1.前端代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>index.html</title>
<meta charset="utf-8">
<link rel="stylesheet" href="zTree_v3/css/zTreeStyle/zTreeStyle.css">
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core-3.5.js"></script>
<style>
body {
background-color: white;
margin: 0;
padding: 0;
text-align: center;
}
div,p,table,th,td {
list-style: none;
margin: 0;
padding: 0;
color: #333;
font-size: 12px;
font-family: dotum, Verdana, Arial, Helvetica, AppleGothic, sans-serif;
}
#testIframe {
margin-left: 10px;
}
</style>
<SCRIPT type="text/javascript">
var zTree;
var demoIframe;
var menuNode;
var setting = {
view : {
dblClickExpand : false,
showLine : true,
selectedMulti : false
},
data : {
simpleData : {
enable : true,
idKey : "id",
pIdKey : "pId",
rootPId : ""
}
},
callback : {
beforeClick : function(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree");
if (treeNode.isParent) {
zTree.expandNode(treeNode);
return false;
} else {
demoIframe.attr("src", treeNode.file);
return true;
}
}
}
};
$(function(){
$.post("src/dao/conn.php", function(data){
menuNode=$.parseJSON(data);
for(var i=0;i<menuNode.length;i++){
menuNode[i].name=decodeURI(menuNode[i].name);
}
var t = $("#tree");
t = $.fn.zTree.init(t, setting, menuNode);
demoIframe = $("#testIframe");
demoIframe.bind("load", loadReady);
console.info(menuNode);
});
});
function loadReady() {
var bodyH = demoIframe.contents().find("body").get(0).scrollHeight,
htmlH = demoIframe.contents().find("html").get(0).scrollHeight,
maxH = Math.max(bodyH, htmlH),
minH = Math.min(bodyH, htmlH),
h = demoIframe.height() >= maxH ? minH : maxH;
if (h < 530)
h = 530;
demoIframe.height(h);
}
</SCRIPT>
</head>
<body>
<TABLE border=0 height=600px align=left>
<TR>
<TD width=260px align=left valign=top style="BORDER-RIGHT: #999999 1px dashed">
<ul id="tree" class="ztree" style="width:260px; overflow:auto;"></ul>
</TD>
<TD width=770px align=left valign=top><IFRAME ID="testIframe"
Name="testIframe" FRAMEBORDER=0 SCROLLING=AUTO width=100%
height=600px SRC="php/1.html"></IFRAME></TD>
</TR>
</TABLE>
</body>
</html>- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
- 49.
- 50.
- 51.
- 52.
- 53.
- 54.
- 55.
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
- 62.
- 63.
- 64.
- 65.
- 66.
- 67.
- 68.
- 69.
- 70.
- 71.
- 72.
- 73.
- 74.
- 75.
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
- 83.
- 84.
- 85.
- 86.
- 87.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
- 96.
- 97.
- 98.
- 99.
- 100.
- 101.
- 102.
- 103.
- 104.
- 105.
- 106.
2.后台conn.php代码
<?php
$mysqli = new mysqli ( 'localhost' , 'root' , 'root' , 'php' );
mysqli_query($mysqli, "set names gbk");
if ( $mysqli -> connect_error ) {
die( $mysqli -> connect_errno + $mysqli -> connect_error );
}
$sql='select * from menu';
$res=mysqli_query($mysqli, $sql);
$array=array();
while ($row=mysqli_fetch_row($res)){
$menu=array(
"id"=>$row[1],
"pId"=>$row[0],
"name"=>urlencode(iconv('gb2312','utf-8',$row[2])),
"open"=>$row[3],
"file"=>$row[4],
);
array_push($array, $menu);
}
echo json_encode($array);
$mysqli -> close ();
?>- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
3.数据库表内容
mysql> select * from menu;
+------+-----+---------+------+------------+
| pId | id | name | open | file |
+------+-----+---------+------+------------+
| NULL | 1 | 最简单 | 0 | NULL |
| NULL | 2 | 简单 | 0 | NULL |
| NULL | 3 | 超简单 | NULL | NULL |
| 2 | 21 | 案例3 | NULL | php/1.html |
| 1 | 101 | 简单 | NULL | NULL |
| 1 | 102 | 案例2 | NULL | php/2.html |
| 101 | 201 | 案例1 | NULL | php/1.html |
| 3 | 301 | 超简单1 | NULL | php/1.html |
+------+-----+---------+------+------------+
8 rows in set (0.00 sec)- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
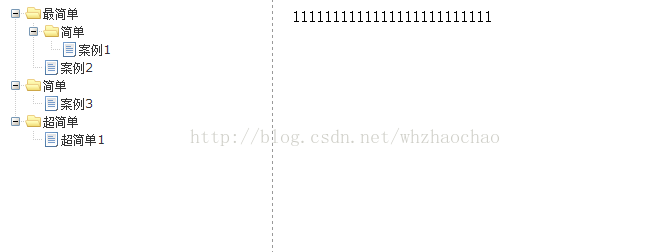
4.结果






















 314
314

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








