五、Bootstrap插件设计
2、下拉菜单(Dropdown)插件
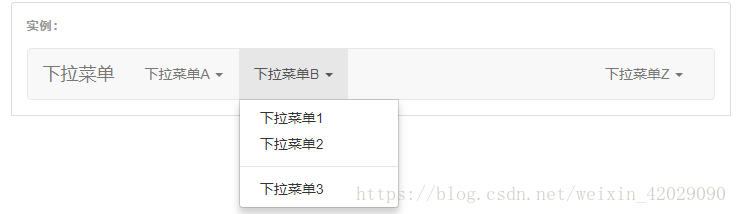
Bootstrap框架可以将下拉菜单通过组合的方式加入到任何组件之中,譬如:导航条、标签页等。
<div class="bs-example">
<nav id="navbar-example" class="navbar navbar-default navbar-static" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button class="navbar-toggle collapsed" type="button" data-toggle="collapse" data-target=".bs-example-js-navbar-collapse">
<span class="sr-only">Toggle Nav</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">下拉菜单</a>
</div>
<div class="collapse navbar-collapse bs-example-js-navbar-collapse">
<ul class="nav navbar-nav">
<li class="dropdown">
<a id="drop1" href="#" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
下拉菜单A
<span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="drop1">
<li role="presentation"><a role="menuitem" tabindex="-1">下拉菜单1</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1">下拉菜单2</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1">下拉菜单3</a></li>
</ul>
</li>
<li class="dropdown">
<a id="drop2" href="#" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
下拉菜单B
<span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="drop2">
<li role="presentation"><a role="menuitem" tabindex="-1">下拉菜单1</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1">下拉菜单2</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1">下拉菜单3</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li id="fat-menu" class="dropdown">
<a id="drop3" href="#" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
下拉菜单Z
<span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="drop3">
<li role="presentation"><a role="menuitem" tabindex="-1">下拉菜单1</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1">下拉菜单2</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1">下拉菜单3</a></li>
</ul>
</li>
</ul>
</div><!-- /.nav-collapse -->
</div><!-- /.container-fluid -->
</nav> <!-- /navbar-example -->
</div> <!-- /example -->3、滚动监听
Bootstrap框架的滚动监听插件ScrollSpy,主要应用在导航条上。ScrollSpy插件会根据滚动条的位置自动更新导航条中相应的导航项。其基本的实现是随着滚动,基于滚动条的位置向导航栏添加 .active class。如果想要单独引用该插件的功能,那么您需要引用 scrollspy.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。
用法
- 通过 data 属性:向想要监听的元素(通常是 body)添加 data-spy="scroll"。然后添加带有 Bootstrap .nav 组件的父元素的 ID 或 class 的属性 data-target。为了它能正常工作,必须确保页面主体中有匹配所要监听链接的 ID 的元素存在。
<body data-spy="scroll" data-target=".navbar-example"> ... <div class="navbar-example"> <ul class="nav nav-tabs"> ... </ul> </div> ... </body>
- 通过 JavaScript:可以通过 JavaScript 调用滚动监听,选取要监听的元素,然后调用 .scrollspy() 函数:
$('body').scrollspy({ target: '.navbar-example' })
<div class="bs-example">
<nav id="navbar-example" class="navbar navbar-default navbar-static" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button class="navbar-toggle collapsed" type="button" data-toggle="collapse" data-target=".bs-example-js-navbar-scrollspy">
<span class="sr-only">Toggle Nav</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">滚动监听</a>
</div>
<div class="collapse navbar-collapse bs-example-js-navbar-scrollspy">
<ul class="nav navbar-nav">
<li><a href="#header">@顶部</a></li>
<li><a href="#mid">@主体</a></li>
<li class="dropdown">
<a href="#" id="navbarDrop" class="dropdown-toggle" data-toggle="dropdown">下拉菜单<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="navbarDrop">
<li><a href="#setting" tabindex="-1">设置</a></li>
<li><a href="#bbs" tabindex="-1">讨论</a></li>
<li class="divider"></li>
<li><a href="#about" tabindex="-1">关于</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div data-spy="scroll" data-target="#navbar-example" data-offset="0" class="scrollspy-example">
<h4 id="header">@顶部</h4>
<p>滚动监听 - 顶部</p>
<p>滚动监听 - 顶部</p>
<p>滚动监听 - 顶部</p>
<h4 id="mid">@主体</h4>
<p>滚动监听 - 主体</p>
<p>滚动监听 - 主体</p>
<p>滚动监听 - 主体</p>
<h4 id="setting">设置</h4>
<p>滚动监听 - 设置</p>
<p>滚动监听 - 设置</p>
<p>滚动监听 - 设置</p>
<h4 id="bbs">讨论</h4>
<p>滚动监听 - 讨论</p>
<p>滚动监听 - 讨论</p>
<p>滚动监听 - 讨论</p>
<h4 id="about">关于</h4>
<p>滚动监听 - 关于</p>
<p>滚动监听 - 关于</p>
<p>滚动监听 - 关于</p>
</div>
</div><!-- /example -->4、可切换式标签页
Bootstrap可切换式标签页,可使用.nav-tabs类实现。如果需要为标签页设置淡入淡出效果,可添加 .fade 到每个 .tab-pane 后面。第一个标签页必须添加 .in 类,以便淡入显示初始内容。
用法
- 通过 data 属性:需要添加 data-toggle="tab" 或 data-toggle="pill" 到锚文本链接中。
添加 nav 和 nav-tabs 类到 ul 中,将会应用 Bootstrap 标签样式,添加 nav 和 nav-pills 类到 ul 中,将会应用 Bootstrap 胶囊式样式。
<ul class="nav nav-tabs"> <li><a href="#identifier" data-toggle="tab">Home</a></li> ... </ul>
- 通过 JavaScript:可以使用 Javascript 来启用标签页,如下所示:
$('#myTab a').click(function (e) { e.preventDefault() $(this).tab('show') })

<div class="bs-example bs-example-tabs">
<ul id="navTab" class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" id="home-tab" role="tab" data-toggle="tab" aria-controls="home" aria-expanded="true">主页</a></li>
<li role="presentation"><a href="#news" role="tab" id="news-tab" data-toggle="tab" aria-controls="news">新闻</a></li>
<li role="presentation" class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle" data-toggle="dropdown" aria-controls="myTabDrop1-contents">下拉菜单<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1" id="myTabDrop1-contents">
<li><a href="#dropdown1" tabindex="-1" role="tab" id="dropdown1-tab" data-toggle="tab" aria-controls="dropdown1">@设置</a></li>
<li><a href="#dropdown2" tabindex="-1" role="tab" id="dropdown2-tab" data-toggle="tab" aria-controls="dropdown2">@定制</a></li>
<li class="divider"></li>
<li><a href="#dropdown3" tabindex="-1" role="tab" id="dropdown3-tab" data-toggle="tab" aria-controls="dropdown3">@关于</a></li>
</ul>
</li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane fade in active" id="home" aria-labelledBy="home-tab">
<p>主页标签页</p>
<p>主页标签页</p>
<p>主页标签页</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="news" aria-labelledBy="profile-tab">
<p>新闻标签页</p>
<p>新闻标签页</p>
<p>新闻标签页</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="dropdown1" aria-labelledBy="dropdown1-tab">
<p>设置标签页</p>
<p>设置标签页</p>
<p>设置标签页</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="dropdown2" aria-labelledBy="dropdown2-tab">
<p>定制标签页</p>
<p>定制标签页</p>
<p>定制标签页</p>
</div>
<div role="tabpanel" class="tab-pane fade" id="dropdown3" aria-labelledBy="dropdown3-tab">
<p>关于</p>
<p>关于</p>
<p>关于</p>
</div>
</div>
</div><!-- /example -->






















 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








