准备1.css初始化代码:
* {
margin: 0;
padding: 0;
/* css3新增,padding不会撑大盒子 */
box-sizing: border-box;
/*所有元素的内外边距清除*/
}
em,
i {
font-style: normal
/*em/i是斜体字 让他变正*/
}
li {
list-style: none
/*去掉列表的圆形点装饰*/
}
img {
border: 0;
vertical-align: middle
/* 图片上有连接可能会导致图片出现边框让边框变无,vertical-align去掉图片底部的基线空白缝隙还能让旁边的文字垂直居中*/
}
button {
cursor: pointer
/*按钮上鼠标变手*/
}
a {
color: #666;
text-decoration: none
/*超链接去掉下划线并变色*/
}
a:hover {
color: #c81623
/*:hover让鼠标经过连接变红*/
}
button,
input {
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
/*这些都是字体类型\5B8B\4F53是宋体的Unicode编码显示不然中文乱码*/
}
body {
/*css3的文字放大抗锯齿*/
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
/*字体的大小是12px行高1.5*/
}
.hide,
.none {
display: none
}
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
/*清除浮动的伪类选择器就是给添加了这个.clearfix的元素后面添加一个元素 visibility让他不显示 它必须有content 他默认是行内元素
因为我们清除浮动的基本原理就是给他内部最后一个元素添加一个div(块级元素)让他占有最下面使盒子撑开
然后给他清除浮动
*/
}
.clearfix {
*zoom: 1
/*Ie6 ie7专属清除浮动*/
}

准备2.favicon图标的制作:
(1)把图标从psd文件中抠出来一个png格式的文件
(2)使用转换工具转换成ico图标,网址:https://www.bitbug.net/
(3)放到根目录下
(4)在页面源文件的标签之间插入
<link rel="shortcut icon" href="./favicon.ico" />
欧了

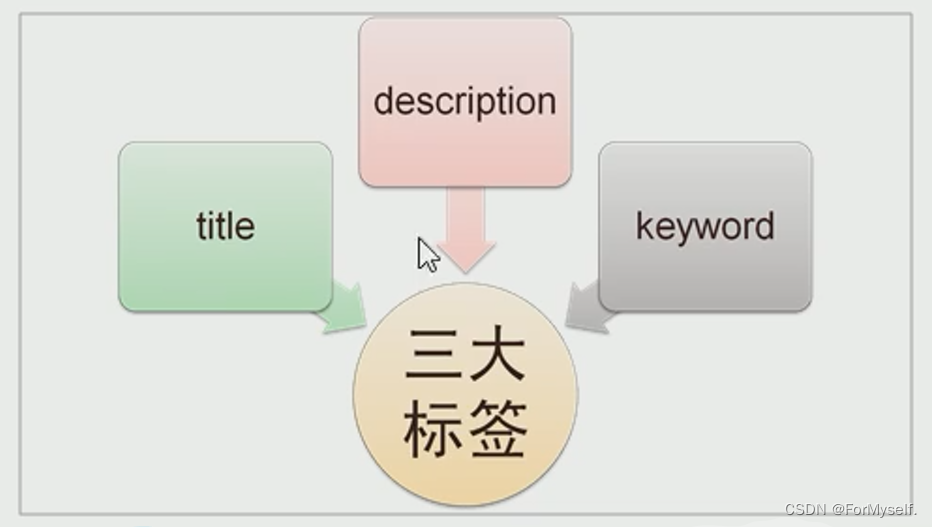
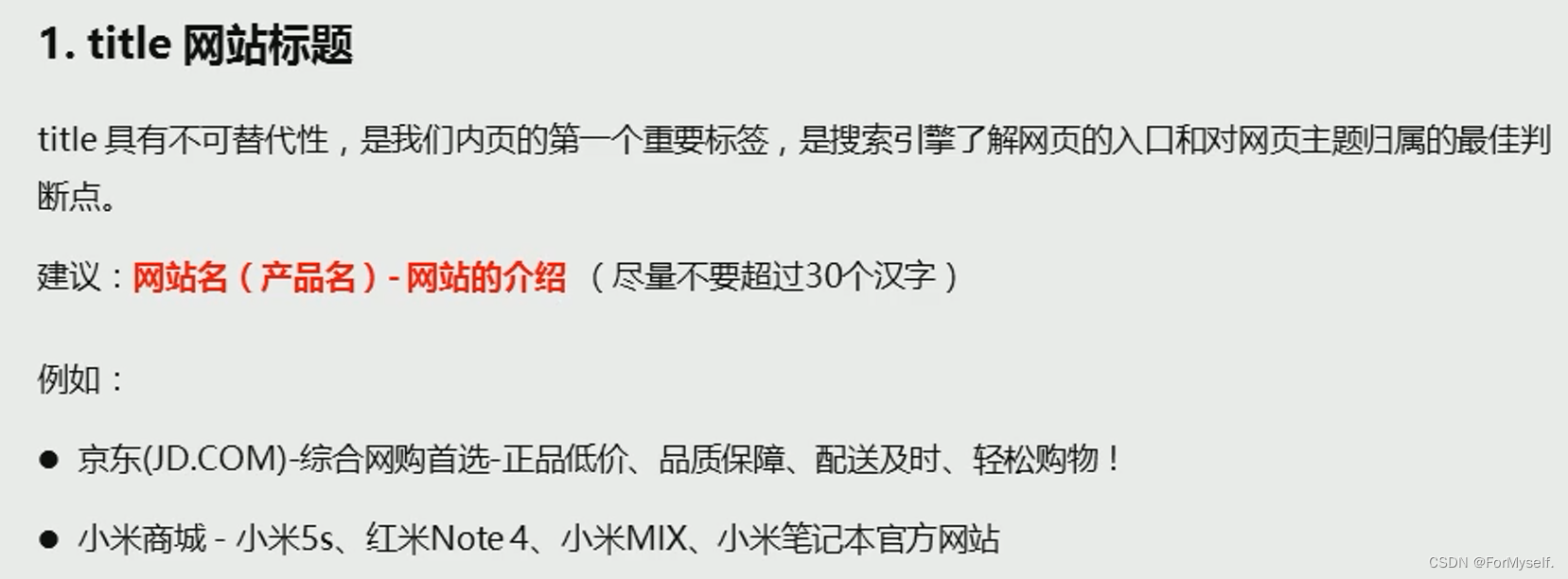
准备3.使用三大标签TDK进行SEO的优化:


比如京东的

原则:

























 694
694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








