SpringMVC大家都不陌生,而被SpringBoot集成的SpringMVC除了配置与独立的优点差别,其他使用都是一样的,一般的项目都会配置登录拦截器,那如果我们的image、css、js是不是也会被拦截器拦截呢?答案是肯定的,当然也不是必然的。我们在配置拦截器的拦截路径时可以过滤掉静态文件的路径规则。
SpringBoot默认给我们配置了静态资源的地址转发,我们只需要将静态文件放到/resources/static目录下,就可以直接访问了。但是这样往往会暴露给用户我们的项目结构,针对这一点我们需要修改静态资源的路径,下面我们开始本章节的内容。
本章目标
配置SpringBoot修改内置SpringMVC静态资源路径,提高项目目录结构的安全性。
构建项目
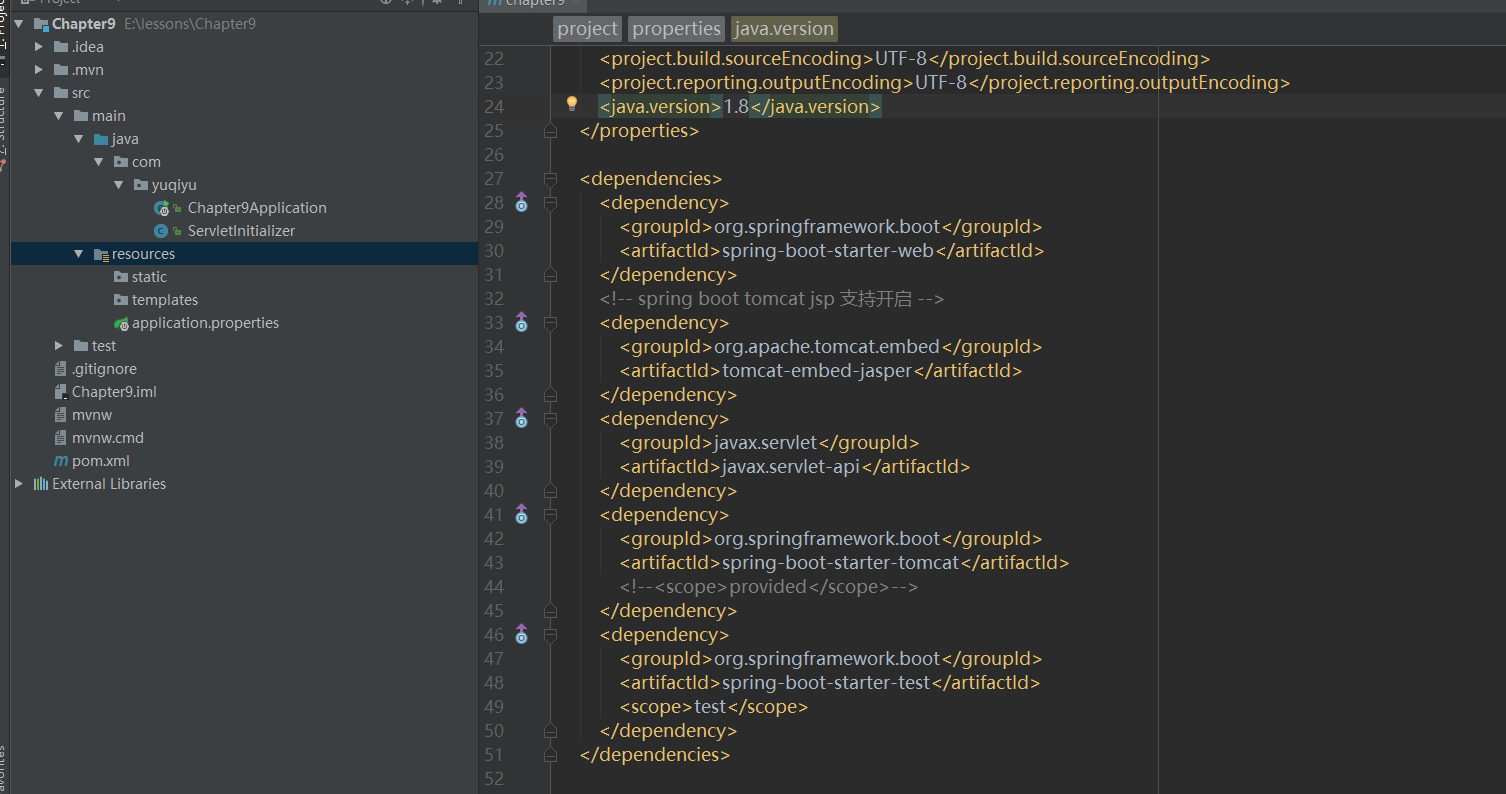
我们使用InteiilJ IDEA工具创建一个SpringBoot项目,预先加入web模块的依赖,项目结构如下图1所示:

上图1我们的项目结构已经创建完成,下面我们俩创建一个测试拦截器。
尝试访问静态文件
我们随便复制一张图片到我们的项目/resources/static目录下,如下图2所示:

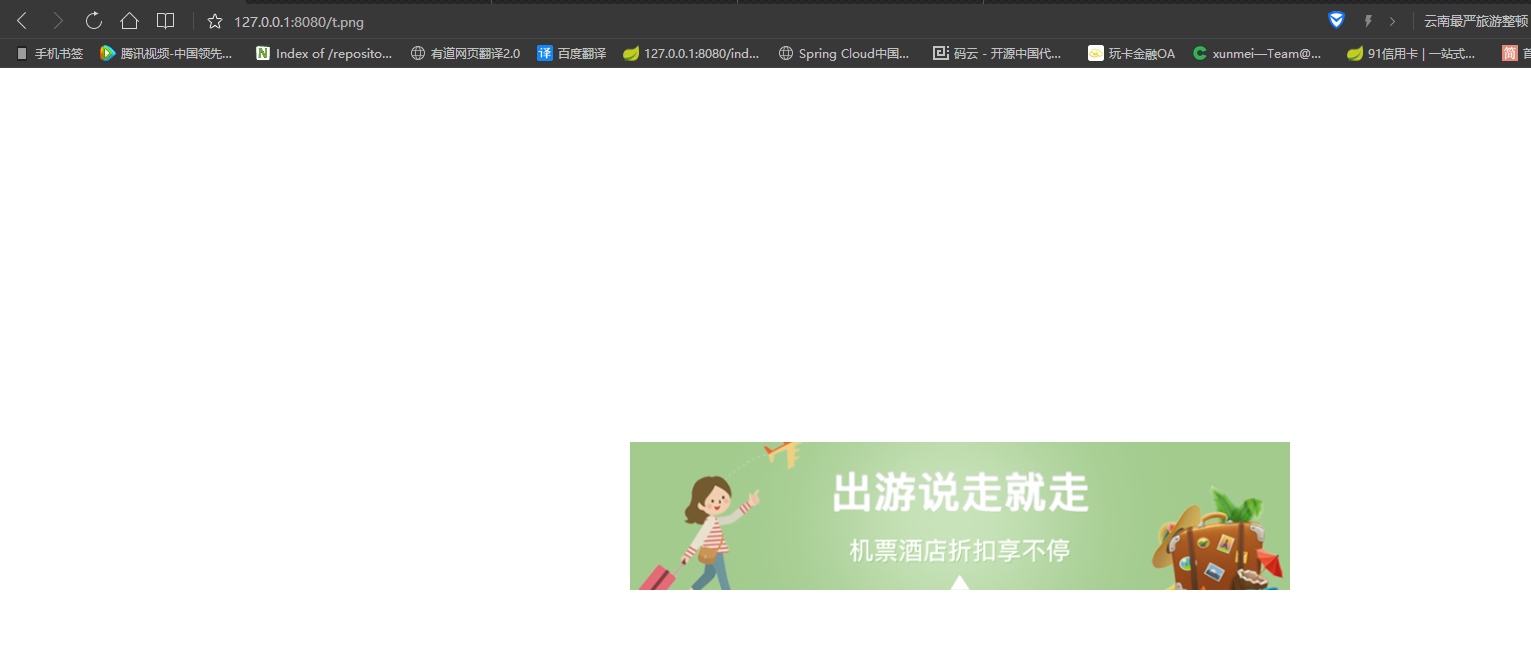
接下来我们启动项目,启动成功后打开浏览器访问127.0.0.1:8080/t.png,查看是否可以展示图片内容,效果如下图3所示:

可以看到我们成功了访问到了图片,但是这样我们的项目目录就完全暴露了。我们如何做出修改呢?
配置自定义静态资源路径
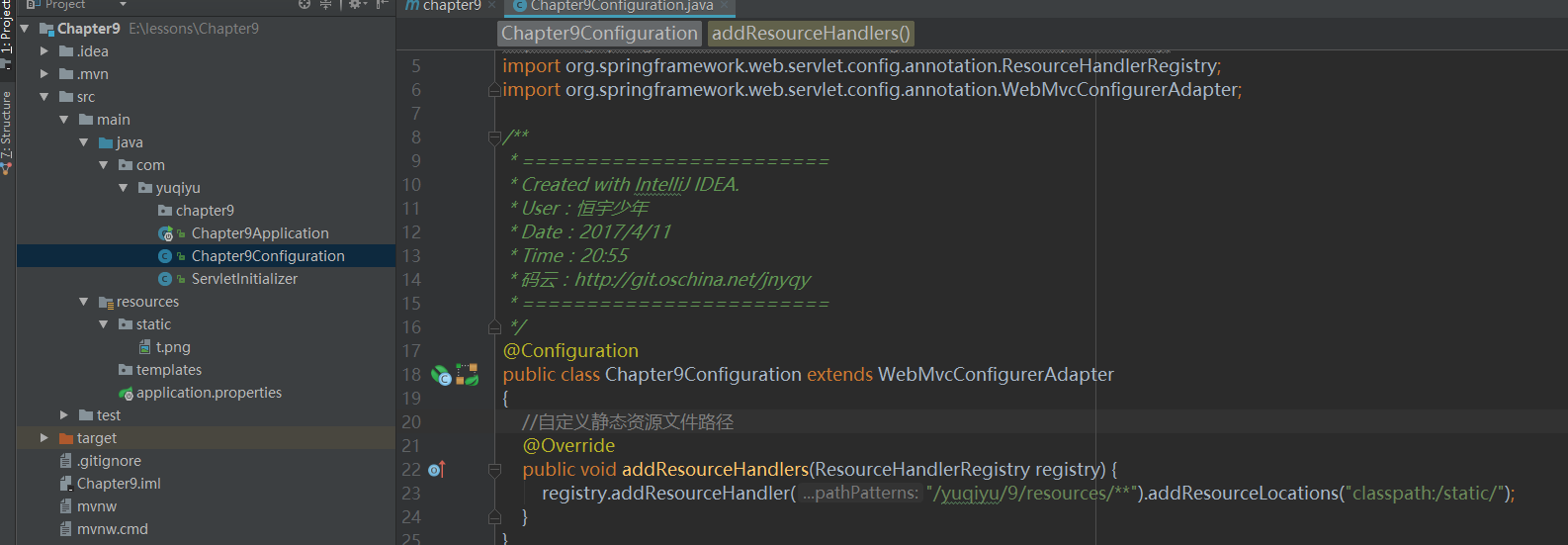
接下来我们创建一个名叫Chapter9Configuration的配置类,类内添加自定义静态资源的配置,如下图4所示:

上述图4内容,我们配置了静态资源的路径为/yuqiyu/9/resources/**,那么只要访问地址前缀是/yuqiyu/9/resources/,就会被自动转到项目根目录下的static文件夹内。
如:我们访问:127.0.0.1:8080//yuqiyu/9/resources/t.png就会被解析成127.0.0.1:8080/t.png。
重启项目再次访问
我们重启下项目,打开浏览器访问地址:127.0.0.1:8080//yuqiyu/9/resources/t.png,如果正常就会成功访问到我们之前的t.png图片文件,效果如下图5所示:

上图5的结果证实了我的解释,我们通过新的地址确实可以访问到静态资源文件了。一般我们的项目不会讲资源文件直接放到static目录下,而是创建几个二级路径,如下图6所示:

我创建了一个imgs文件夹,将t.png图片移动到imgs目录下,那么我们在访问路径下只需要添加一个二级路径即可,我们再来重启下项目,访问地址:127.0.0.1:8080/yuqiyu/9/resources/imgs/t.png,我们通过这个路径是可以成功访问到图片的,所以不管你的资源文件怎么分类,只需要添加对应的二级路径就可以了。
总结
上面内容就是本章的全部讲解,本章主要讲述了SpringBoot项目集成的SpringMVC是如何自定义静态资源路径的。SpringBoot为我们提供了很多便利,在传统的项目中我们必须要去配置静态资源路径才可以访问,而SpringBoot项目则不需要,它内部已经做了默认处理。
本章内容已经上传到码云:
SpringBoot配套源码地址:https://gitee.com/hengboy/spring-boot-chapter
SpringCloud配套源码地址:https://gitee.com/hengboy/spring-cloud-chapter
SpringBoot相关系列文章请访问:目录:SpringBoot学习目录
QueryDSL相关系列文章请访问:QueryDSL通用查询框架学习目录
SpringDataJPA相关系列文章请访问:目录:SpringDataJPA学习目录
SpringBoot相关文章请访问:目录:SpringBoot学习目录,感谢阅读!
欢迎微信扫码加入知识星球,恒宇少年带你走以后的技术道路!!!

知识星球 - 恒宇少年





















 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








