Y轴显示参数
设置步长,使坐标显示为整数
yAxis: {
name: '数量',
type: 'value',
minInterval: 1 //设置步长为1
},
设置坐标显示最大、最小值
yAxis: {
name: '完成率',
type: 'value',
min: '0',
max: '100',
},
柱状图x轴刻度间隔显示问题
修改为全部显示方式
参考:https://blog.csdn.net/woteafuck/article/details/102727357
- 在
xAxis : [{}]中加入axisLabel属性。该属性的子属性interva设置成0则表示强制显示所有标签,设置为1的话,隔一个标签显示一个标签,以此类推。 - 如果还是显示不全,可以再添加子属性
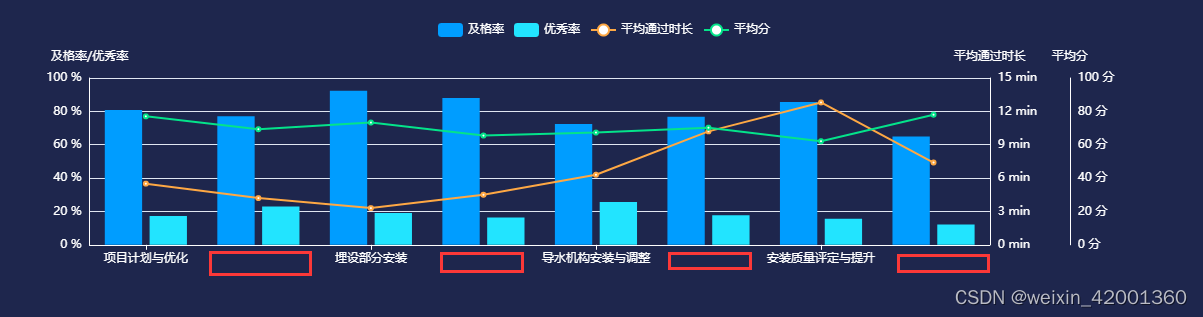
rotate。rotate表示倾斜显示,-号是顺时针旋转多少度,+号或不写表示逆时针旋转多少度,默认值为90。xAxis : [ { axisLabel: { interval:0,//代表显示所有x轴标签显示 rotate:45, //代表逆时针旋转45度 } } ], - 修改前效果

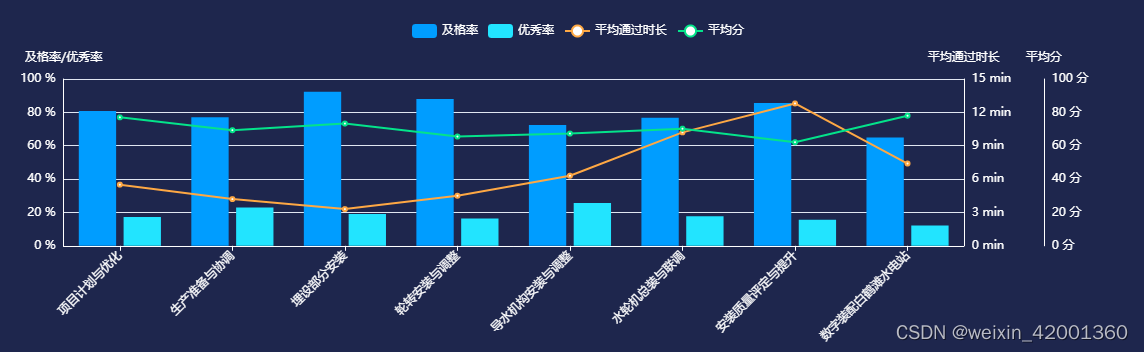
- 修改后效果

vue 多个页面以组件方式嵌套使用echarts时,echarts 图表 height 使用百分比不生效问题
-
原因:嵌套页面中某个页面中的div未设置height属性;
-
踩坑
。。。。





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








