一、公共部分制作
因为首页的头部和尾部在其他页面中是一样的,所以这两部分我们要把样式写到公共的common.css里
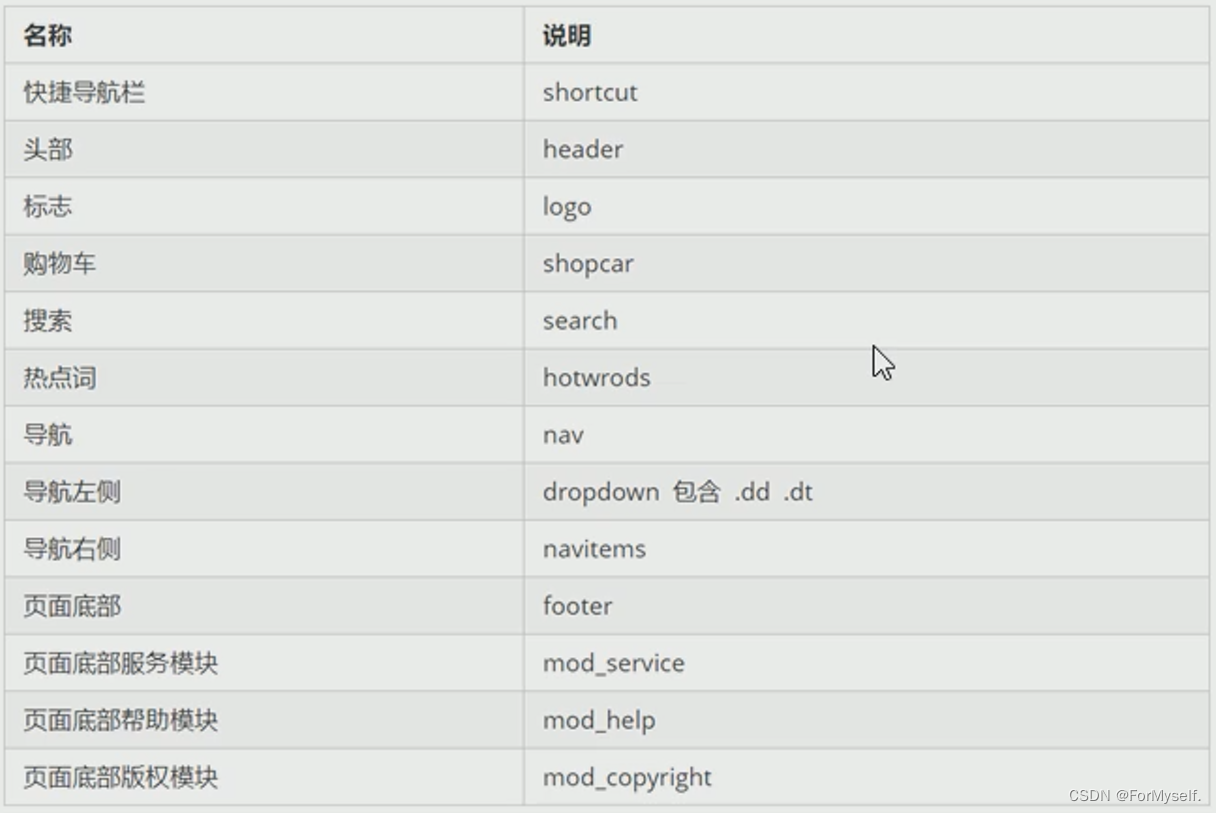
比较合适的命名:

1.快捷导航栏shortcut

这里有几个注意点
1.伪类选择器的使用。我们可以把右边这个竖线设置成单独的一个li,然后设置它的左右margin就可以,这里我们可以使用伪类选择器选择所有的偶数li,进行操作
2.使用after伪元素来做这个下箭头,字体图标的使用也要注意,使用阿里的会比较方便。
/* 快捷导航栏 */
.shortcut {
height: 30px;
line-height: 30px;
background-color: #f1f1f1;
font-size: 12px;
color: #666666;
}
.shortcut ul li {
float: left;
}
/* 使用伪类选择器对竖线进行操作 */
.shortcut .right ul li:nth-of-type(even) {
margin: 0 15px;
width: 1px;
height: 12px;
}
.arrow-icon::after {
content: '\e62d';
font-family: 'iconfont';
margin-left: 6px;
}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>品优购项目</title>
<!-- 引入初始化css文件 -->
<link rel="stylesheet" href="./css/base.css">
<!-- 引入公共区域的css文件 -->
<link rel="stylesheet" href="./css/common.css">
<!-- 引入favicon图标 -->
<link rel="shortcut icon" href="./favicon.ico" />
<!-- 引入字体图标 -->
<link rel="stylesheet" href="http://at.alicdn.com/t/font_3407739_kh9lttatt0n.css">
</head>
<body>
<div class="shortcut">
<div class="w">
<div class="left">
<ul>
<li>品优购欢迎您!  </li>
<li><a href="#"> 请登录</a>  <a href="#" class="style_red">免费注册</a></li>
</ul>
</div>
<div class="right">
<ul>
<li>我的订单</li>
<li>|</li>
<li class="arrow-icon">我的品优购</li>
<li>|</li>
<li>品优购会员</li>
<li>|</li>
<li>企业采购</li>
<li>|</li>
<li class="arrow-icon">关注品优购</li>
<li>|</li>
<li class="arrow-icon">客户服务</li>
<li>|</li>
<li class="arrow-icon">网站导航</li>
</ul>
</div>
</div>
</div>
</body>
</html>
2.头部header

先搭个框架
<header class="header w">
<div class="logo"></div>
<div class="search"></div>
<div class="hotwords"></div>
<div class="shopcar"></div>
</header>
(1)logo部分的SEO优化

所以这里不能直接插入图片,我们先把大概位置找出来

/* 头部制作header */
.header {
position: relative;
height: 106px;
}
.logo {
position: absolute;
margin-top: 27px;
width: 171px;
height: 61px;
font-size: 0;
}
.logo a {
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png);
}
.search {
position: absolute;
left: 347px;
top: 27px;
width: 538px;
height: 36px;
}
.search input {
outline: 0;
width: 458px;
height: 36px;
border: 2px solid #b1191a;
}
.search button {
width: 80px;
height: 36px;
background-color: #b1191a;
/* border: 0; 这个写到初始化base.css里 */
font-size: 16px;
color: #ffffff;
}
.hotwords {
position: absolute;
top: 70px;
left: 347px;
}
.hotwords a {
padding: 0 10px;
}
.shopcar {
position: absolute;
right: 64px;
top: 26px;
width: 140px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #dfdfdf;
line-height: 36px;
text-align: center;
}
.shopcar::before {
content: '\e694';
font-family: 'iconfont';
color: #db5858;
font-size: 14px;
margin-right: 5px;
}
.shopcar::after {
content: '\e62e';
font-family: 'iconfont';
margin-left: 5px;
}
.shopcar .count {
/* 这里定位之后会出现一个问题,那就是内容没在红框里,而是在父盒子居中,这是因为count这个
子元素继承了父元素的line-height */
position: absolute;
/* 注意这里的细节,我们购物车数字如果太大,一般都是往右伸长,所以我们这里应该设置左对齐 */
/* right: 18px; */
left: 105px;
top: -5px;
/* 这里可以用padding稍微撑开一下 */
padding: 0 5px;
height: 14px;
line-height: 14px;
color: #fff;
background-color: #e60012;
border-radius: 7px 7px 7px 0;
}
<!-- 头部元素header制作 -->
<header class="header w">
<!-- 第一部分logo -->
<div class="logo">
<h1>
<!-- 为了方便搜索引擎找到我们,我们在a里放个文字,但是不显示出来 -->
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
</div>
<!-- 第二部分搜索search -->
<div class="search">
<input class="left" type="text" placeholder="语言开发">
<button class="left">搜索</button>
</div>
<!-- 第三部分关键词hotwords -->
<div class="hotwords">
<a href="#" class="style_red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">美满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<!-- 第四部分购物车shopcar -->
<div class="shopcar">
<a href="#">我的购物车</a>
<!-- 这里的购物车数量用i标签比较好,因为行内元素不会换行 -->
<i class="count">8</i>
</div>
</header>
3.导航栏nav制作

但是这个地方为什么隐藏了不能hover显示?奇怪
/* nav导航栏制作 */
.nav {
height: 47px;
border-bottom: 2px solid #b1191a;
}
.nav .dropdown {
float: left;
width: 210px;
height: 45px;
background-color: #b1191a;
}
.dropdown .dt {
width: 100%;
height: 100%;
line-height: 45px;
text-align: center;
font-size: 16px;
color: #fff;
}
/* 这个地方不管用啊,奇怪???
.dropdown .dt:hover .dd {
display: block;
} */
.dropdown .dd {
/* 先隐藏起来 */
display: none;
width: 100%;
height: 465px;
background-color: #c81623;
}
.dropdown .dd ul li {
position: relative;
padding-left: 12px;
width: 100%;
height: 31px;
line-height: 31px;
}
.dropdown .dd ul li::after {
position: absolute;
right: 12px;
font-family: 'iconfont';
content: '\e62e';
color: #fff;
}
.dropdown .dd ul li a {
font-size: 14px;
color: #fff;
}
.dropdown .dd ul li:hover {
background-color: #f1f1f1;
}
/* 这里为什么不把a转换为行内块增加点击范围呢?是因为每一个词语都是一个链接,应该
多个链接拼到一起才对 */
.dropdown .dd ul li:hover a {
color: #c81623;
}
/* 鼠标放到li的时候after伪元素变色 */
.dropdown .dd ul li:hover::after {
color: #c81623;
}
.nav .navitems {
float: left;
height: 45px;
width: 990px;
}
.navitems ul li {
float: left;
font-size: 16px;
color: #333333;
}
.navitems ul li a {
display: block;
padding: 0 25px;
line-height: 45px;
text-align: center;
}
<!-- nav导航栏制作 -->
<nav class="nav">
<div class="w">
<div class="dropdown">
<div class="dt">全部商品分类</div>
<div class="dd">
<ul>
<!-- 这里为什么不把a转换为行内块增加点击范围呢?是因为每一个词语都是一个链接 -->
<li><a href="#">家用电器</a></li>
<li><a href="#">手机、</a>
<a href="#">数码、</a>
<a href="#">通信</a>
</li>
<li><a href="#">电脑、办公</a></li>
<li ><a href="#">家居、家具、家装、厨具</a></li>
<li><a href="#">男装、女装、童装、内衣</a></li>
<li><a href="#">个户化妆、清洁用品、宠物</a></li>
<li><a href="#">鞋靴、箱包、珠宝、奢侈品</a></li>
<li><a href="#">运动户外、钟表</a></li>
<li><a href="#">汽车、汽车用品</a></li>
<li><a href="#">母婴、玩具乐器</a></li>
<li><a href="#">食品、酒类、生鲜、特产</a></li>
<li><a href="#">医药保健</a></li>
<li><a href="#">图书、音像、电子书</a></li>
<li><a href="#">彩票、旅行、充值、票务</a></li>
<li><a href="#">理财、众筹、白条、保险</a></li>
</ul>
</div>
</div>
<div class="navitems">
<ul>
<li><a href="#">服装城 </a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">传智超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">有趣</a></li>
</ul>
</div>
</div>
</nav>
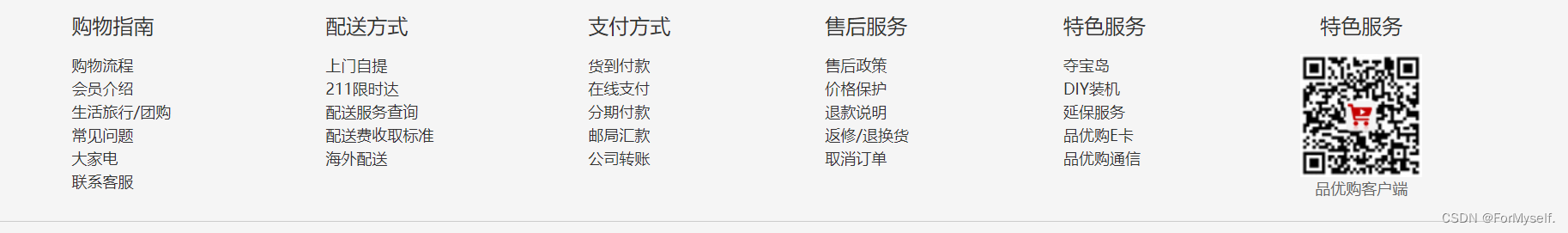
4.尾部footer制作
分为三部分来做

(1)第一个模块mod_service

(2)第二个模块mod_help

(3)第三个模块是links和copyright

/* 尾部模块footer */
.footer {
height: 417px;
background-color: #f5f5f5;
padding-top: 30px;
}
.mod_service {
height: 80px;
border-bottom: 1px solid #ccc;
}
.mod_service ul li {
float: left;
width: 240px;
height: 50px;
padding-left: 37px;
}
.mod_service ul li h5 {
float: left;
/* 这里使用了精灵图 */
background: url(../images/icons.png) no-repeat -253px -3px;
width: 50px;
height: 50px;
vertical-align: middle;
}
.service_txt h4 {
padding: 3px 0 0 60px;
font-size: 14px;
color: #333333;
}
.service_txt p {
padding-left: 60px;
font-size: 12px;
color: #333333;
}
/* 使用精灵图更改图标 */
.mod_service ul li:nth-of-type(2) h5 {
background: url(../images/icons.png) no-repeat -255px -54px;
}
.mod_service ul li:nth-of-type(3) h5 {
background: url(../images/icons.png) no-repeat -257px -106px;
}
.mod_service ul li:nth-of-type(4) h5 {
background: url(../images/icons.png) no-repeat -258px -157px;
}
.mod_service ul li:nth-of-type(5) h5 {
background: url(../images/icons.png) no-repeat -258px -209px;
}
/* footer的第二个模块 */
.mod_help {
height: 187px;
padding-top: 23px;
border-bottom: 1px solid #ccc;
}
.mod_help dl {
float: left;
padding: 0 60px;
}
.mod_help dl dt {
font-size: 16px;
color: #333333;
margin-bottom: 10px;
}
.mod_help dl dd a {
font-size: 12px;
color: #333333;
}
.mod_help dl dd a:hover {
color: #c81623
/*:hover让鼠标经过连接变红,这里好像有个权重问题*/
}
/* 把最后一个孩子选出来,水平居中 */
.mod_help dl:last-child {
text-align: center;
}
/* footer的第三个模块 */
.links {
padding-top: 20px;
text-align: center;
}
.links ul {
padding-left: 110px;
}
.links ul li {
float: left;
}
.links ul li:nth-of-type(2n) {
padding: 0 15px;
}
.copyright {
margin-top: 5px;
line-height: 20px;
}
<!-- 底部footer制作 -->
<footer class="footer">
<div class="w">
<div class="mod_service">
<ul>
<li>
<h5></h5>
<div class="service_txt">
<h4>正品保障</h4>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>极速物流</h4>
<p>急速物流,急速送达</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>无忧售后</h4>
<p>7天无理由退换货</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>特色服务</h4>
<p>私人定制家电套餐</p>
</div>
</li>
<li>
<h5></h5>
<div class="service_txt">
<h4>帮助中心</h4>
<p>您的购物指南</p>
</div>
</li>
</ul>
</div>
<div class="mod_help">
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">会员介绍</a></dd>
<dd><a href="#">生活旅行/团购</a></dd>
<dd><a href="#">常见问题</a></dd>
<dd><a href="#">大家电</a></dd>
<dd><a href="#">联系客服</a></dd>
</dl>
<dl>
<dt>配送方式</dt>
<dd><a href="#">上门自提</a></dd>
<dd><a href="#">211限时达</a></dd>
<dd><a href="#">配送服务查询</a></dd>
<dd><a href="#">配送费收取标准</a></dd>
<dd><a href="#">海外配送</a></dd>
</dl>
<dl>
<dt>支付方式</dt>
<dd><a href="#">货到付款</a></dd>
<dd><a href="#">在线支付</a></dd>
<dd><a href="#">分期付款</a></dd>
<dd><a href="#">邮局汇款</a></dd>
<dd><a href="#">公司转账</a></dd>
</dl>
<dl>
<dt>售后服务</dt>
<dd><a href="#">售后政策</a></dd>
<dd><a href="#">价格保护</a></dd>
<dd><a href="#">退款说明</a></dd>
<dd><a href="#">返修/退换货</a></dd>
<dd><a href="#">取消订单</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="#">夺宝岛</a></dd>
<dd><a href="#">DIY装机</a></dd>
<dd><a href="#">延保服务</a></dd>
<dd><a href="#">品优购E卡</a></dd>
<dd><a href="#">品优购通信</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd>
<img src="./images/contact.png" alt="">
</dd>
<dd>品优购客户端</dd>
</dl>
</div>
<div class="links">
<ul>
<li><a href="#">关于我们</a></li>
<li>|</li>
<li><a href="#">联系我们</a></li>
<li>|</li>
<li><a href="#">联系客服</a></li>
<li>|</li>
<li><a href="#">商家入驻</a></li>
<li>|</li>
<li><a href="#">营销中心</a> </li>
<li>| </li>
<li><a href="#">手机品优购</a> </li>
<li>| </li>
<li><a href="#">友情链接</a> </li>
<li>| </li>
<li><a href="#">销售联盟</a> </li>
<li>| </li>
<li><a href="#">品优购社区</a> </li>
<li>| </li>
<li><a href="#">品优购公益</a> </li>
<li>| </li>
<li><a href="#">English Site</a> </li>
<li>| </li>
<li><a href="#"> Contact U</a></li>
</ul>
<div class="copyright"></br>地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100
邮箱:zhanghj+itcast.cn</br>
京ICP备08001421号京公网安备11010800770
</div>
</div>
</div>
</footer>
二、主体部分制作
上面做完了三个页面共有的部分,下面来写页面的中心部分,我们要把样式写到一个新的index.css文件中并且使用<link rel="stylesheet" href="./css/index.css">引入样式文件
1.main主体

思路:
1.放个大的版心盒子,里面包含一个一个小盒子,小盒子需要用padding-left来往右挤挤,因为左边的红色是浮动的。
2.左边盒子focus放轮播图,右边news放新闻
3.news里面分为三部分,分别是顶部新闻,中部图标,尾部图片
需要注意的地方:
1.如果父盒子给了高度,就不用清除浮动了
2.超出部分省略号显示:
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
3.border-collapse: collapse;这个合并边框好像只对表格管用?这里存疑
4.text-align: center;能够实现行内块元素或者行内元素的水平居中,注意块元素是不行的
5.注意如果有框框多出来,可以给ul宽度加宽一些,然后把多余的部分在父元素overflow: hidden;切掉
/* 主题盒子构建 */
.main {
/* 父盒子给个高度,就不用清除浮动了 */
height: 454px;
margin-top: 10px;
margin-bottom: 10px;
padding-left: 220px;
}
/* 轮播图 */
.focus {
float: left;
width: 721px;
height: 100%;
}
/* 右边的新闻部分 */
.newsflash {
float: right;
width: 250px;
height: 100%;
}
.newsflash .news {
padding: 0 16px;
height: 165px;
width: 100%;
border: 1px solid #e4e4e4;
}
.news .news-hd {
height: 33px;
line-height: 33px;
border-bottom: 1px dotted #e4e4e4;
}
.news-hd h3 {
float: left;
font-weight: 500;
}
.news-hd a {
float: right;
}
.news-hd a::after {
content: '\e62e';
font-family: "iconfont";
font-size: 12px;
}
.news-bd {
padding-top: 5px;
}
.news-bd ul li a {
line-height: 24px;
}
.news-bd ul li {
/* 超出内容使用省略号显示。这里不知道为什么写在a里不行,只能写在li里 */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.newsflash .lifeservice {
height: 210px;
border: 1px solid #e4e4e4;
/* 下面这个属性好像只对表格管用,我这里用这个不行 */
/* border-collapse: collapse; */
border-top: 0;
overflow: hidden;
}
/* 这里如果有框框多出来,可以给ul宽度加宽一些,然后把多余的部分在父元素overflow: hidden;切掉 */
.newsflash .lifeservice ul {
width: 252px;
}
.lifeservice ul li {
/* text-align: center;实现行内块元素或者行内元素的水平居中,所以下面用h5不行,h5是块元素,应该用i */
text-align: center;
float: left;
padding-top: 12px;
width: 62.5px;
height: 70px;
border-right: 1px solid #e4e4e4;
border-bottom: 1px solid #e4e4e4;
}
.lifeservice ul li a i {
/* 转化为行内块元素就可以设置宽高了 */
display: inline-block;
width: 26px;
height: 26px;
}
/* 使用精灵图对这些li进行背景填充 */
.lifeservice ul li:nth-of-type(1) a i {
background: url(../images/icons.png) no-repeat -16px -15px;
}
.lifeservice ul li:nth-of-type(2) a i {
background: url(../images/icons.png) no-repeat -79px -18px;
}
.lifeservice ul li:nth-of-type(3) a i {
background: url(../images/icons.png) no-repeat -142px -17px;
}
.lifeservice ul li:nth-of-type(4) a i {
background: url(../images/icons.png) no-repeat -205px -16px;
}
.lifeservice ul li:nth-of-type(5) a i {
background: url(../images/icons.png) no-repeat -17px -88px;
}
.lifeservice ul li:nth-of-type(6) a i {
background: url(../images/icons.png) no-repeat -79px -87px;
}
.lifeservice ul li:nth-of-type(7) a i {
background: url(../images/icons.png) no-repeat -140px -87px;
}
.lifeservice ul li:nth-of-type(8) a i {
background: url(../images/icons.png) no-repeat -206px -87px;
}
.lifeservice ul li:nth-of-type(9) a i {
background: url(../images/icons.png) no-repeat -16px -159px;
}
.lifeservice ul li:nth-of-type(10) a i {
background: url(../images/icons.png) no-repeat -77px -158px;
}
.lifeservice ul li:nth-of-type(11) a i {
background: url(../images/icons.png) no-repeat -141px -153px;
}
.lifeservice ul li:nth-of-type(12) a i {
background: url(../images/icons.png) no-repeat -206px -160px;
}
.newsflash .bargain {
height: 75px;
width: 100%;
margin-top: 5px;
}
<!-- 主页制作 -->
<div class="main w">
<div class="focus">
<!-- 一般来说这个地方应该是个轮播图,所以用ul和li,可能会有多个li -->
<ul>
<li><img src="./images/focus.png" alt=""></li>
</ul>
</div>
<div class="newsflash">
<div class="news">
<div class="news-hd">
<h3>品优购快报</h3>
<a href="#">更多 </a>
</div>
<div class="news-bd">
<ul>
<li>
<a href="#">
<!-- 这个地方加粗是strong,如果用h5会自动换行,因为h5是块级元素 -->
<strong>[特惠]</strong>
备战开学季,全民半价购数码奥里给奥里给奥里给奥里给
</a>
</li>
<li>
<a href="#">
<strong>[公告]</strong>
拼邮稳赚家电网购六成份额我去我去我去我去我去我去
</a>
</li>
<li>
<a href="#">
<strong>[特惠]</strong>
百元中秋全品类礼券限量领我去我去我去我去
</a>
</li>
<li>
<a href="#">
<strong>[公告]</strong>
上品优生鲜,享阳澄湖大闸蟹奥里给奥里给奥里给
</a>
</li>
<li>
<a href="#">
<strong>[特惠]</strong>
每日想着扣,拼邮品质有我去我去我去我去我去我去
</a>
</li>
</ul>
</div>
</div>
<div class="lifeservice">
<ul>
<li><a href="#">
<i></i>
<p>话费</p>
</a></li>
<li>
<a href="#">
<i></i>
<p>机票</p>
</a>
</li>
<li>
<a href="#">
<i></i>
<p>电影票</p>
</a>
</li>
<li>
<a href="#">
<i></i>
<p>游戏</p>
</a>
</li>
<li>
<a href="#">
<i></i>
<p>彩票</p>
</a>
</li>
<li>
<a href="#">
<i></i>
<p>加油站</p>
</a>
</li>
<li>
<a href="#">
<i></i>
<p>酒店</p>
</a>
</li>
<li>
<a href="#">
<i></i>
<p>火车票</p>
</a>
</li>
<li>
<a href="#">
<i></i>
<p>众筹</p>
</a>
</li>
<li>
<a href="#">
<i></i>
<p>理财</p>
</a>
</li>
<li>
<a href="#">
<i></i>
<p>礼品卡</p>
</a>
</li>
<li>
<a href="#">
<i></i>
<p>白条</p>
</a>
</li>
</ul>
</div>
<div class="bargain">
<img src="./images/bargain.png" alt="">
</div>
</div>
</div>
2.推荐模块

这部分比较easy,但也有一些注意点
1.在放推荐产品的图片时,因为每天都会更新,所以最好把图片宽高写死,这样图片就可以自动拉伸到相应位置,避免出现因传入图片尺寸不同出现的布局问题。
2.注意如何使用nth-child选择前几个元素操作
3.after伪元素是行内元素,是不能直接给宽高的,但是给了绝对或固定定位的元素(相对定位不可以),就可以直接给宽高,所以这里不用再display转换为行内块元素
/* 推荐模块 */
.recom {
height: 163px;
margin-bottom: 20px;
}
.recom-hd {
float: left;
text-align: center;
width: 206px;
height: 163px;
/* 这地方不能给行高,因为子元素会继承父元素的行高,会影响后面p的布局 */
/* line-height: 163px; */
background-color: #5c5251;
}
/* 操作一下字体图标 */
.icon-tuijian {
color: #fff;
font-size: 78px;
}
.recom-hd p {
color: #fff;
font-size: 20px;
/* 让这四个字往上走走 */
margin-top: -15px;
}
.recom-bd {
float: left;
width: 994px;
height: 163px;
background-color: #ebebeb;
}
.recom-bd ul li {
float: left;
position: relative;
}
/* 把图片宽高写死,这样图片就可以自动拉伸到相应位置,避免出现因传入图片尺寸不同出现的布局问题 */
.recom-bd ul li img {
width: 248px;
height: 163px;
}
/* 使用公式,去掉最后一个li的框 */
.recom-bd ul li:nth-child(-n+3)::after {
/* 这里有一个细节,after伪元素是行内元素,是不能直接给宽高的,但是给了绝对或固定定位的元素(相对定位不可以),
就可以直接给宽高,所以这里不用再转换为行内块元素 */
position: absolute;
top: 10px;
right: 0;
content: '';
width: 1px;
height: 142px;
background-color: #dddddd;
}
<!-- 推荐模块recom制作 -->
<div class="recom w">
<div class="recom-hd">
<span class="iconfont icon-tuijian"></span>
<p>今日推荐</p>
</div>
<div class="recom-bd">
<ul>
<li><a href="#"><img src="./images/recom.jpg" alt=""></a></li>
<li><a href="#"><img src="./images/recom.jpg" alt=""></a></li>
<li><a href="#"><img src="./images/recom.jpg" alt=""></a></li>
<li><a href="#"><img src="./images/recom.jpg" alt=""></a></li>
</ul>
</div>
</div>
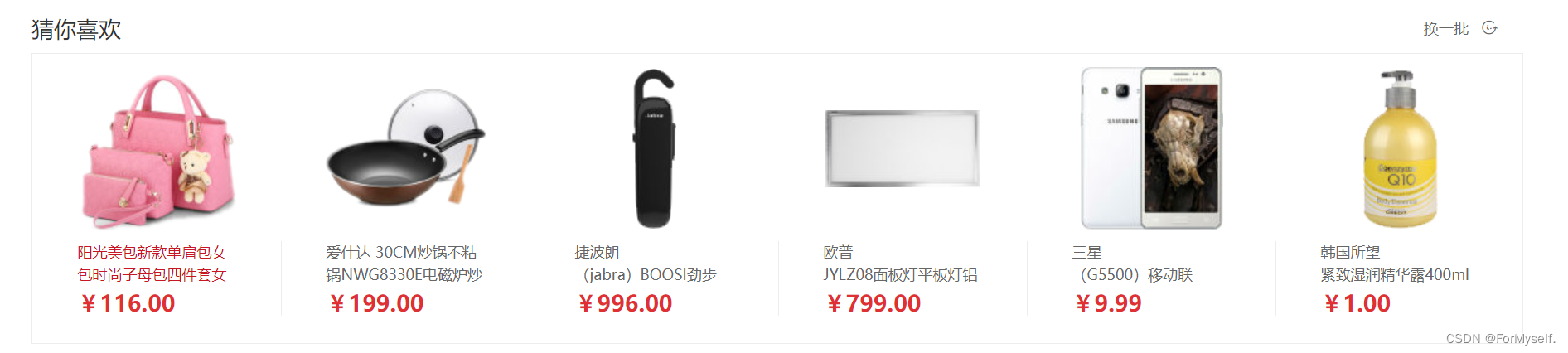
3.猜你喜欢模块

这个部分自己研究做的,其中对图片的操作需要特别注意,想要实现图片的水平居中,最好是用一个i包起来。
/* 猜你喜欢模块 */
.guess {
height: 274px;
margin-bottom: 20px;
}
.guess_hd {
height: 40px;
line-height: 40px;
}
.guess_bd {
height: 234px;
border: 1px solid #ededed;
}
.guess_hd h3 {
float: left;
font-size: 18px;
color: #333333;
font-weight: 500;
}
.guess_hd a {
float: right;
font-size: 12px;
color: #666666;
}
.guess_hd a::after {
right: 0;
content: '\e64f';
font-family: 'iconfont';
font-size: 14px;
margin-left: 10px;
margin-right: 20px;
}
.guess_bd ul {
width: 1201px;
}
.guess_bd ul li {
float: left;
width: 200px;
height: 234px;
}
/* 先把i转换成行内块元素,然后给宽高 */
.guess ul li a i {
/* i里面包含img,实现水平居中(直接对img操作不行,text-align只能实现行内或行内块的水平居中) */
text-align: center;
/* 垂直居中 */
line-height: 150px;
display: inline-block;
width: 100%;
height: 150px;
}
.guess_bd .price {
/* 这里宽度要和父盒子一样宽,因为padding在box-sizing: border-box;的情况下padding不会撑开盒子 */
width: 200px;
height: 60px;
padding-left: 36px;
border-right: 1px solid #ededed;
}
.guess_bd ul li:nth-child(6) .price {
border: 0;
}
.guess_bd .price h3 {
font-size: 18px;
color: #df3033;
}
<!-- 猜你喜欢模块guess -->
<div class="guess w">
<div class="guess_hd">
<h3>猜你喜欢</h3>
<a href="#">换一批</a>
</div>
<div class="guess_bd">
<ul>
<li>
<a href="#">
<i><img src="./images/guess1.png" alt=""></i>
<div class="price">
<p>阳光美包新款单肩包女<br>
包时尚子母包四件套女</p>
<h3>¥116.00</h3>
</div>
</a>
</li>
<li>
<a href="#">
<i><img src="./images/guess2.png" alt=""></i>
<div class="price">
<p>爱仕达 30CM炒锅不粘<br>
锅NWG8330E电磁炉炒</p>
<h3>¥199.00</h3>
</div>
</a>
</li>
<li>
<a href="#">
<i><img src="./images/guess3.png" alt=""></i>
<div class="price">
<p>捷波朗<br>
(jabra)BOOSI劲步</p>
<h3>¥996.00</h3>
</div>
</a>
</li>
<li>
<a href="#">
<i><img src="./images/guess4.png" alt=""></i>
<div class="price">
<p>欧普 <br>
JYLZ08面板灯平板灯铝</p>
<h3>¥799.00</h3>
</div>
</a>
</li>
<li>
<a href="#">
<i><img src="./images/guess5.png" alt=""></i>
<div class="price">
<p>三星<br>
(G5500)移动联</p>
<h3>¥9.99</h3>
</div>
</a>
</li>
<li>
<a href="#">
<i><img src="./images/guess6.png" alt=""></i>
<div class="price">
<p>韩国所望<br>
紧致湿润精华露400ml</p>
<h3>¥1.00</h3>
</div>
</a>
</li>
</ul>
</div>
</div>
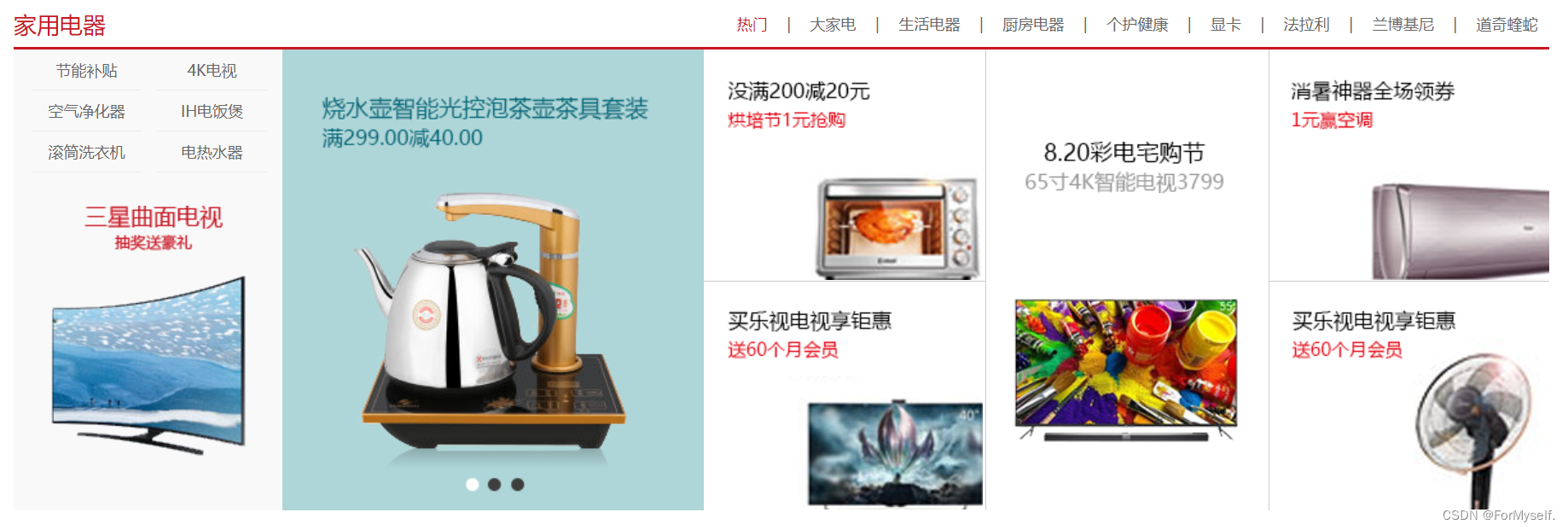
4.楼梯模块floor
家用电器appliance

/* 楼层大模块floor制作 */
.floor .w {
/* 让楼层里调用w的类,全部距离上边20px */
margin-top: 20px;
}
/* 第一层家用电器appliance */
.appliance .box_hd {
height: 40px;
line-height: 40px;
border-bottom: 2px solid #c81623;
}
.box_hd h3 {
float: left;
font-size: 18px;
font-weight: 500;
color: #c81623;
}
.tab_list {
float: right;
}
.tab_list ul li {
float: left;
}
.tab_list ul li:nth-of-type(2n) {
padding: 0 15px;
}
.tab_list ul li:nth-of-type(17) {
padding-right: 9px;
}
.box_bd {
height: 360px;
}
.tab_content>div {
float: left;
}
.col_210 {
width: 210px;
height: 360px;
text-align: center;
background-color: #f9f9f9;
}
.col_210 ul {
padding-left: 14px;
}
.col_210 ul li {
float: left;
width: 86px;
height: 32px;
text-align: center;
line-height: 32px;
margin-right: 12px;
border-bottom: 1px solid #ededed;
}
.col_210 img {
padding-top: 26px;
}
.col_329 {
width: 329px;
height: 360px;
}
.col_329 img {
width: 329px;
height: 360px;
}
.col_221 {
width: 221px;
height: 360px;
border-right: 1px solid #ccc;
}
.col_219 {
width: 219px;
height: 360px;
}
.bb {
/* 如果a包含有宽度的盒子,最好把a转换为块级元素,要不然容易出问题 */
display: block;
border-bottom: 1px solid #ccc;
}
<!-- 楼梯模块floor制作 -->
<div class="floor">
<!-- 第一层家用电器appliance -->
<div class="appliance w">
<div class="box_hd">
<h3>家用电器</h3>
<div class="tab_list">
<ul>
<!-- 这里的竖线也可以直接放在a后面,然后给a左右margin或者padding
<li><a href="#">大家电</a>|</li>-->
<li><a href="#" class="style_red">热门</a></li>
<li>|</li>
<li><a href="#">大家电</a></li>
<li>|</li>
<li><a href="#">生活电器</a></li>
<li>|</li>
<li><a href="#">厨房电器</a></li>
<li>|</li>
<li><a href="#">个护健康</a></li>
<li>|</li>
<li><a href="#">显卡</a></li>
<li>|</li>
<li><a href="#">法拉利</a></li>
<li>|</li>
<li><a href="#">兰博基尼</a></li>
<li>|</li>
<li><a href="#">道奇蝰蛇</a></li>
</ul>
</div>
</div>
<div class="box_bd">
<div class="tab_content">
<div class="col_210">
<ul>
<li><a href="#">节能补贴</a></li>
<li><a href="#">4K电视</a></li>
<li><a href="#">空气净化器</a></li>
<li><a href="#">IH电饭煲</a></li>
<li><a href="#">滚筒洗衣机</a></li>
<li><a href="#">电热水器</a></li>
</ul>
<a href="#">
<img src="./images/app1.png" alt="">
</a>
</div>
<div class="col_329">
<a href="#"><img src="./images/app2.png" alt=""></a>
</div>
<div class="col_221">
<a href="#" class="bb"><img src="./images/app3.png" alt=""></a>
<a href="#"><img src="./images/app4.png" alt=""></a>
</div>
<div class="col_221">
<a href="#"><img src="./images/app5.png" alt=""></a>
</div>
<div class="col_219">
<a href="#" class="bb"><img src="./images/app6.png" alt=""></a>
<a href="#"><img src="./images/app7.png" alt=""></a>
</div>
</div>
</div>
</div>
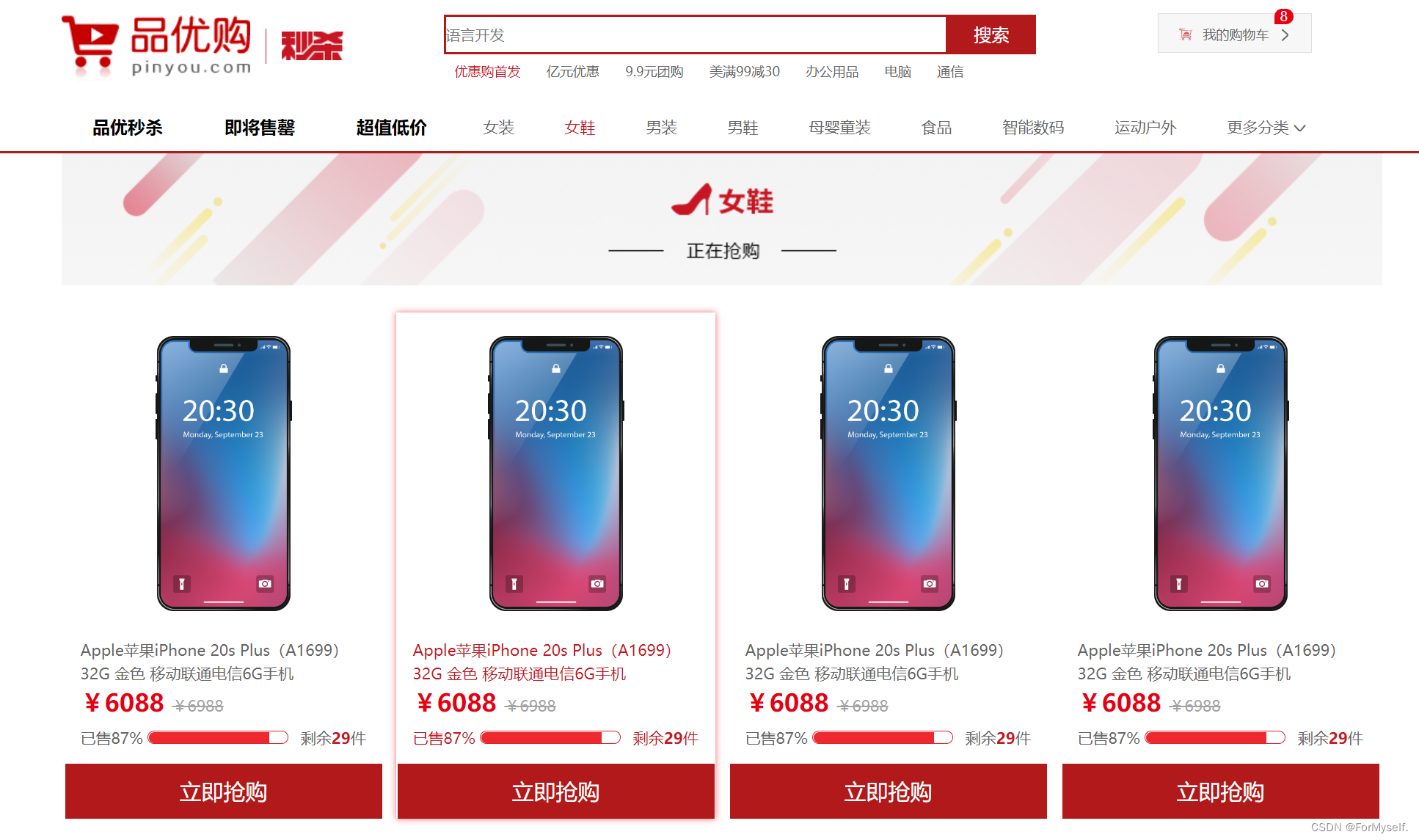
三、列表页制作
头部和尾部直接调用公共部分的样式就可以,这里需要额外写的是中间部分的代码

这里要注意
1.布局的一个问题,就是如果最右边的盒子会掉下来,可以把父元素加宽,然后overflow:hidden;就行
2.盒子hover的时候可能会乱动,这时可以默认先隐藏边框
其他的好像没什么了
/* 列表页的CSS */
.kill {
position: absolute;
top: 40px;
left: 185px;
padding-left: 14px;
height: 32px;
line-height: 29px;
border-left: 1px solid #c81523;
}
.nav {
overflow: hidden;
}
.nav li {
float: left;
}
.kill_hd {
float: left;
}
.kill_hd ul li a {
font-size: 16px;
color: #000;
font-weight: 700;
padding: 0 28px;
}
.kill_hd ul li a:hover {
color: #c81523;
}
.kill_bd {
float: left;
}
.kill_bd ul li a {
padding: 0 23px;
font-size: 14px;
}
.kill_bd ul li a:hover {
color: #bd4e4e;
}
.kill_bd ul li:last-child a::after {
font-size: 12px;
padding-left: 4px;
content: '\e62d';
font-family: 'iconfont';
}
/* 商品展示部分 */
.con_bd ul {
/* 如果盒子掉下来,可以把父元素加宽,然后切掉外边的 */
/* 当然,也可以使用nth-child(4n)把最右边的选出来,然后右外边距去掉 */
width: 1250px;
overflow: hidden;
padding-left: 2px;
}
.con_bd ul li {
float: left;
width: 290px;
height: 460px;
margin-top: 25px;
margin-right: 12px;
/* 先把边框隐藏了,这样hover,盒子就不会乱跑了 */
border: 1px solid transparent;
box-shadow: none;
transition: box-shadow 0.5s;
}
.con_bd ul li:hover {
box-shadow: 0px 0px 6px 0px rgba(239, 24, 38, 0.658);
}
.con_bd ul li:last-child {
margin-bottom: 200px;
}
.con_bd img {
width: 124px;
height: 250px;
}
/* 每一个商品的布局 */
.con_bd ul li a i {
display: inline-block;
width: 100%;
text-align: center;
margin-top: 20px;
margin-bottom: 10px;
}
.price {
padding: 15px 14px 12px 14px;
}
.price p {
font-size: 14px;
}
.price em {
font-size: 22px;
font-weight: 700;
color: #e60012;
margin-right: 7px;
}
.price del {
font-size: 14px;
color: #a4a4a4;
}
.surplus {
padding-top: 5px;
font-size: 14px;
height: 27px;
}
.surplus em {
display: inline-block;
}
.surplus .outbox {
width: 128px;
height: 12px;
border: 1px solid #e12228;
border-radius: 6px 6px 6px 6px;
}
.surplus .inbox {
width: 87%;
height: 10px;
background-color: #ed282e;
border-radius: 5px 0 0 5px;
}
.buynow {
text-align: center;
font-size: 20px;
color: #fff;
width: 100%;
height: 50px;
line-height: 50px;
background-color: #b1191a;
}
<!-- 列表页内容部分kill_container制作 -->
<div class="container w">
<div class="con_hd">
<!-- 这里如果出现文字内容不能左侧显示,对nav使用overflow:hidden就可以 -->
<img src="./images/conhd.png" alt="">
</div>
<div class="con_bd clearfix">
<!-- 别忘了清除浮动 -->
<ul>
<li><a href="#">
<i><img src="./images/kill1.png" alt=""></i>
<div class="price">
<p>Apple苹果iPhone 20s Plus(A1699)32G 金色 移动联通电信6G手机</p>
<em>¥6088</em><del>¥6988</del>
<div class="surplus">
已售87%
<em class="outbox">
<div class="inbox"></div>
</em>
剩余<strong class="style_red">29</strong>件
</div>
</div>
<div class="buynow">
立即抢购
</div>
</a>
</li>
</ul>
</div>
</div>
四、注册页制作

注册页这个布局方式要掌握
/* 注册页面的css */
.w .header {
height: 82px;
line-height: 82px;
border-bottom: 2px solid #b1191a;
}
.links {
margin-top: 57px;
border-top: 1px solid #ccc;
}
.registerarea {
height: 487px;
padding-top: 20px;
}
.registerarea h3 {
font-size: 18px;
font-weight: 500;
height: 40px;
line-height: 40px;
background-color: #ececec;
border: 1px solid #dfdfdf;
padding: 0 12px;
}
.registerarea .login {
font-size: 14px;
font-weight: 500;
float: right;
}
.reg_form {
width: 600px;
height: 422px;
/* 居中对齐,别忘了 */
margin: 0 auto;
padding-top: 54px;
}
.reg_form label {
font-size: 14px;
color: #4c4c4c;
display: inline-block;
width: 100px;
text-align: right;
}
.reg_form input {
/* 去除默认的边框 */
outline: none;
width: 240px;
height: 34px;
border: 1px solid #999999;
}
.error {
font-size: 12px;
color: #df3033;
}
.success {
font-size: 12px;
color: green;
}
.error_icon,
.success_icon img {
margin: -2px 5px 0 10px;
}
.reg_form ul li {
margin-bottom: 20px;
}
.safe {
padding-left: 176px;
font-size: 12px;
color: #b2b2b2;
}
.reg_form ul li:nth-of-type(3) {
margin-bottom: 10px;
}
.safe em {
/* 这里当然也可以直接利用行内元素中间有缝隙的特点,直接给padding撑开盒子,这样就不用给margin了 */
/* padding: 0 12px; */
display: inline-block;
text-align: center;
width: 34px;
height: 13px;
line-height: 13px;
color: #fff;
margin-left: 1px;
}
.safe em:nth-of-type(1) {
margin-left: 10px;
background-color: #de1111;
}
.safe em:nth-of-type(3) {
background-color: #40b83f;
}
.safe em:nth-of-type(2) {
background-color: #f79100;
}
.agree {
padding-left: 95px;
margin-top: 42px;
}
.agree a {
margin-left: 8px;
color: #1ba1e6;
}
.agree input {
width: 16px;
height: 15px;
/* 让文字和图标居中显示 */
vertical-align: middle;
margin-right: 13px;
}
.complete input {
border: none;
margin: 30px 0 0 100px;
width: 200px;
height: 34px;
line-height: 34px;
text-align: center;
background-color: #c81623;
font-size: 14px;
color: #fff;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册页面</title>
<!-- 引入初始化css文件 -->
<link rel="stylesheet" href="./css/base.css">
<!-- 引入公共区域的css文件 -->
<link rel="stylesheet" href="./css/common.css">
<!-- 引入favicon图标 -->
<link rel="shortcut icon" href="./favicon.ico" />
<!-- 引入字体图标 -->
<link rel="stylesheet" href="http://at.alicdn.com/t/font_3407739_fb079r8dmyu.css">
<!-- 引入注册页样式 -->
<link rel="stylesheet" href="./css/register.css">
</head>
<body>
<div class="w">
<header class="header">
<a href="index.html"><img src="./images/logo.png" alt=""></a>
</header>
<div class="registerarea">
<h3>注册新用户
<span class="login">我有账号,去<a href="#" class='style_red'>登录</a></span>
</h3>
<div class="reg_form">
<ul>
<li><label for="tel">手机号:</label><input type="text">
<span class="error"><i class="error_icon"><img src="./images/error_icon.png"
alt=""></i>手机号格式不正确,请重新输入!</span>
</li>
<li><label for="tel">手机验证码:</label><input type="text">
<span class="success"><i class="success_icon"><img src="./images/success.png"
alt=""></i>验证码输入正确,不赖</span>
</li>
<li><label for="tel">登录密码:</label><input type="text">
</li>
<!-- 这里的安全验证可以再塞一个li进去 -->
<li class="safe">安全程度<em>弱</em><em>中</em><em>强</em></li>
<li><label for="tel">确认密码:</label><input type="text">
</li>
<!-- 同意协议部分也可以塞个li -->
<li class="agree"><input type="checkbox" name="" id="">
同意协议并注册<a href="#">《ZZY用户协议》</a>
</li>
<li class="complete">
<input type="submit" value="完成注册">
</li>
</ul>
</div>
</div>
<footer>
<div class="links">
<ul>
<li><a href="#">关于我们</a></li>
<li>|</li>
<li><a href="#">联系我们</a></li>
<li>|</li>
<li><a href="#">联系客服</a></li>
<li>|</li>
<li><a href="#">商家入驻</a></li>
<li>|</li>
<li><a href="#">营销中心</a> </li>
<li>| </li>
<li><a href="#">手机品优购</a> </li>
<li>| </li>
<li><a href="#">友情链接</a> </li>
<li>| </li>
<li><a href="#">销售联盟</a> </li>
<li>| </li>
<li><a href="#">品优购社区</a> </li>
<li>| </li>
<li><a href="#">品优购公益</a> </li>
<li>| </li>
<li><a href="#">English Site</a> </li>
<li>| </li>
<li><a href="#"> Contact U</a></li>
</ul>
<div class="copyright"></br>地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100
邮箱:zhanghj+itcast.cn</br>
京ICP备08001421号京公网安备11010800770
</div>
</div>
</footer>
</div>
</body>
</html>
终于搞完了,断断续续做了有一个多星期,下面学习一下flex布局,然后开启JavaScript篇章了,加油!






















 24
24











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








