await-async异步任务解决方案
async functions 和 await 关键字是最近添加到JavaScript语言里面的。是ECMAScript 2017 JavaScript版的一部分。
简单的说,它们是基于promise的语法糖,使异步代码更易于编写和阅读。
async
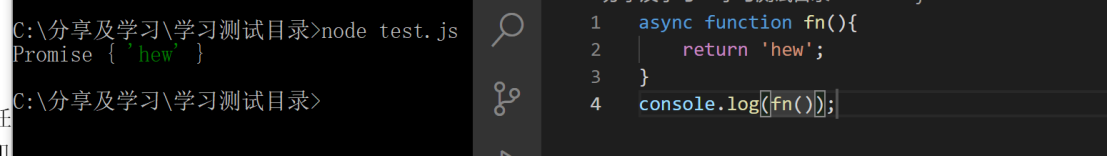
async function返回的是一个promise。按照文档释义:async函数是使用async关键字声明的函数。async函数是asyncFunction构造函数的实例,并且其中允许使用await关键字。

function fn1(){
return new Promise((resolve, reject)=>{
setTimeout(()=>{
resolve("hew");
},1000);
});
}
async function fn2(){
let r;
let result = fn1();
await result.then(data=>{
console.log(data,'--data--');
r = data







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3641
3641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








