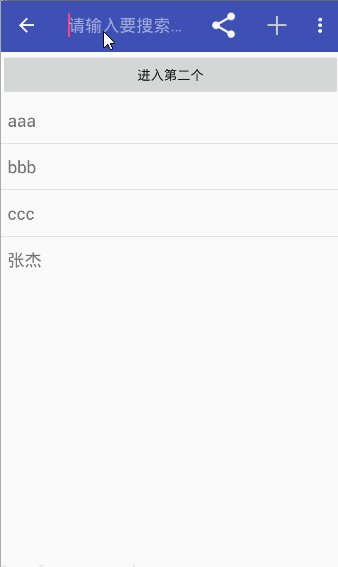
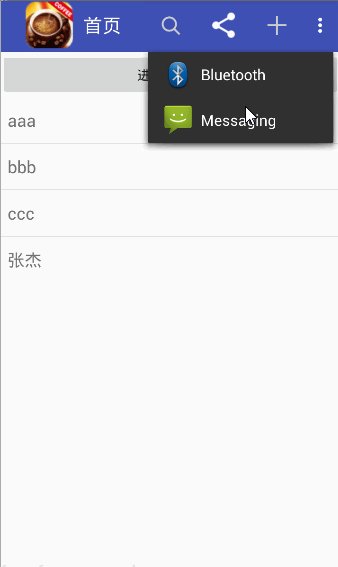
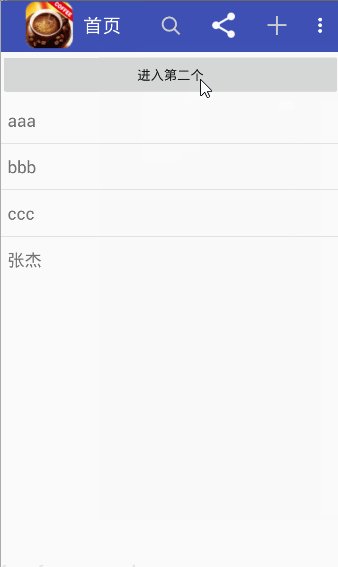
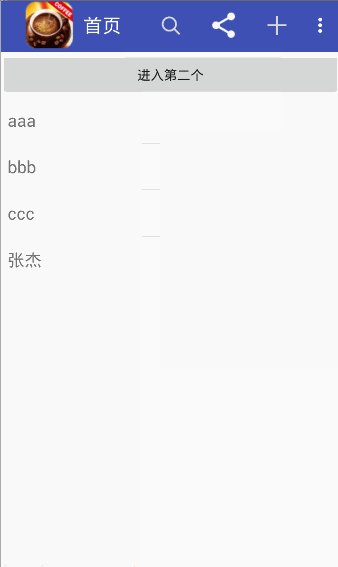
效果图:

toolbar的实现
1、去掉actionbar的主题
2、最简单的toolbar也要包含两项内容:左边的标题+右边的overflow菜单
3、overflow菜单的showasaction="never"表示菜单始终隐藏在图标:中;属性如果设置为ifroom,表示如果toolbar有空间,菜单项将会显示,否则隐藏;always:一直呈现。
styles.xml
<!-- 去掉原来的actionbar -->
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<!-- 自定义弹出菜单的样式 -->
<!-- 黑底白字 -->
<style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar"></style>
<style name="AppTheme.PopuOverlay" parent="ThemeOverlay.AppCompat.Light"></style>
<!-- 溢出菜单是否覆盖锚点 -->
<style name="OverflowMenu" parent="Widget.AppCompat.PopupMenu.Overflow">
<item name="overlapAnchor">false</item>
</style>
导航条上面的4个图标
menu.xml
<item android:id="@+id/action_setting"
android:icon="@mipmap/img_home1"
android:title="设置"
app:showAsAction="never"
></item>
<item android:id="@+id/action_search"
android:icon="@mipmap/actionbar_search_icon"
android:title="搜索"
app:showAsAction="always|collapseActionView"
app:actionViewClass="android.support.v7.widget.SearchView"
></item>
<item android:id="@+id/action_share"
android:title="分享"
app:showAsAction="always"
app:actionProviderClass="android.support.v7.widget.ShareActionProvider"
></item>
<item android:id="@+id/action_add"
android:title="添加"
android:icon="@mipmap/actionbar_add_icon"
app:showAsAction="always"
app:actionProviderClass="com.hnkjwlxy.androidch01.AddProvider"</item>
package com.hnkjwlxy.androidch01;
import android.content.Context;
import android.support.v4.view.ActionProvider;
import android.view.MenuItem;
import android.view.SubMenu;
import android.view.View;
import android.widget.Toast;
public class AddProvider extends ActionProvider {
private Context context;
public AddProvider(Context context) {
super(context);
this.context=context;
}
@Override
public View onCreateActionView() {
return null;
}
@Override
public void onPrepareSubMenu(SubMenu subMenu) {
subMenu.clear();
subMenu.add("sub menu 1").setIcon(R.mipmap.ic_launcher).setOnMenuItemClickListener(new MenuItem.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
Toast.makeText(context, "您点击了子菜单1", Toast.LENGTH_SHORT).show();
return true;
}
});
subMenu.add("sub menu 2").setIcon(R.mipmap.ic_launcher).setOnMenuItemClickListener(new MenuItem.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
Toast.makeText(context, "您点击了子菜单2", Toast.LENGTH_SHORT).show();
return true;
}
});
}
//该方法表明actionprovider有子菜单
@Override
public boolean hasSubMenu() {
return true;
}
}
布局文件:
注意:
android:layout_height="?attr/actionBarSize"
表示toolbar的高度会采用原来actionbar的高度
?attr/表示预定义样式,相当于给这个样式定义了一个变量,随后可以给这个变量赋值。
actionBarSize表示actionbar的尺寸
activity_one.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:orientation="vertical"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
xmlns:android="http://schemas.android.com/apk/res/android">
<android.support.v7.widget.Toolbar
android:id="@+id/tb_mytoolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/AppTheme.AppBarOverlay"
app:popupTheme="@style/AppTheme.PopuOverlay"
app:title="首页"
app:logo="@mipmap/ic_coffee"
></android.support.v7.widget.Toolbar>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_ok"
android:text="进入第二个" />
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/lv_search">
</ListView>
</LinearLayout>
activity_two.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:elevation="4dp"
android:theme="@style/AppTheme.AppBarOverlay"
app:title="子界面2"
app:logo="@mipmap/ic_launcher"
android:id="@+id/tb_mtb"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="这是第二个界面,张杰张杰张杰张杰"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="进入第三个界面"
android:onClick="Tothree"
android:id="@+id/btn_tothree"/>
</LinearLayout>
activity_three
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:elevation="4dp"
android:theme="@style/AppTheme.AppBarOverlay"
app:title="子界面3"
app:logo="@mipmap/ic_launcher"
android:id="@+id/toolbar"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="这是第三个界面,谢娜谢娜"/>
</LinearLayout>
java代码放在下章





















 702
702











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








