零基础小白挑战AI,主打一个干就完事了!
首先是基本介绍,写的非常详细,但是大部分没看懂,总结就是MindSpore能干什么。
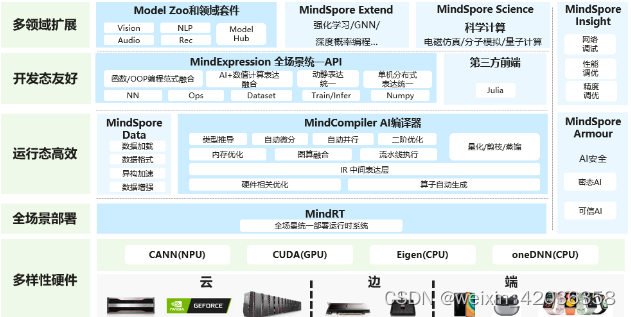
昇思MindSpore介绍
昇思MindSpore是一个全场景深度学习框架

- ModelZoo(模型库):ModelZoo提供可用的深度学习算法网络,也欢迎更多开发者贡献新的网络(ModelZoo地址)。
- MindSpore Extend(扩展库):昇思MindSpore的领域扩展库,支持拓展新领域场景,如GNN/深度概率编程/强化学习等,期待更多开发者来一起贡献和构建。
- MindSpore Science(科学计算):MindScience是基于昇思MindSpore融合架构打造的科学计算行业套件,包含了业界领先的数据集、基础模型、预置高精度模型和前后处理工具,加速了科学行业应用开发。
- MindExpression(全场景统一API):基于Python的前端表达与编程接口,支持两个融合(函数/OOP编程范式融合、AI+数值计算表达融合)以及两个统一(动静表达统一、单机分布式表达统一)。
- 第三方前端:支持第三方多语言前端表达,未来计划陆续提供C/C++等第三方前端的对接工作,引入更多的第三方生态。
- MindSpore Data(数据处理层):提供高效的数据处理、常用数据集加载等功能和编程接口,支持用户灵活地定义处理注册和pipeline并行优化。
- MindCompiler(AI编译器):图层的核心编译器,主要基于端云统一的MindIR实现三大功能,包括硬件无关的优化(类型推导、自动微分、表达式化简等)、硬件相关优化(自动并行、内存优化、图算融合、流水线执行等)、部署推理相关的优化(量化、剪枝等)。
- MindRT(全场景运行时):昇思MindSpore的运行时系统,包含云侧主机侧运行时系统、端侧以及更小IoT的轻量化运行时系统。
- MindSpore Insight(可视化调试调优工具):昇思MindSpore的可视化调试调优工具,能够可视化地查看训练过程、优化模型性能、调试精度问题、解释推理结果(了解更多)。
- MindSpore Armour(安全增强库):面向企业级运用时,安全与隐私保护相关增强功能,如对抗鲁棒性、模型安全测试、差分隐私训练、隐私泄露风险评估、数据漂移检测等技术(了解更多)。
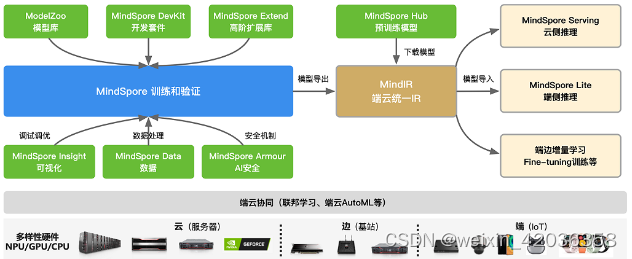
然后是执行流程,总结就是MindSpore怎么干的

接着以一个深度学习模型的例子快速入门,太快了以至于我直接从门里出来了,需要有较好的Python基础才能看懂代码,不过一大段代码后都有解释,能大概了解代码做了什么。
流程就是数据处理->模型训练(这里没有看懂测试函数是如何来评估模型的性能的)->保存
完整的跑了一遍样例代码,除了比对结果和例子是否一样外,没有其它调测手段,看来需要速成一下Python了。
Python!启动!





















 1077
1077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








