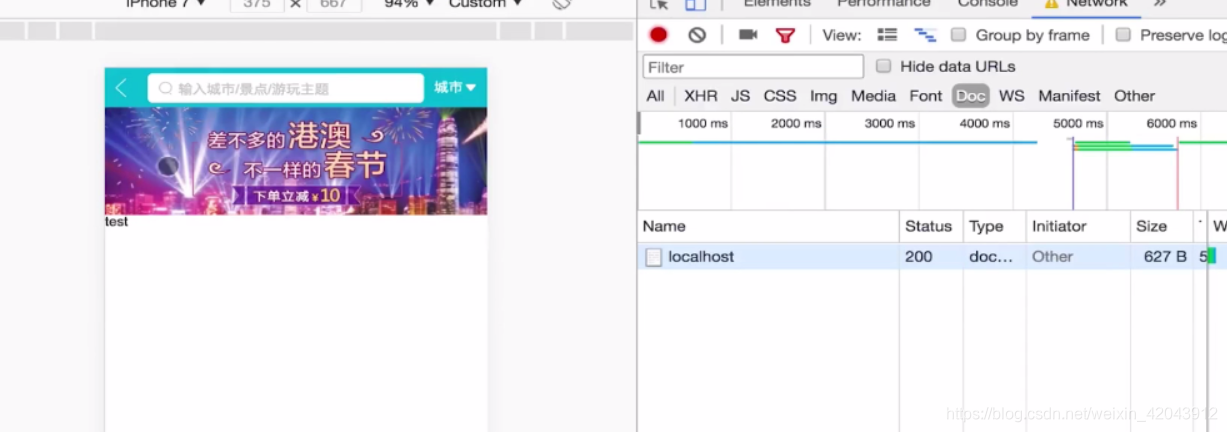
写轮播 图的时候,会出现抖动现象
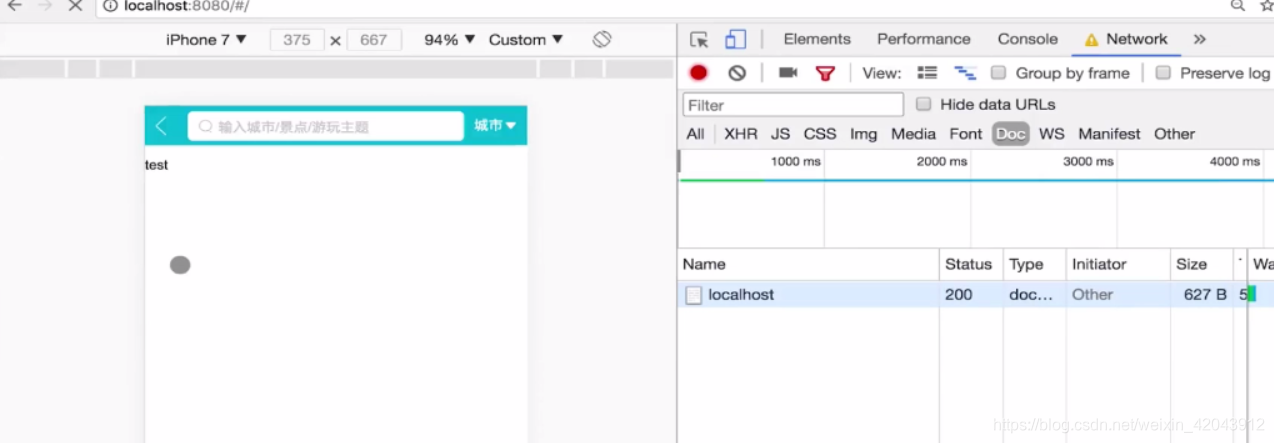
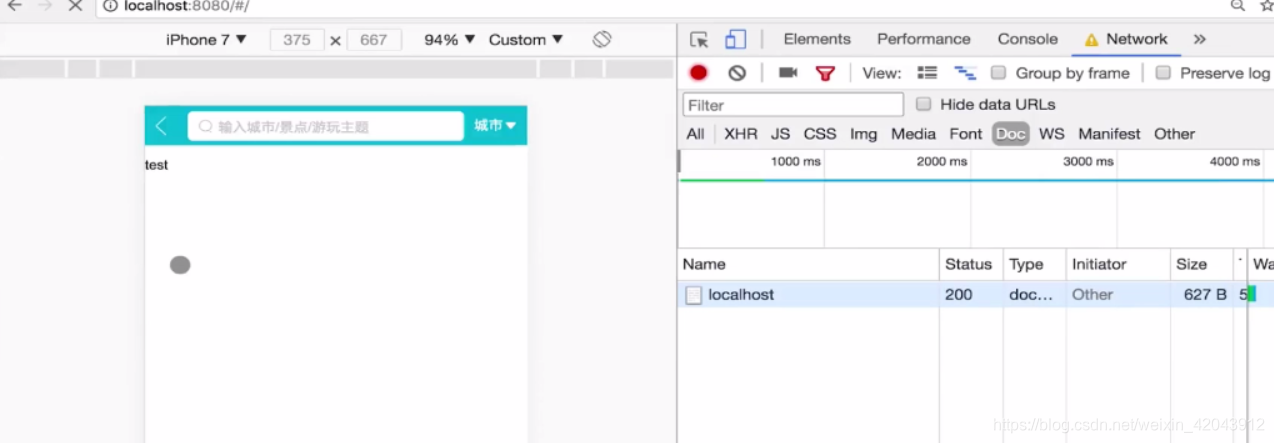
比如,像这样先出下面的文字元素

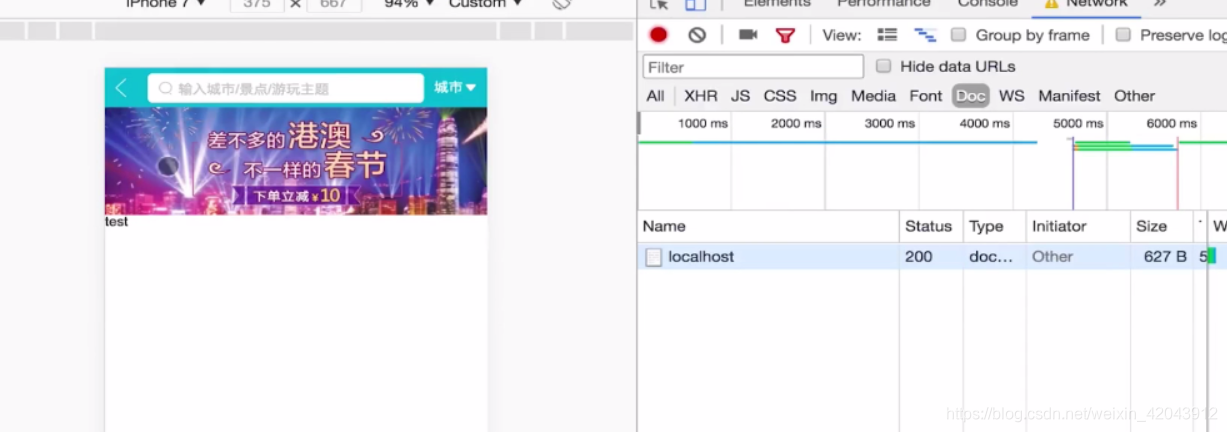
然后出现图片,撑开图片现在在的盒子,用户时候的时候会容易感觉不好
 解决方法,用百分比去写先把图片写成100%宽,然后写个padding撑开高度,不建议去height里边写百分比,因为用height相对的是父类的宽度,而不是img本身的。
解决方法,用百分比去写先把图片写成100%宽,然后写个padding撑开高度,不建议去height里边写百分比,因为用height相对的是父类的宽度,而不是img本身的。
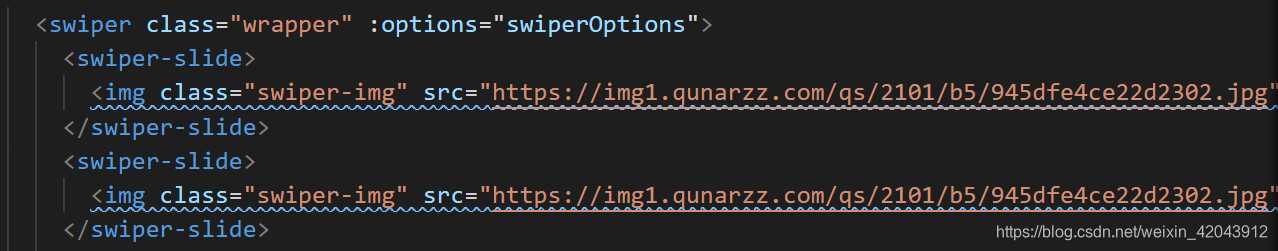
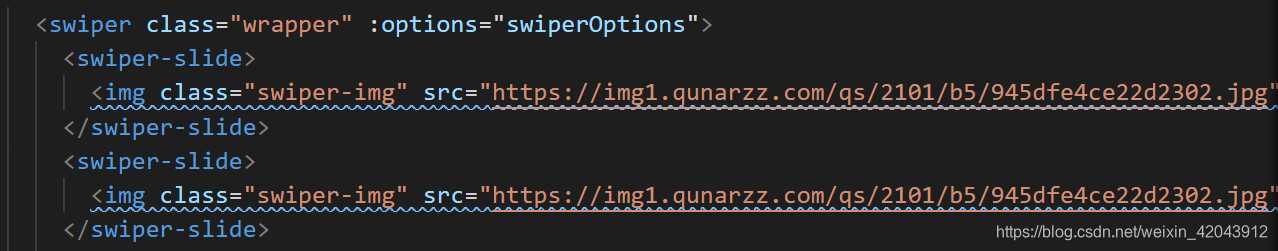
1、img引入 2、计算大小,height是100%,padding-bottom:是图片高占长的百分比
2、计算大小,height是100%,padding-bottom:是图片高占长的百分比
3、样式引入

然后就不会抖动了。
写轮播 图的时候,会出现抖动现象
比如,像这样先出下面的文字元素

然后出现图片,撑开图片现在在的盒子,用户时候的时候会容易感觉不好
 解决方法,用百分比去写先把图片写成100%宽,然后写个padding撑开高度,不建议去height里边写百分比,因为用height相对的是父类的宽度,而不是img本身的。
解决方法,用百分比去写先把图片写成100%宽,然后写个padding撑开高度,不建议去height里边写百分比,因为用height相对的是父类的宽度,而不是img本身的。
1、img引入 2、计算大小,height是100%,padding-bottom:是图片高占长的百分比
2、计算大小,height是100%,padding-bottom:是图片高占长的百分比
3、样式引入

然后就不会抖动了。
 1915
1915
 1288
1288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


