按照和HTML结合程度不同,CSS分为三种嵌入方式:内联、级联、外联
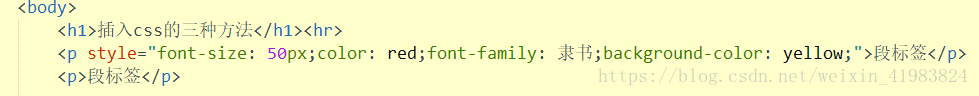
- 内联:直接在某个html标记中嵌入CSS 语法:<标记 style="CSS属性:属性值;......">***</标记>


这就是属性CSS的内联方式,在标签内部直接进行链接
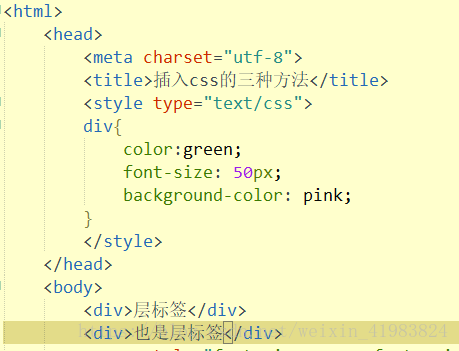
- 级联:在head标签内,添加样式块,对某个标记统一做出样式安排。语法:<style type="text/css">标记名{css属性:属性值;......}......</style>


这就是级联方式,在head头部加上style标签,在该标签内部对你所要设置的标签进行样式设置。
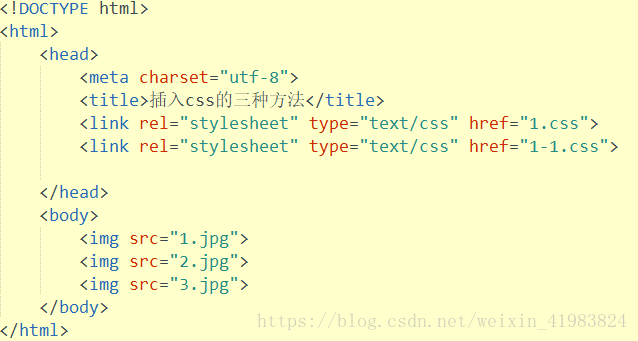
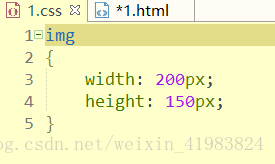
- 外联:把相关的样式表设置存储到一个专门的css文件当中,创建css文档该文档只能存在css的相关定义,将css文档和要使用这个文档的页面连接起来。使用link标签完成此操作,如以下例子:


运行结果:

这就是外联方式,通过link连接一个外部的css样式表,来改变页面的样式。
CSS的4种选择符
- 标签选择符:用HTML的标签名作为选择符,在文档中,所有出现的该标签都会应用这个选择符的样式;
 运行结果:
运行结果:
- 标签样式类选择符:给标签定义不同的类,通过class属性来关联到具体的样式类,如:
 运行结果:
运行结果: 通过给同一个标签class不同的名称,对其进行不同的样式设置,界面明显会比只用标签选择符好看太多哦!!
通过给同一个标签class不同的名称,对其进行不同的样式设置,界面明显会比只用标签选择符好看太多哦!! - 样式虚类(伪类)选择符(通用样式类):在定义标签的时候,直接把前面的标签名省略使用(.名称),就得到了所有标签通过的样式类型,可以被任何标签引用;还是举个小例子说明:
 运行结果:
运行结果: 这样不同的标签也可以拥有同样的样式,不用给每一个相同样式的标签都去设置相同的样式了,直接把你需要设置的标签的class设置成相同的就可以啦
这样不同的标签也可以拥有同样的样式,不用给每一个相同样式的标签都去设置相同的样式了,直接把你需要设置的标签的class设置成相同的就可以啦 - ID选择符:#header{} <div id="header"></div>,例如:
 运行结果:
运行结果:
常用的css属性:
文字及字体属性:font-size字体大小, font-weight, font-family字体, font-style,color字体颜色;text-decoration(设置文本的装饰:none无效果,underline下划线, overline上划线, linethrough删除线),line-height设置行高,text-align设置水平对齐方式left/right/center,vertical-align设置垂直对齐方式top/middle/bottom只针对表格使用。
背景属性:background-color背景颜色,background-image背景图片,background-position设置背景图定位,background-repeat设置背景图片重复
长度及定位属性:width长度height宽度
列表属性:list-style:none/disc/square/circle/.......
表格属性:border-aollapse(设置表格的边框是否合并为单边:collapse)
超链接的三个常用伪类:A:link一个新链接(还没被点击过)A:visited(已经被访问过的链接)A:hover(当鼠标悬停在链接上方的时候)直接在head部分<style></style>内部对其设置样式,设置不同的颜色等,就可以得到我们平常遇到的链接的属性啦。
BOX模型,个人认为,网上很多图看的不太懂,当时真的是花费了心思了解这个知识点的,在后来的使用也挺重要的。在HTML里面任何的元素都是方形的(BOX),围绕盒子,有三个问题是非常重要的:盒子的外边距,边框,内边距。举个例子吧,快递盒子,我们去快递站取快递的时候,有很多盒子是摆放在一起的,盒子与盒子之间的距离就是外边距,盒子本身有一个宽度,那就是边框,往往你拿到你的快递,一摇,嘿,并不是完全把整个盒子都撑满的,有一定的空隙,那么这个边框与你的物品之间的空隙就是内边距啦!!!这么说的话,这么聪明的你,一定是可以明白的啦。
外边距:margin()内边距padding 边框border 这么多属性没有必要像背单词一样一一去背啦,HBuilder有很好的提示功能,混个眼熟就可以了,输入前几个字母根据提示选择就可以了,这些都是很储藏用的属性,学习一段时间后会发现经常在用这些属性,所以过不饿多久,你就全部都知道是怎么个情况啦!!!
DIV/CSS布局:
布局:就是把一个网页按照一定的功能和位置的要求分割为不同的大块;
一起来创建一个上中下布局:

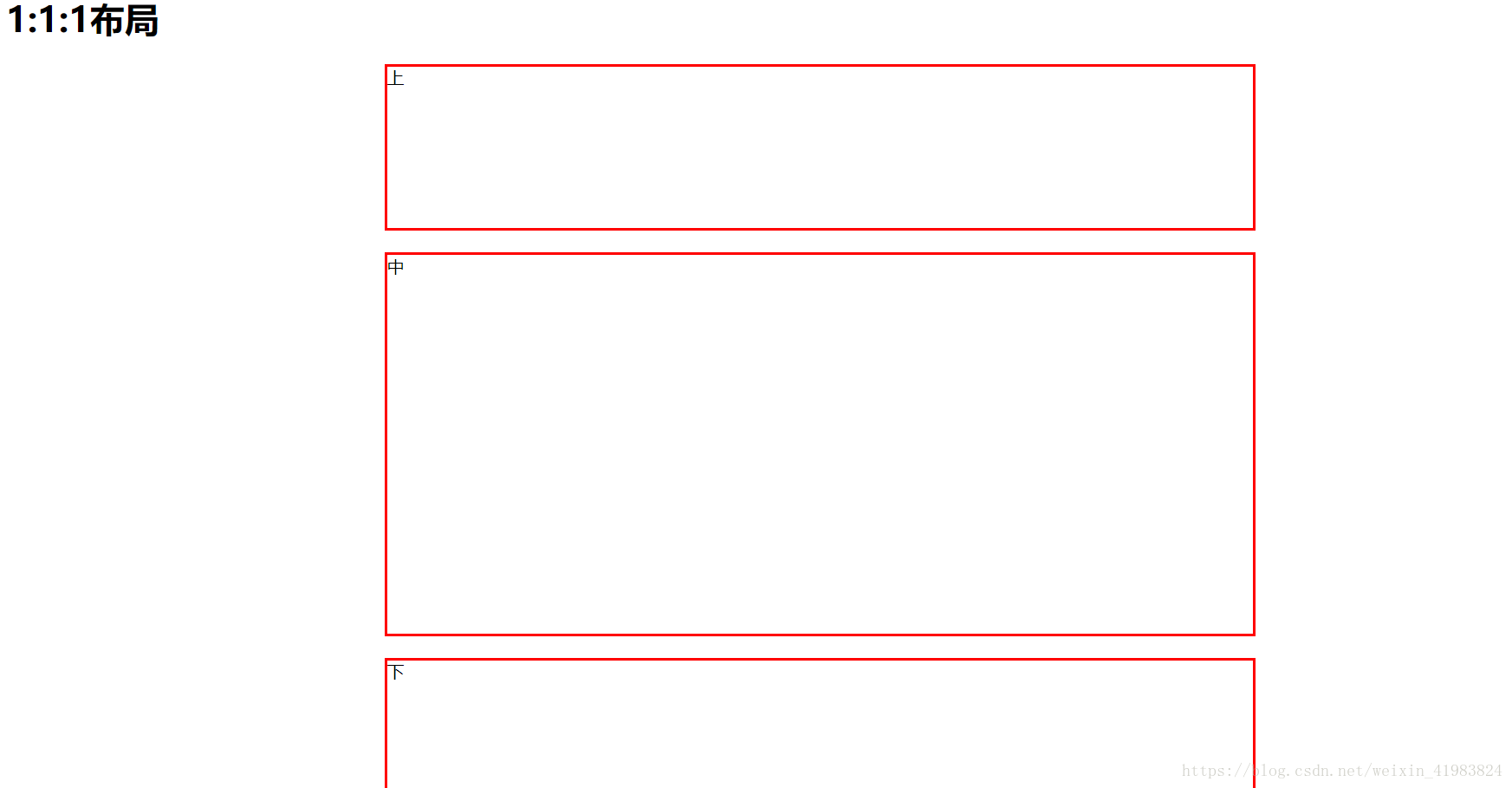
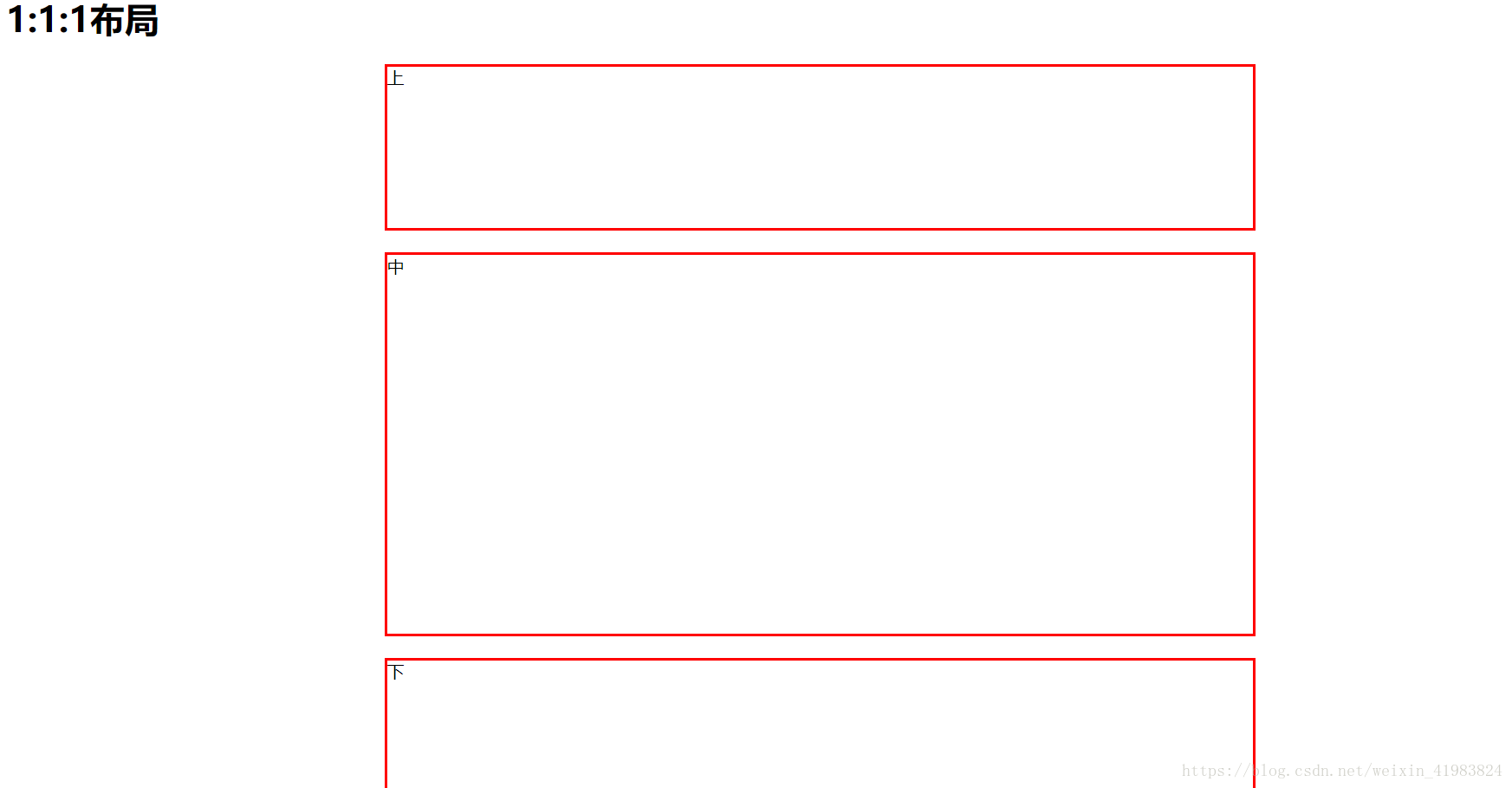
运行结果:


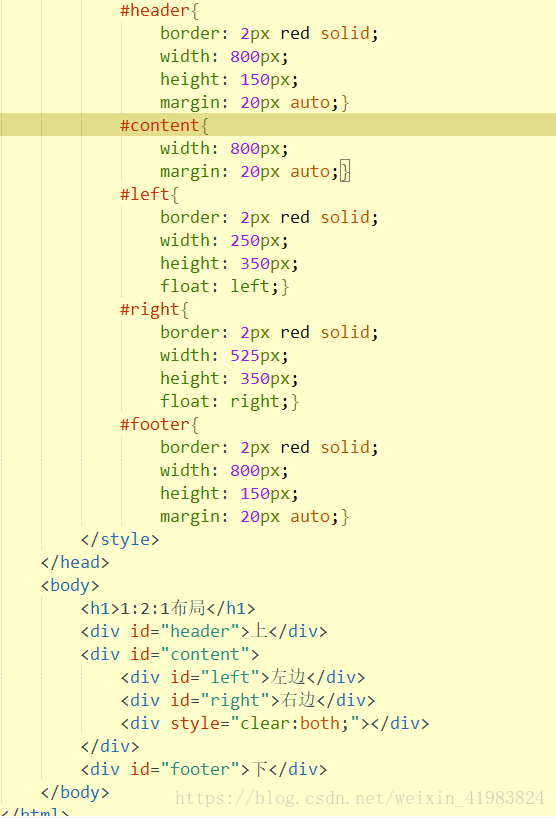
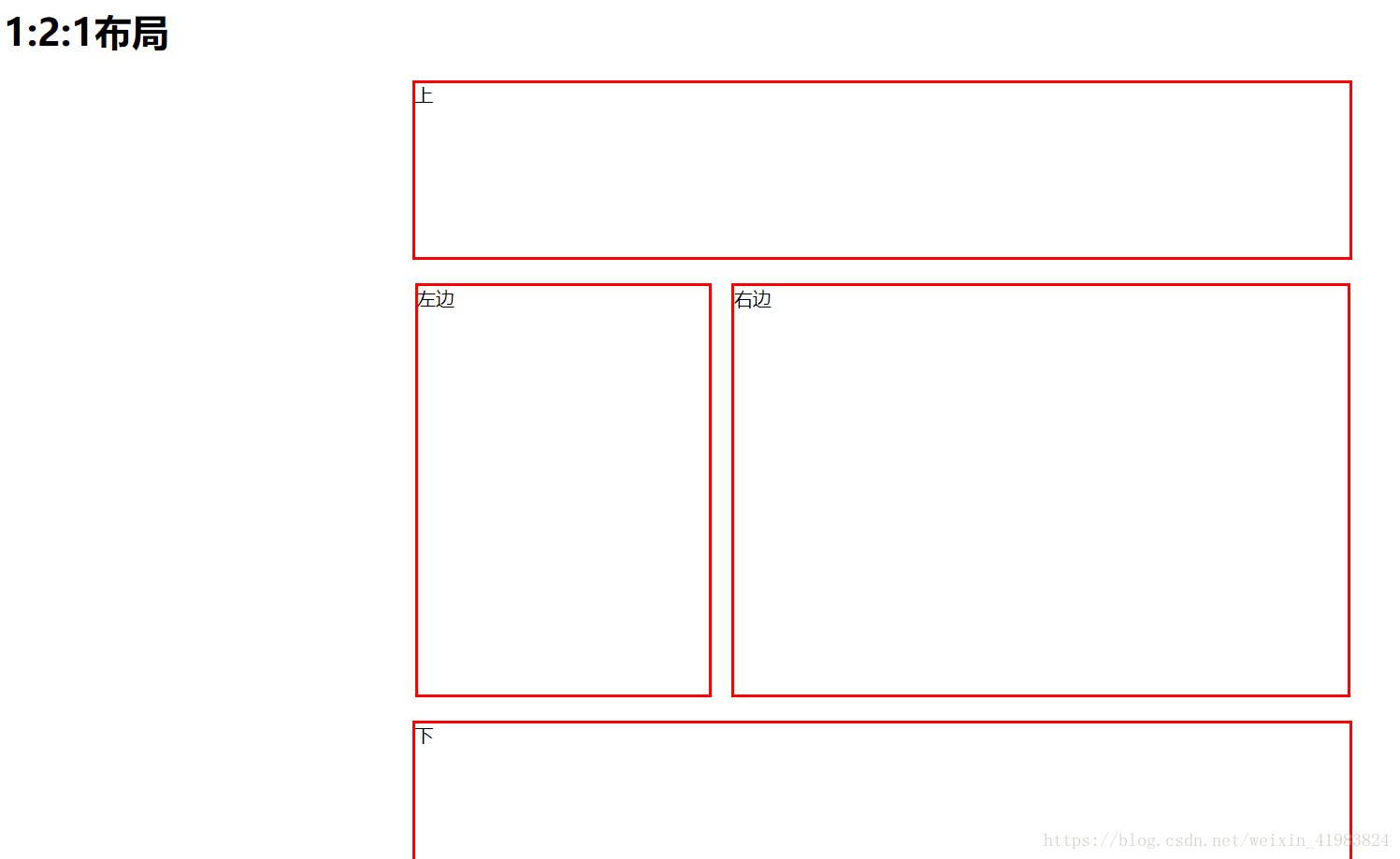
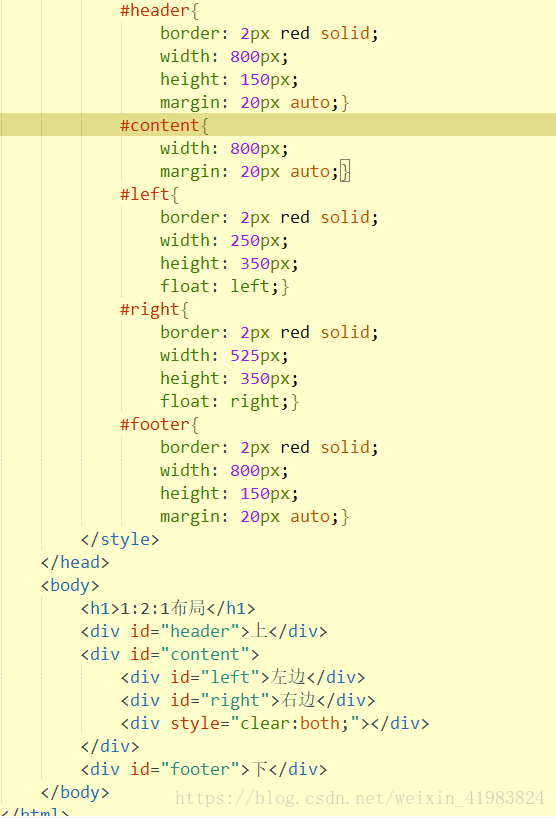
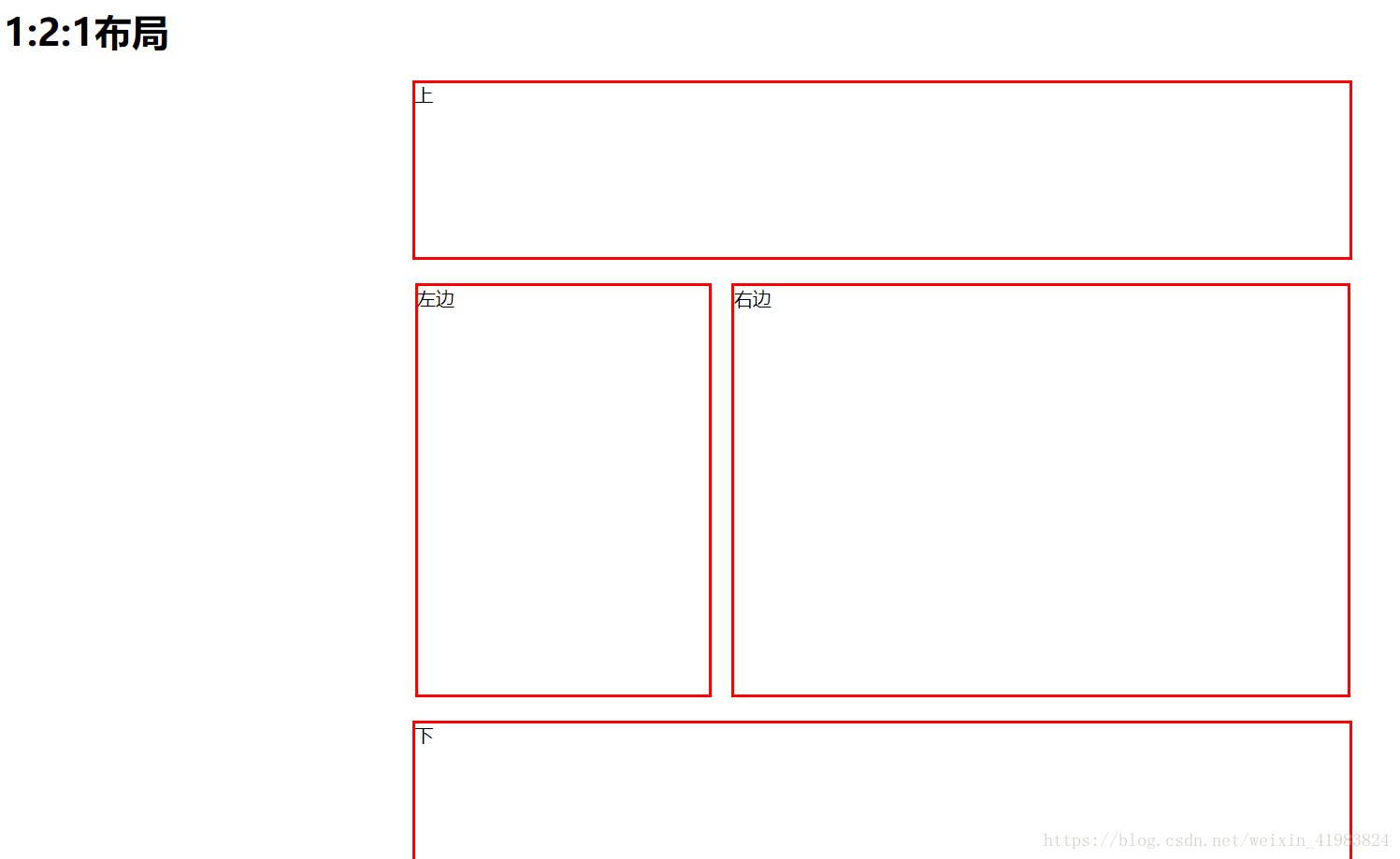
中间部分有的又分为左侧和右侧,此时我们只需要在中间这个div里面装两个div就可以了,但是有一个疑问,div是一个层级元素,那么我们创建的两个左右div并不是像我们希望的那样左右排列的,而是上下排列的,如何做到的见例子:
 运行结果:
运行结果:

 运行结果:
运行结果:

代码中出现几个值得思考的地方:
Margin: auto; 将一个box居中; margin: 20px auto; 居中保留20像素的基本外边距
float:left|right|none; 如果让几个层在一行排列,那么这几个层应用浮动属性就可以达到效果
浮动层会对后续其他层产生不良影响(丢失高度),通过在在会后一个浮动层末尾加一个浮动清除层就可以了<div style="clear:both"></div>(可以试试不加浮动清楚层会有什么结果哦)
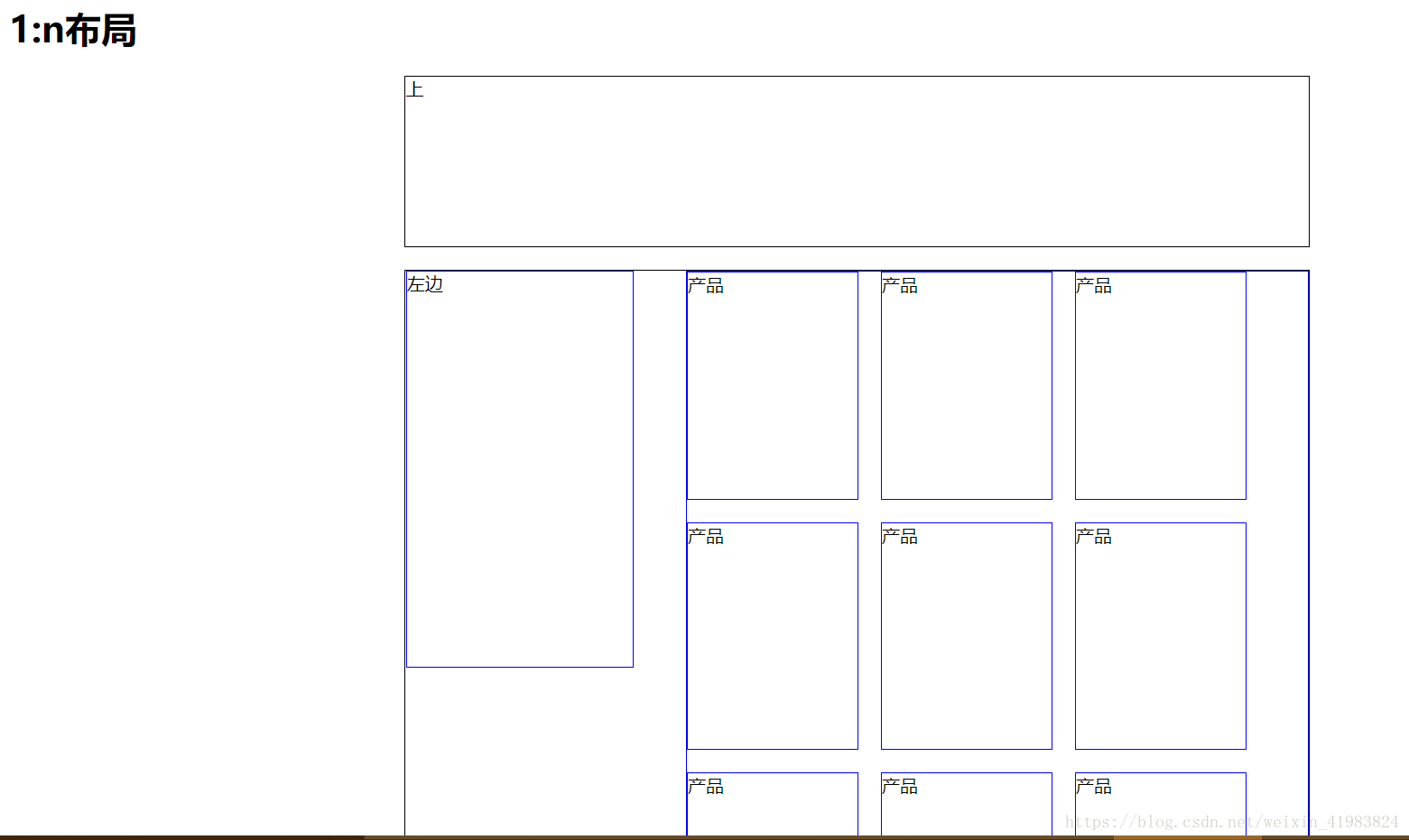
根据这些特点,给出一个更复杂的案例:
<!DOCTYPE html>
<html>
<head>
<title>7月6日上午</title>
<meta charset="utf-8">
<style type="text/css">
#header{
border: 1px black solid;
width: 800px;
height: 150px;
margin: 20px auto;
}
#content{
border: 1px black solid;
width: 800px;
margin: 20px auto;
}
#left{
border: 1px blue solid;
width: 200px;
height: 350px;
float: left;
}
#right{
border: 1px blue solid;
width: 550px;
float: right;
<html>
<head>
<title>7月6日上午</title>
<meta charset="utf-8">
<style type="text/css">
#header{
border: 1px black solid;
width: 800px;
height: 150px;
margin: 20px auto;
}
#content{
border: 1px black solid;
width: 800px;
margin: 20px auto;
}
#left{
border: 1px blue solid;
width: 200px;
height: 350px;
float: left;
}
#right{
border: 1px blue solid;
width: 550px;
float: right;
}
.goods{
border: 1px blue solid;
width: 150px;
height: 200px;
float: left;
margin: 0px 20px 20px 0px;
}
#footer{
border: 1px black solid;
width: 800px;
height: 80px;
margin: 20px auto;
}
</style>
</head>
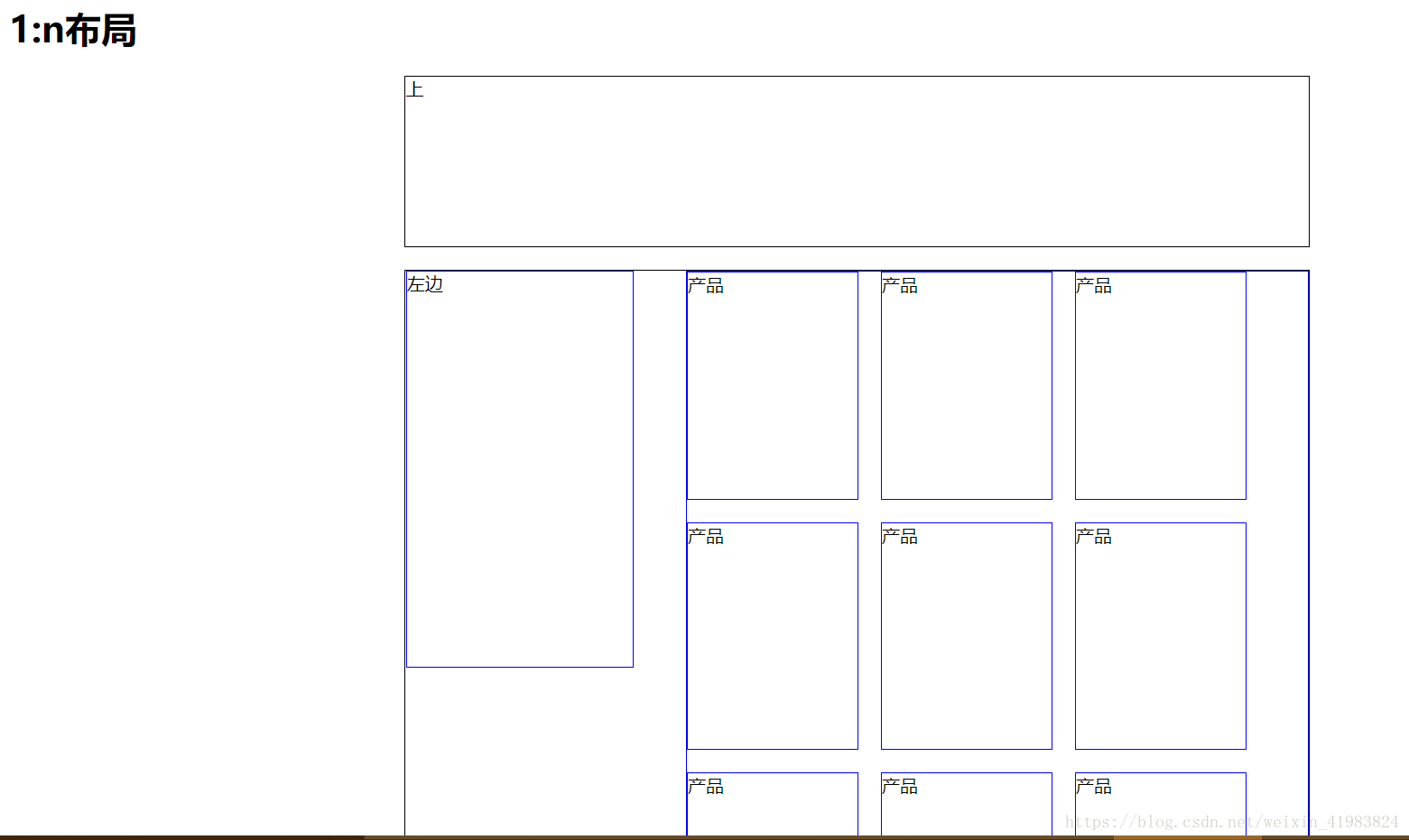
<h1>1:n布局</h1>
border: 1px blue solid;
width: 150px;
height: 200px;
float: left;
margin: 0px 20px 20px 0px;
}
#footer{
border: 1px black solid;
width: 800px;
height: 80px;
margin: 20px auto;
}
</style>
</head>
<h1>1:n布局</h1>
<div id="header">上</div>
<div id="content">
<div id="left">左边</div>
<div id="right">
<div class="goods">产品</div>
<div class="goods">产品</div>
<div class="goods">产品</div>
<div class="goods">产品</div>
<div class="goods">产品</div>
<div class="goods">产品</div>
<div class="goods">产品</div>
<div class="goods">产品</div>
<div class="goods">产品</div>
<div style="clear:both;"></div>
<div class="goods">产品</div>
<div class="goods">产品</div>
<div class="goods">产品</div>
<div class="goods">产品</div>
<div class="goods">产品</div>
<div class="goods">产品</div>
<div class="goods">产品</div>
<div class="goods">产品</div>
<div style="clear:both;"></div>
</div>
<div style="clear:both;"></div>
</div>
<div id="footer">下</div>
<body>
</body>
</html>
</html>
运行结果:


实际情况根据自己的需要调整就可以了。





















 830
830

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








