meta标签详解
<meta name="viewport" content="width=device-width, initial-scale=1.0">编译器快捷键: meta:vp + tab键
meta标签就是用来设置视口的标签,name是默认的,紧接着就可以设置其他的功能:
width: 设置宽度(device-width 是指当前设备的宽度)
height: 设置高度
initial-scale: 设置默认的缩放比例
user-scalable: 设置是否允许用户自行缩放(yes,no 1,0)
maximum-scale: 设置最大缩放比例
minimum-scale: 设置最小缩放比例
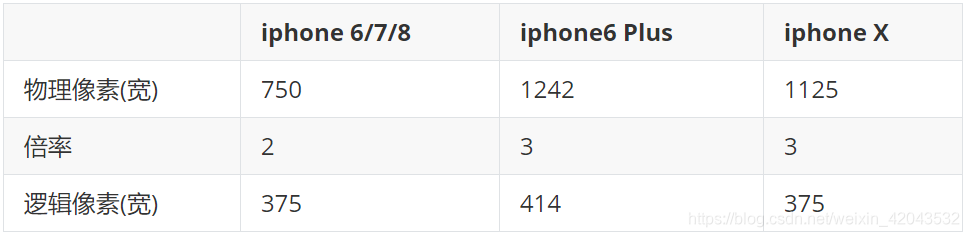
我们在做移动端开发时,首先需要搞懂物理像素与逻辑像素的关系
逻辑像素=物理像素 / (倍率*缩放比例)
倍率: 这个倍率是不可更改的,是屏幕设备固定的参数,
缩放比例: 这个缩放比例就是meta标签内的initial-scale
接下来举个栗子:

所以做移动端开发就是把页面宽度当成逻辑像素的宽度去做的。
针对于不同的逻辑像素宽度,我们需要用到rem,让页面内容与逻辑像素成固定比例,保证在不同的移动端设备都能有好的视觉比例。
html{
font-size: 100px;
}
span{
font-size: 0.16rem;
}设置根元素的字体大小,其他的元素都根据rem设置对应的大小,针对于不同逻辑像素的设备,我们只需通过js改变根元素的字体大小就可以保证其他元素成比例的放大缩小。
function changeHtmlFontSize(){
var html = document.querySelector("html");
html.style.fontSize = window.innerWidth/(375/100)+'px';
}通过这样的设置,span标签在375逻辑像素的设备下字体大小为16px;在414逻辑像素的设备下字体大小为17.664px,这样就实现了根据不同逻辑像素的设备显示相同的比例。






















 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








