具体官方文档样式修改
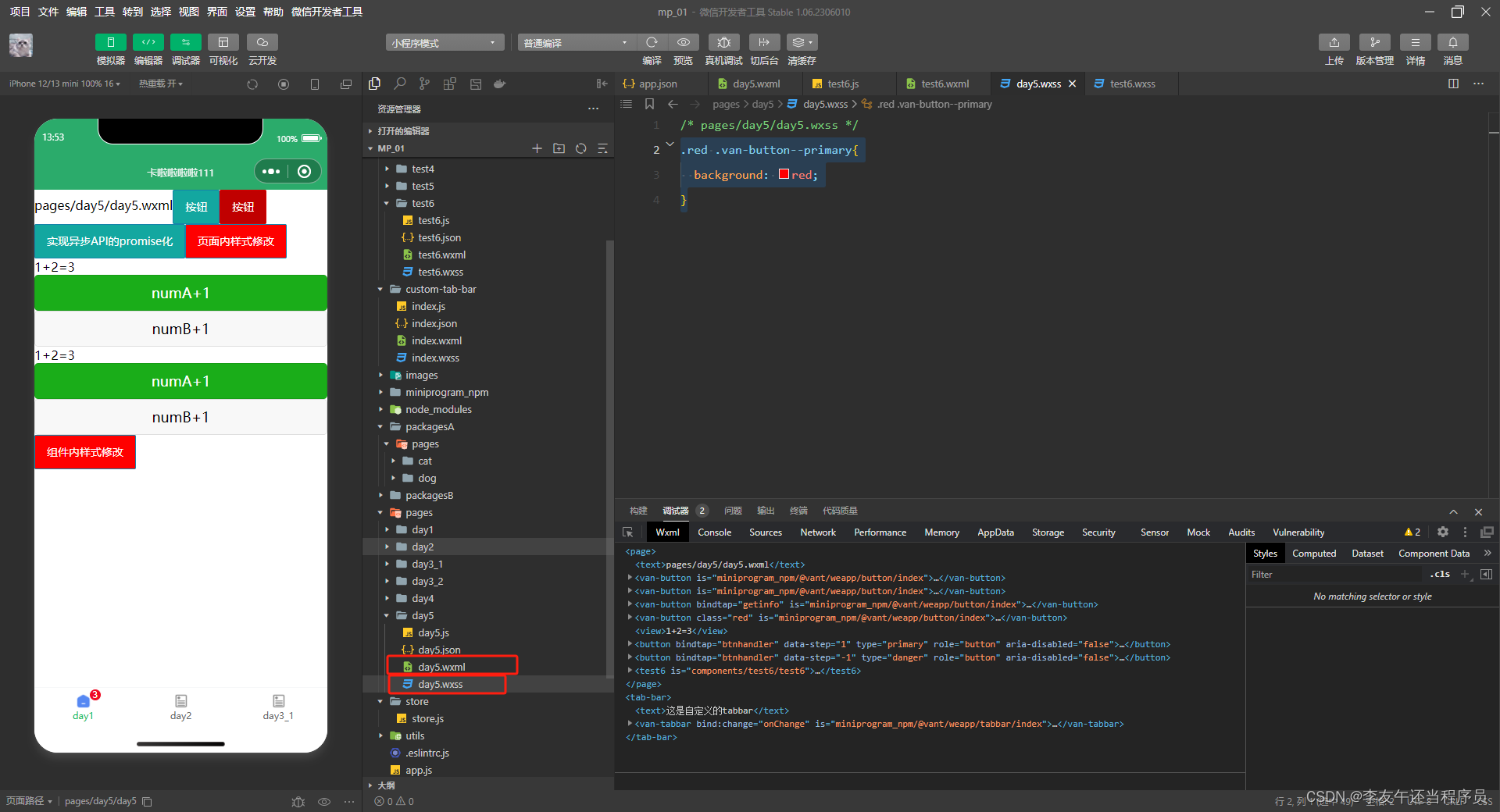
页面内修改Vant 组件样式
<van-button type="primary" class="red">页面内样式修改</van-button>.red .van-button--primary{
background: red;
}
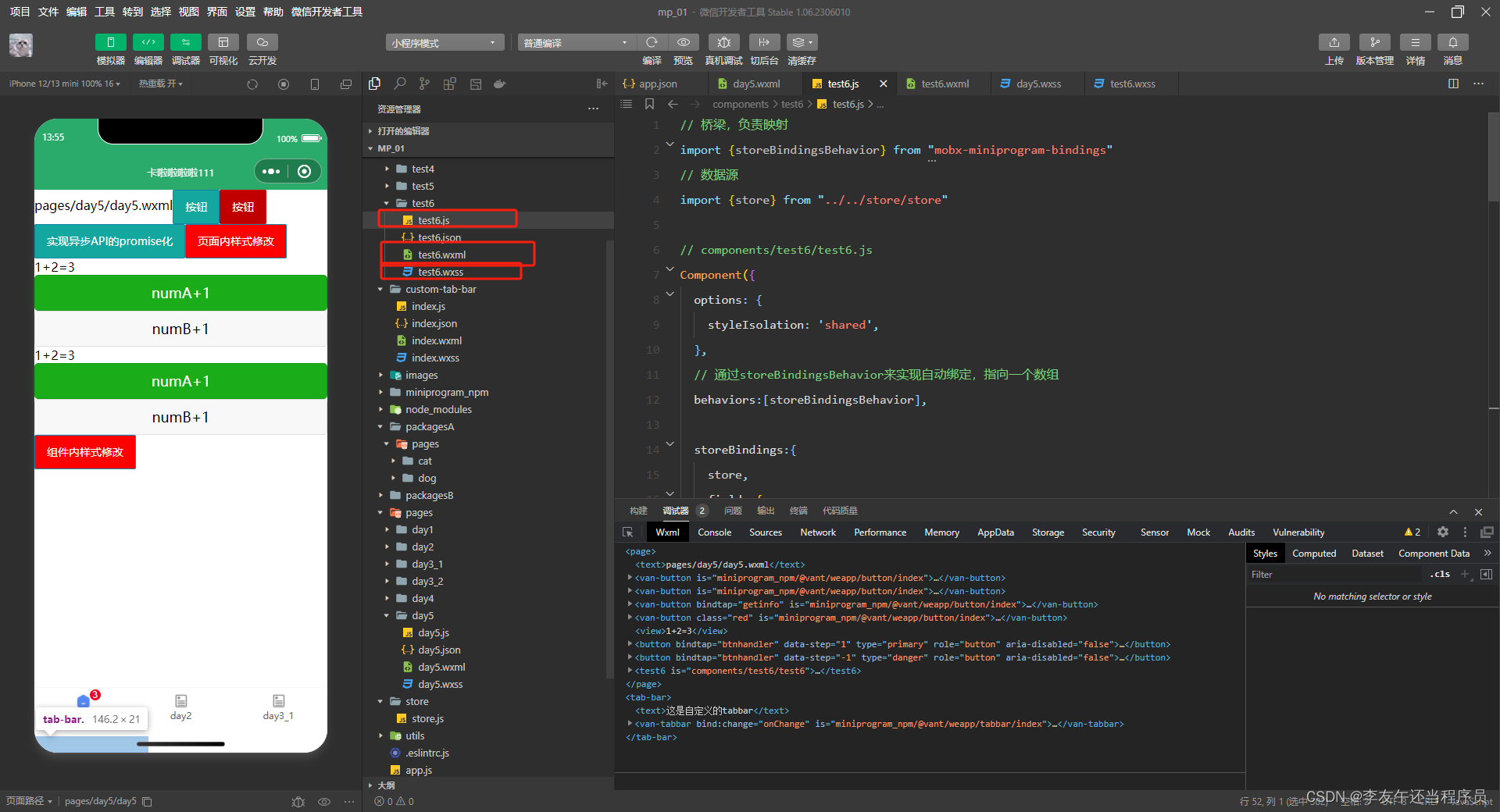
组件内修改Vant 组件样式
<van-button type="primary" class="red">组件内样式修改</van-button>.red .van-button--primary{
background: red;
}Component({
options: {
styleIsolation: 'shared',
},
});
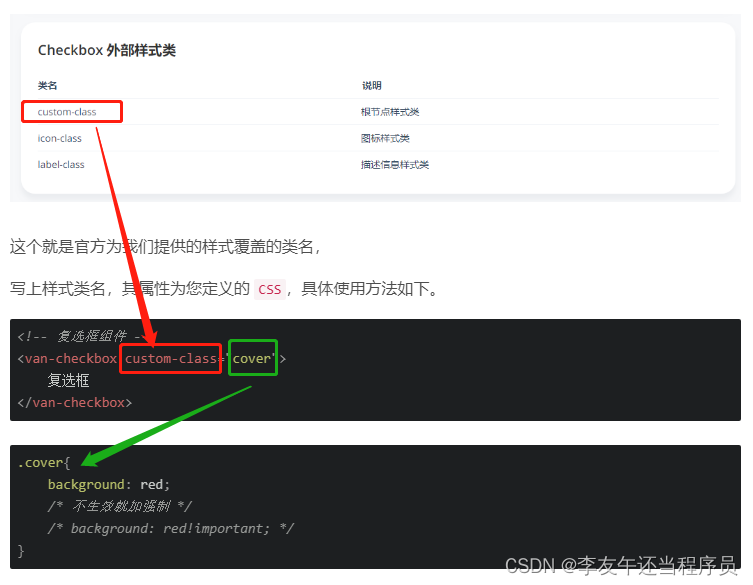
组件样式覆盖解决方案(官方方法)
每一个组件文档中,底部都会有类似 外部样式类 ,如下图所示
























 803
803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








