeOptions" :key="item.k">{{item.v}}</a-select-option>
</a-select>
</a-form-model-item>
<a-form-model-item>
<a-upload
style="width:250px;"
accept=".doc,.docx,.pdf,.xls,.xlsx"
:multiple="true"
:file-list="domain.fileList"
:before-upload="(file)=>{beforeUpload(file,index);return false}"
:remove="(file)=>{removeFile(file,index)}">
<a-button>
<a-icon type="upload"></a-icon>选择文件
</a-button>
</a-upload>
</a-form-model-item>
<a-form-model-item v-if="index==0 && formUpload.domains.length!=5">
<a-icon type="plus-circle" style="fontSize:20px;cursor:pointer;display:inline-block;margin-top:10px;" @click="add"></a-icon>
</a-form-model-item>
<a-form-model-item v-if="index == 0 && formUpload.domains.length==5">
<a-icon type="minus-circle-o" style="fontSize:20px;cursor:pointer;display:inline-block;margin-top:10px;" @click="sub(domain)"/>
</a-form-model-item>
<a-form-model-item v-if="index != 0">
<a-icon type="minus-circle-o" style="fontSize:20px;cursor:pointer;display:inline-block;margin-top:10px;" @click="sub(domain)"/>
</a-form-model-item>
</a-form-model-item>
</a-form-model>
// data中的数据默认
data() {
return {
fileList:[],
formUpload: {
domains: [
{
name:undefined,
belong: undefined,
type: undefined,
fileList: [],
url: undefined
}
]
},
formItemLayout: {
labelCol: {
xs: { span: 24 },
sm: { span: 4 },
},
wrapperCol: {
xs: { span: 24 },
sm: { span: 20 },
},
}
};
},





















 7354
7354











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








