<a> 标签定义超链接,用于从一个页面链接到另一个页面。
如:<a href="http://www.baidu.com">点击后在当前页面打开百度首页</a>
<a> 元素最重要的属性是 href 属性,它指定链接的目标。
通常在当前浏览器窗口中显示被链接页面,除非规定了其他 target。
target有五种属性值可以选: _self / _blank / _parent / framename / _top
如:
<a href="http://www.baidu.com" target="_self">点击后在默认的页面打开百度首页</a>
<a href="http://www.baidu.com" target="_blank">点击后在新窗口打开百度首页</a>
<a href="http://www.baidu.com" target="_parent">点击后在父框架集中打开百度首页</a>
<a href="http://www.baidu.com" target="framename">点击后在指定框架中打开百度首页</a>
<a href="http://www.baidu.com" target="_top">点击后在整个窗口中打开百度首页</a>
href属性还可以选择 网址 + download ,点击后直接下载,如:
<a href="http://www.baidu.com" download>下载</a>
也可以选择 网址 + content-type:text-html ,点击后直接下载,如:
<a href="http://www.baidu.com" content-type:text-html>下载</a>
标签<a>还可以写无协议地址,如:
<a href="//qq.com">QQ</a>
双斜线的意思是如果你是http协议,我就是http://www.qq.com,如果你是https协议,我就是https://www.qq.com
令href="#abc"可以使链接被点击后跳转到当前页面的Id名为 abc 的元素处,这种方法叫做设置锚点,如:
<a href="#abc">跳转到当前页面的某处</a>
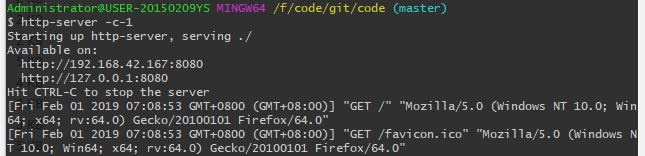
如果你装了node.js和http-server,那么在当前的文件夹内打开 Git Bash,输入 http-server -c-1 可以运行这个服务器

复制出现的第一个地址,如:http://192.168.42.167:8080 ,输入到浏览器

我们能看到当前文件夹内的所有文件,在IP地址后加入文件名,可以看到文件运行效果

同时,在命令窗口中,我们也可以看到服务器请求

如果在文件Example011.html中加入一个跳转链接,如:
<a href="#abc">跳转到页面内id名为abc的元素处</a>
然后再点击,可以看到网址后自动加了 #abc

不过跳转到页面内的锚点不发送请求
如果代码改成<a href="#?name=www">跳转</a>,网址就会变为http://192.168.42.167:8080/Example011.html#?name=www
也可以令href的值为其他路径,如:<a href="./yyy.html">跳转到其他文件</a>
如果要在浏览器显示一个点击后什么都不做的链接,可以用以下方法:
<a href="javascript:;>这是一个点击后什么都不做的标签</a>
不建议href="#",因为点击后会跳转到页面顶部,如果是href=" ",则会跳转到页面自身
<form> 标签用于为用户输入创建 HTML 表单
表单能够包含input元素,比如文本字段、复选框、单选框、提交按钮等等。
表单用于向服务器传输数据。
<!DOCTYPE html>
<html>
<body>
<form action="/demo/demo_form.asp">
First name:<br>
<input type="text" name="firstname" value="aaa">
<br>
Last name:<br>
<input type="text" name="lastname" value="bbb">
<br><br>
<input type="submit" value="Submit">
</form>
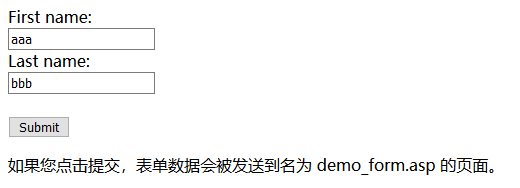
<p>如果您点击提交,表单数据会被发送到名为 demo_form.asp 的页面。</p>
</body>
</html>以下为结果:

服务器接收到的用户输入为:
firstname=aaa&lastname=bbb
注意:标签 <input> 中的type属性必须为submit才能点击后提交,如果我button是不可以的。
标签<iframe>用于在一个网页中嵌套一个网页,相当于打开一扇窗户,在窗户中看另一个网页,如:
<iframe src="http://www.baidu.com"></iframe>
就是在当前页面中打开一个窗口,展示百度首页。
<table> 标签定义 HTML 表格
一个 HTML 表格包括 <table> 元素,一个或多个<tr>、<th> 以及<td> 元素。
<tr> 元素定义表格行,<th> 元素定义表头,<td> 元素定义表格单元。
更复杂的 HTML 表格也可能包括 <caption>、<col>、<colgroup>、<thead>、<tfoot> 以及 <tbody> 元素。如:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table id="table1" border="1px" cellpadding="0" cellspacing="0">
<caption><h3>员工工资表</h3></caption>
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th></th>
</tr>
</thead>
<tbody id = 'tbody'>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="javascript:;">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a href="javascript:;">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="javascript:;">Delete</a></td>
</tr>
</tbody>
</table>
</body>
</html>以下为结果:























 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








