一、关于Qt Creater的必要说明
1、 minGW版的Qt Creater和msvc版的Qt Creater区别:
至于你自己用的是哪一个版本的Qt Creater可以通过帮助about Qt Creater查看。

我这里用的是MSVC2017版本的。接下来说明两者的区别:
minGW版Creator集成了编译器,不需要额外安装。MSVC版使用的是VS的编译器,需要额外安装VS,但官方提供的creator都是用MSVC编译(包括mingW版),所以关于Qt Creator的插件,必须使用MSVC编译,才能被识别。那么我们这里编译qwt也就需要使用MSVC 2017 32bit来编译,所以使用mingW版Qt的想要用上自己编译的qwt就需要在装上对应的qt以及对应的编译器才能够正确的使用这一套方法去编译。
2、 正确区分产生的文件是release还是 debug 版本:
名称后面带d的是debug版本,如下图的libqwtd.a和qwtd.dll,不带d的是release版,qwt编译两个版本都会生成。
3、正确区分产生的文件是mingw版还是msvc版
这一点直接决定了你产生的dll文件放在插件文件夹下后在creator 的ui界面编辑中能否看到控件。
a、库文件类型为.a的是mingw版本:
b、类型为.lib的是msvc版本:
通过库文件,我们可以知道链接文件.dll编译出来是属于哪个版本,使用msvc编译的creator就把同文件夹下有.lib文件的qwt_designer_plugin.dll复制到creator的插件文件夹下。
二、QWT的下载
1、下载地址
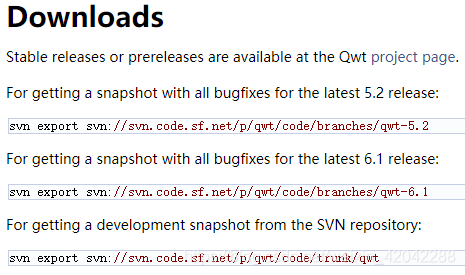
这里只给出官网的下载地址:QWT官网下载地址
2、下载方法

官网提供的地址需要通过SVN(也就是版本管理器来下载),不知道的同学请点击这里SVN工具使用
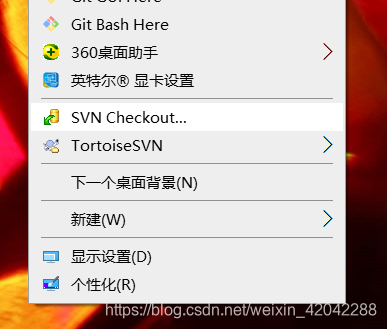
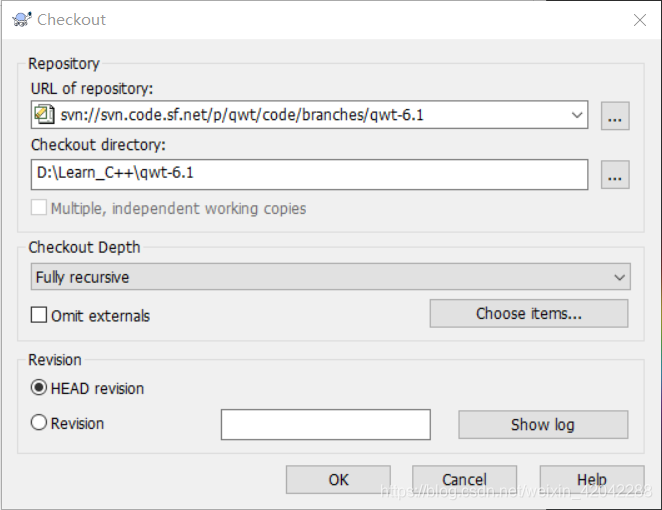
版本管理器SVN安装完成之后,在桌面上右键,选择SVN Checkout,将QWT官网给的SVN链接复制到对应的框中,并选择生成目标文件到D:\Learn_C++\qwt-6.1(根据自己的需要进行更改)
,最后OK就可以了。


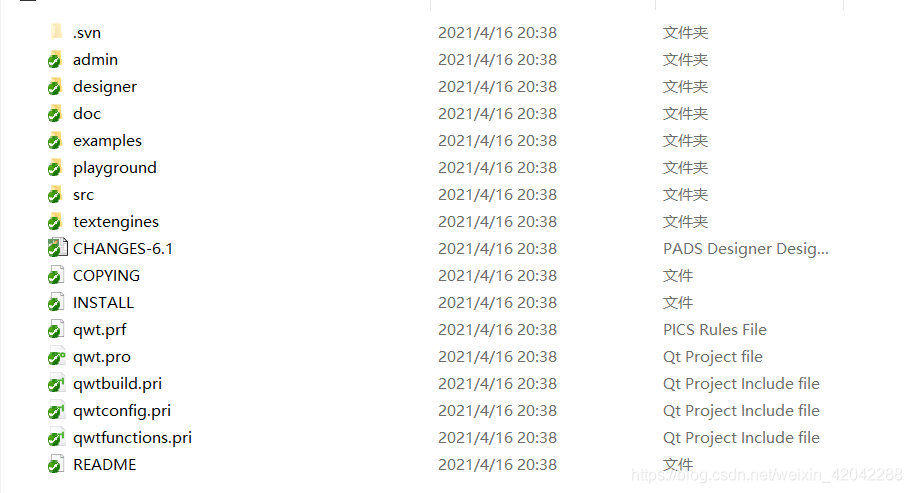
出现上图表明下载完成。刚才指定的文件夹中出现下来文件,这就是QWT的源文件,接下来我们将其编译。

三、QWT安装和配置
1、编译文件
在QWT源文件目录下,双击qwt.pro文件,Qt Creater打开后首先会让配置编译器,我这里Qt Creater是用MSVC 2017 32bit编译的,所以我这里选择的编译器也是MSVC 2017 32bit。

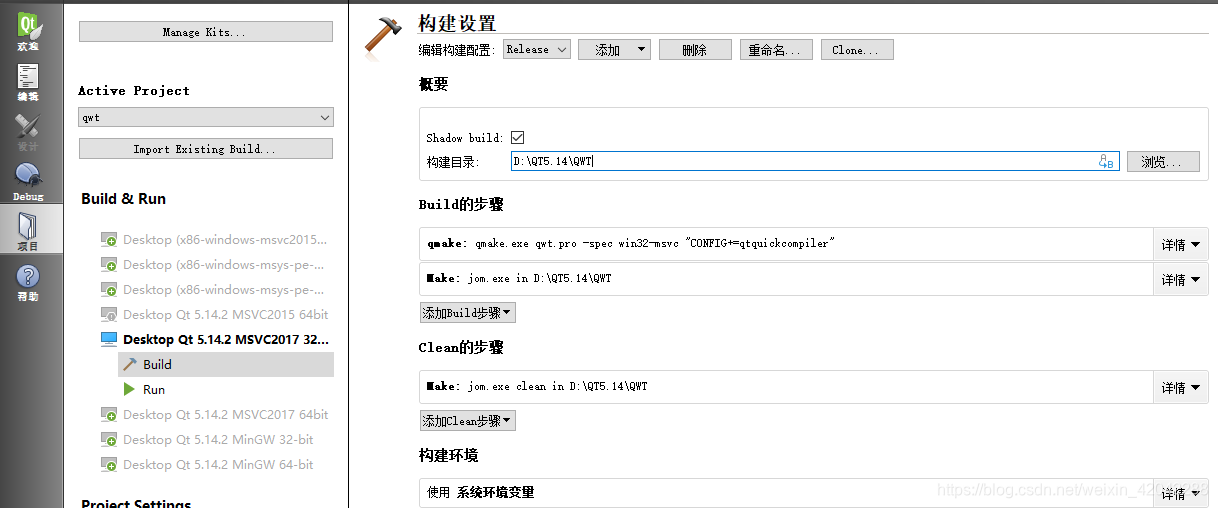
文件加载完成之后,点击项目,将默认的Debug模式改为Release模式,并将构建目录更改为D:\QT5.14\QWT,(这里特别注意,这个目录就是以后你的qwt库的目录,之后相关的dll文件,以及头文件都会放到这里,所以这个目录不能随便建,我这里是建到QT的安装根目录下面的)

然后,点击这个锤子,开始编译。这里编译需要一小会儿时间。

2、配置文件
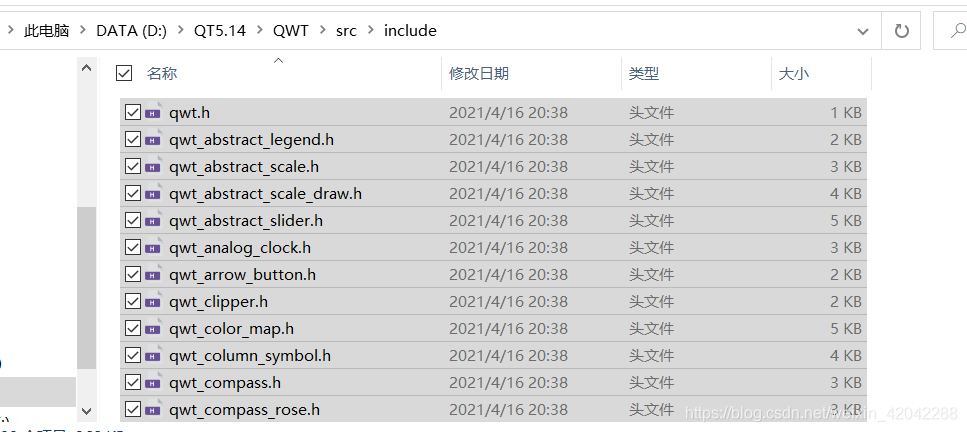
1、首先将qwt源代码目录下,src目录里的.h文件复制到刚才的构建目录下的src文件夹下的新建的include文件夹下,我这里是将D:\Learn_C++\qwt-6.1\src文件夹下的.h文件,复制到D:\QT5.14\QWT\src文件夹下新建的include文件夹里

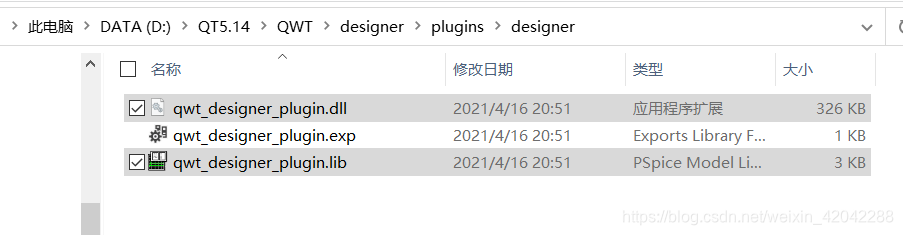
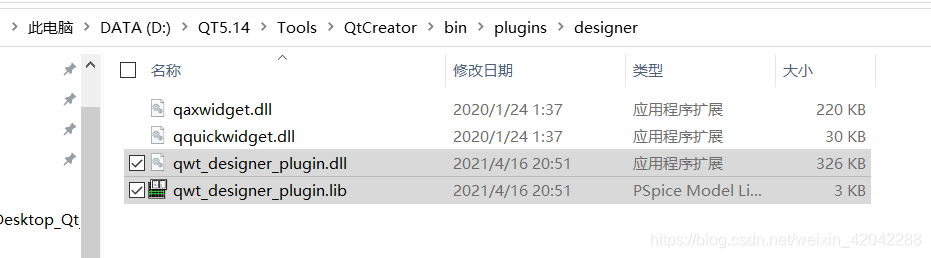
之后将构建目录下的designer\plugins\designer目录下qwt_designer_plugin.dll和qwt_designer_plugin.lib文件复制到Qt安装目录下QT5.14\Tools\QtCreator\bin\plugins\designer中,
我这里是从下图的文件夹中

复制到下图的我的QT安装目录下的文件夹中

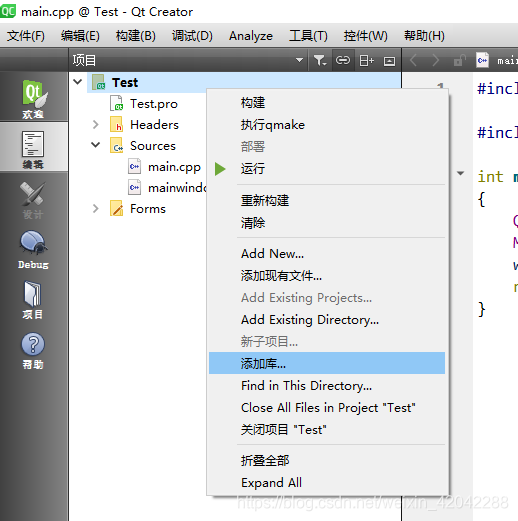
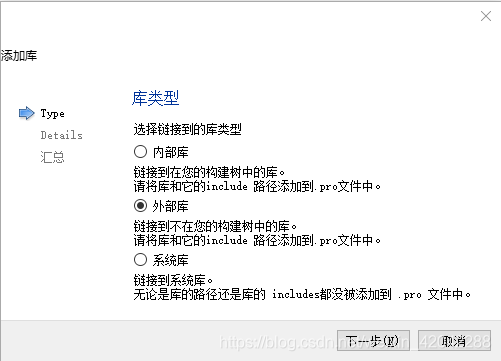
2、接下来关闭Qt Creater重新打开。新建一个编译器版本为MSVC 2017 32bit的QT工程,然后在工程名上右键,添加库
之后选择内部库

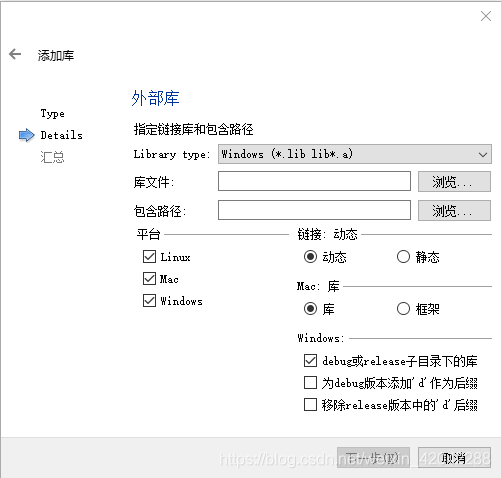
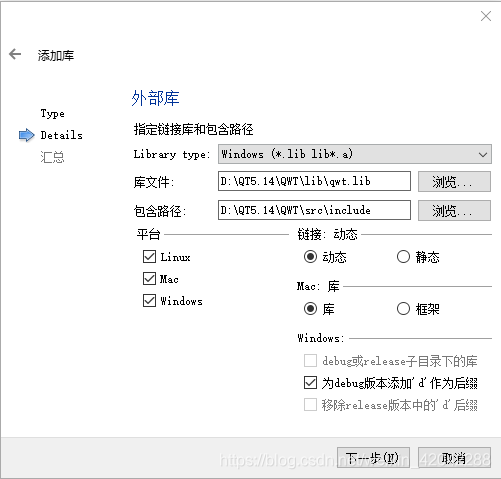
接下来,添加库文件和包含路径。

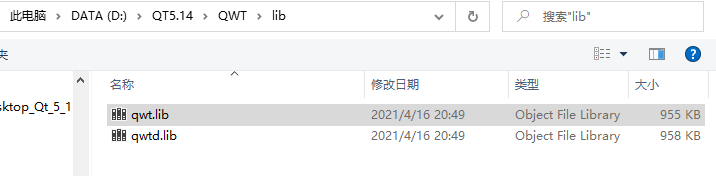
首先,添加库文件,就是刚才选择的构建目录下的lib文件夹下的qwt.lib文件

然后,将新建的含有.h头文件的include文件夹添加进来。最后下一步完成就可以了。

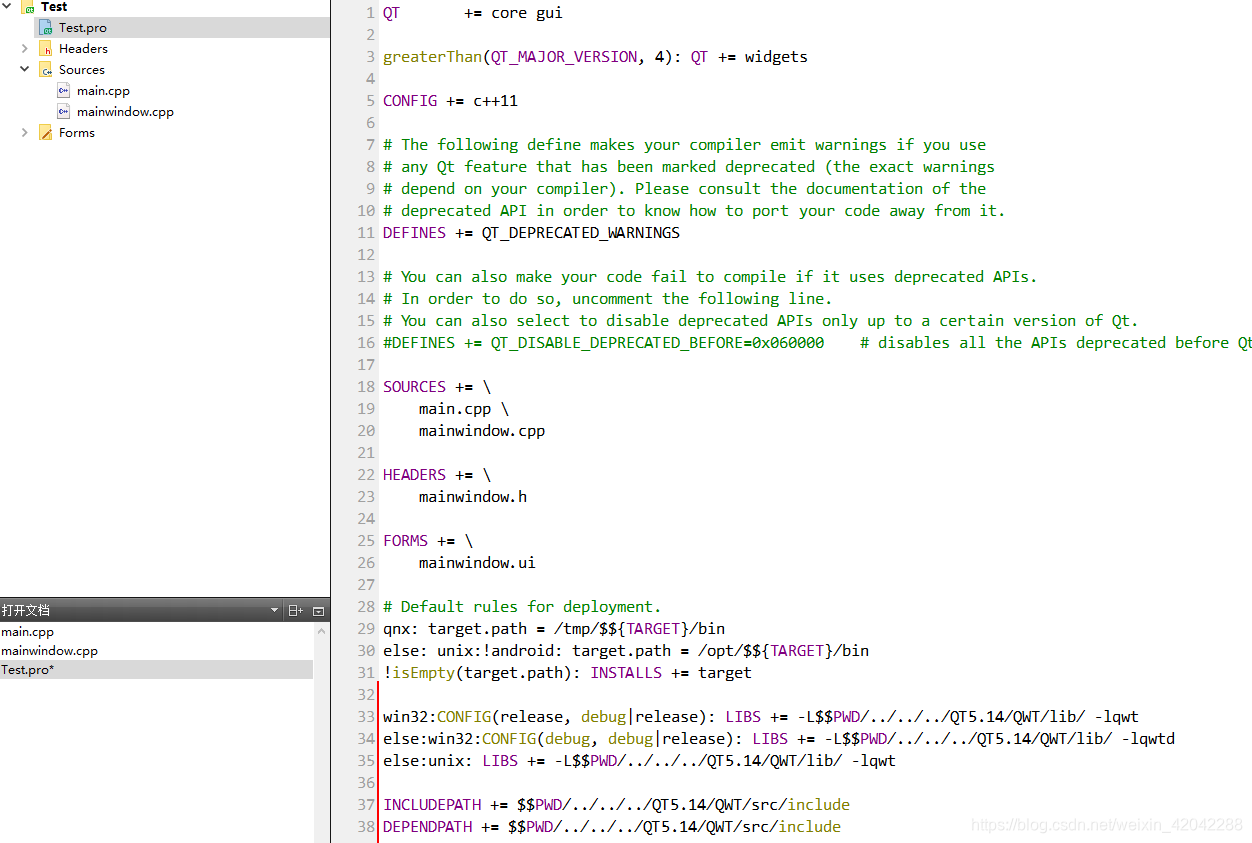
Qt Creater会自动的在.pro文件里面给添加配置语句

四、测试
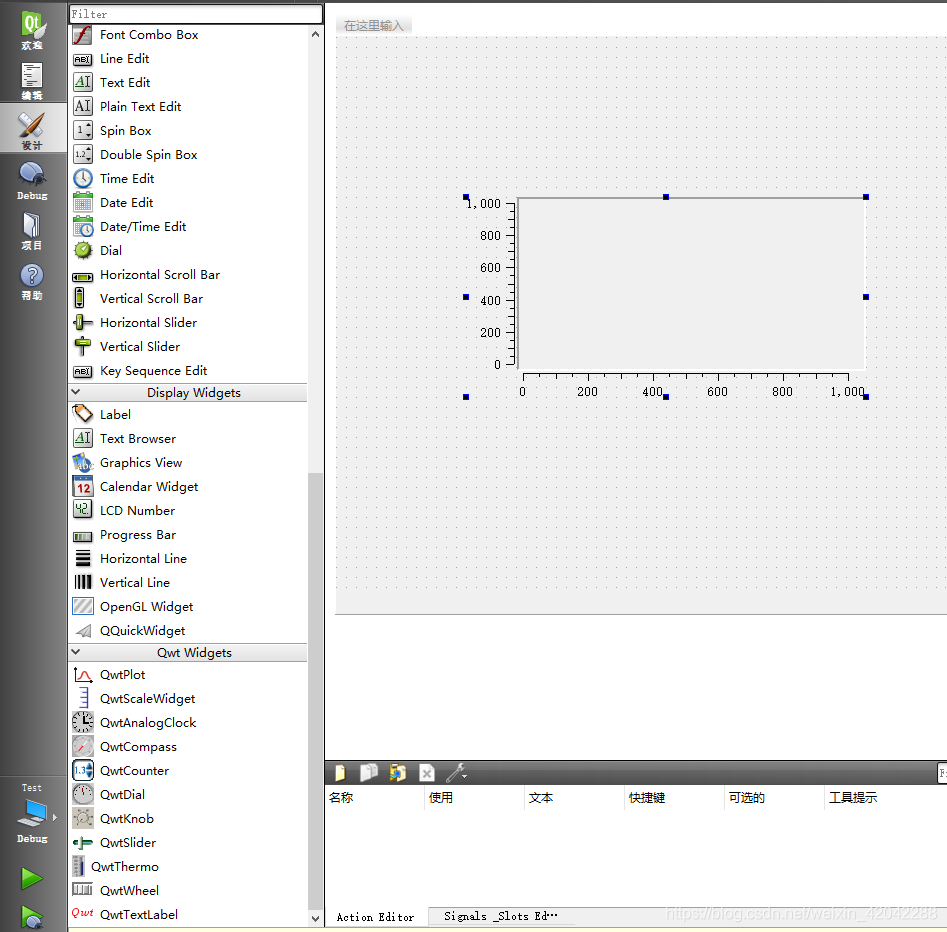
首先,打开ui编辑界面,我们可以看到Qwt Widgets,QwtPlot控件放到编辑窗口。

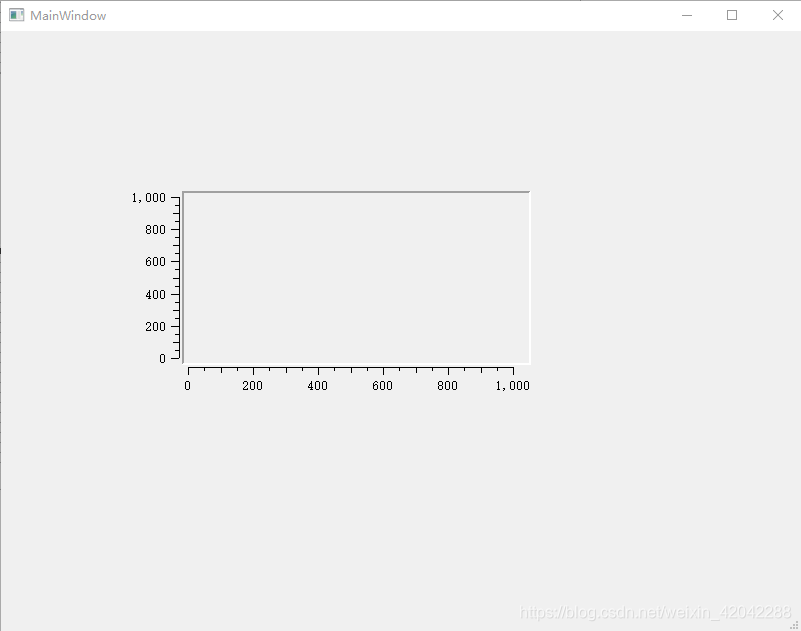
然后,点击运行程序,出现如下界面,说明qwt库文件安装配置成功






















 942
942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








