8.6 记住我及首页定制
- 继续上一节,在自定义的SecurityConfig安全配置类中的授权规则方法中开启记住我功能。http.rememberMe();
//链式编程-- 授权规则
@Override
protected void configure(HttpSecurity http) throws Exception {
//首页所有人可以访问,功能页只有对应有权限的人才能访问
//请求授权的页面
http.authorizeRequests()
.antMatchers("/").permitAll() //首页所有人访问
.antMatchers("/level1/**").hasRole("vip1")
.antMatchers("/level2/**").hasRole("vip2")
.antMatchers("/level3/**").hasRole("vip3");
//没有权限默认到登陆页,开启登陆页
http.formLogin();
http.httpBasic();
//防止网站攻击工具:get易受攻击且是csrf攻击,改为post
//新版本不用关闭
//http.csrf().disable(); //springboot默认开启csrf是正确的防止跨站请求攻击,
// 低版本的springboot需要关闭csrf,登陆失败存在的原因 或者设置为post方式注销
//开启注销功能,注销跳到首页
http.logout().logoutSuccessUrl("/");
//开启记住我功能,将登陆信息存客户端是cookie,默认2周,服务端是session
//要清除的话浏览器的cookie、session都要清除
http.rememberMe();
}
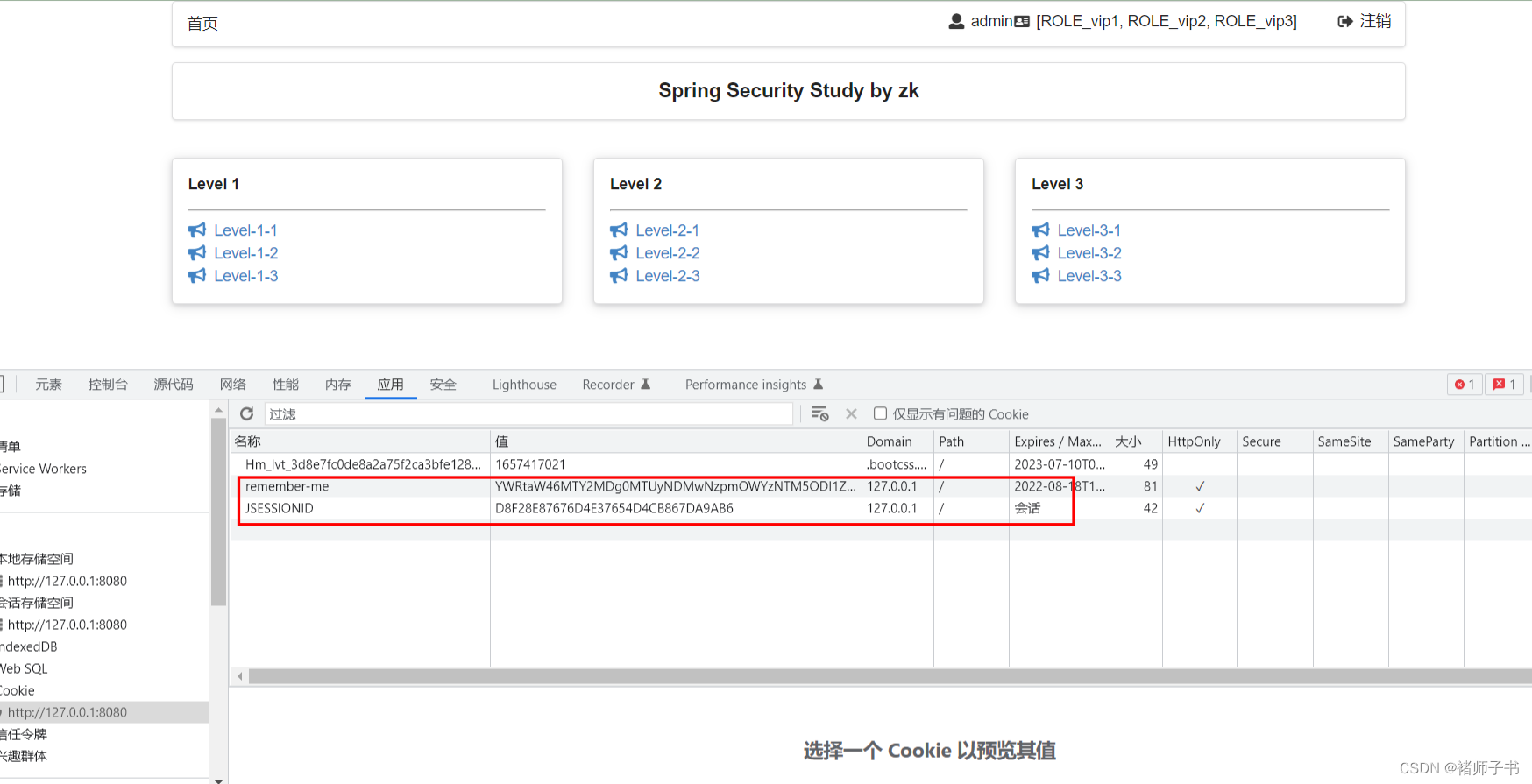
- 效果,会登陆信息存客户端浏览器是cookie,默认2周,服务端是session

- 首页定制,在SecurityConfig配置类中
//没有权限默认到登陆页,开启登陆页
//loginPage自定义login页面
//安全框架默认登陆传输的是username、password,若前端登陆页面的表单元素的name不是username、password,
// 就无法给安全框架传值,导致登陆失败,所以要用usernameParameter、passwordParameter自定义表单元素的name http.formLogin().loginPage(“/toLogin”).usernameParameter(“user”).passwordParameter(“pwd”).loginProcessingUrl(“/login”);
//链式编程-- 授权规则
@Override
protected void configure(HttpSecurity http) throws Exception {
//首页所有人可以访问,功能页只有对应有权限的人才能访问
//请求授权的页面
http.authorizeRequests()
.antMatchers("/").permitAll() //首页所有人访问
.antMatchers("/level1/**").hasRole("vip1")
.antMatchers("/level2/**").hasRole("vip2")
.antMatchers("/level3/**").hasRole("vip3");
//没有权限默认到登陆页,开启登陆页
//loginPage自定义login页面
//安全框架默认登陆传输的是username、password,若前端登陆页面的表单元素的name不是username、password,
// 就无法给安全框架传值,导致登陆失败,所以要用usernameParameter、passwordParameter自定义表单元素的name
http.formLogin().loginPage("/toLogin").usernameParameter("user").passwordParameter("pwd").loginProcessingUrl("/login");
http.httpBasic();
//防止网站攻击工具:get易受攻击且是csrf攻击,改为post
//新版本不用关闭
//http.csrf().disable(); //springboot默认开启csrf是正确的防止跨站请求攻击,
// 低版本的springboot需要关闭csrf,登陆失败存在的原因 或者设置为post方式注销
//开启注销功能,注销跳到首页
http.logout().logoutSuccessUrl("/");
//开启记住我功能,将登陆信息存客户端是cookie,默认2周,服务端是session
//要清除的话浏览器的cookie、session都要清除
http.rememberMe();
}
- 配置了 http.formLogin().loginPage(“/toLogin”);首页登陆按钮要该用自己的/toLogin登陆请求
<!--未登录,检测用户是否被授权,没有通过认证的用户没有有权限-->
<div sec:authorize="!isAuthenticated()">
<a class="item" th:href="@{/toLogin}">
<i class="address card icon"></i> 登录
</a>
</div>
- 但是登陆页面login.html的提交请求可以有两种
<·form th:action=“@{/login}” method=“post”>
要走安全框架的login授权认证,需要在http.formLogin().loginPage(“/toLogin”).loginProcessingUrl(“/login”);配置安全框架登陆的映射路径
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>登录</title>
<!--semantic-ui-->
<link href="https://cdn.bootcss.com/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet">
</head>
<body>
<!--主容器-->
<div class="ui container">
<div class="ui segment">
<div style="text-align: center">
<h1 class="header">登录</h1>
</div>
<div class="ui placeholder segment">
<div class="ui column very relaxed stackable grid">
<div class="column">
<div class="ui form">
<!--可以走/toLogin用自己的请求控制-->
<!--但也能走安全框架的login授权认证-->
<form th:action="@{/login}" method="post">
<div class="field">
<label>Username</label>
<div class="ui left icon input">
<input type="text" placeholder="Username" name="user">
<i class="user icon"></i>
</div>
</div>
<div class="field">
<label>Password</label>
<div class="ui left icon input">
<input type="password" name="pwd">
<i class="lock icon"></i>
</div>
</div>
<input type="submit" class="ui blue submit button"/>
</form>
</div>
</div>
</div>
</div>
<div style="text-align: center">
<div class="ui label">
</i>注册
</div>
<br><br>
<small>...</small>
</div>
<div class="ui segment" style="text-align: center">
<h3>Spring Security Study by zk</h3>
</div>
</div>
</div>
<script th:src="@{/js/jquery-3.1.1.min.js}"></script>
<script th:src="@{/js/semantic.min.js}"></script>
</body>
</html>
- 还有一点是登陆页面控件元素name值和安全框架的不一致问题导致登陆传值失败
//安全框架默认登陆传输的是username、password,若前端登陆页面的表单元素的name不是username、password, // 就无法给安全框架传值,导致登陆失败,所以要用usernameParameter、passwordParameter自定义表单元素的name
-
可以用http.formLogin().loginPage(“/toLogin”).usernameParameter(“user”).passwordParameter(“pwd”)来自定义登陆控件name
-
记住我设置,在SecurityConfig配置类的授权方法中configure中给http.rememberMe()补充用rememberMeParameter自定义接受前端参数
-
默认记住我选择控件的name是remember-me
//开启记住我功能,将登陆信息存客户端是cookie,默认2周,服务端是session
//要清除的话浏览器的cookie、session都要清除
//用rememberMeParameter("remember-me")自定义接受前端参数
//默认remember-me
http.rememberMe().rememberMeParameter("remember-me");
- login.html页面记住我控件设置
<div class="field">
<input type="checkbox" name="remember-me">记住我
</div>
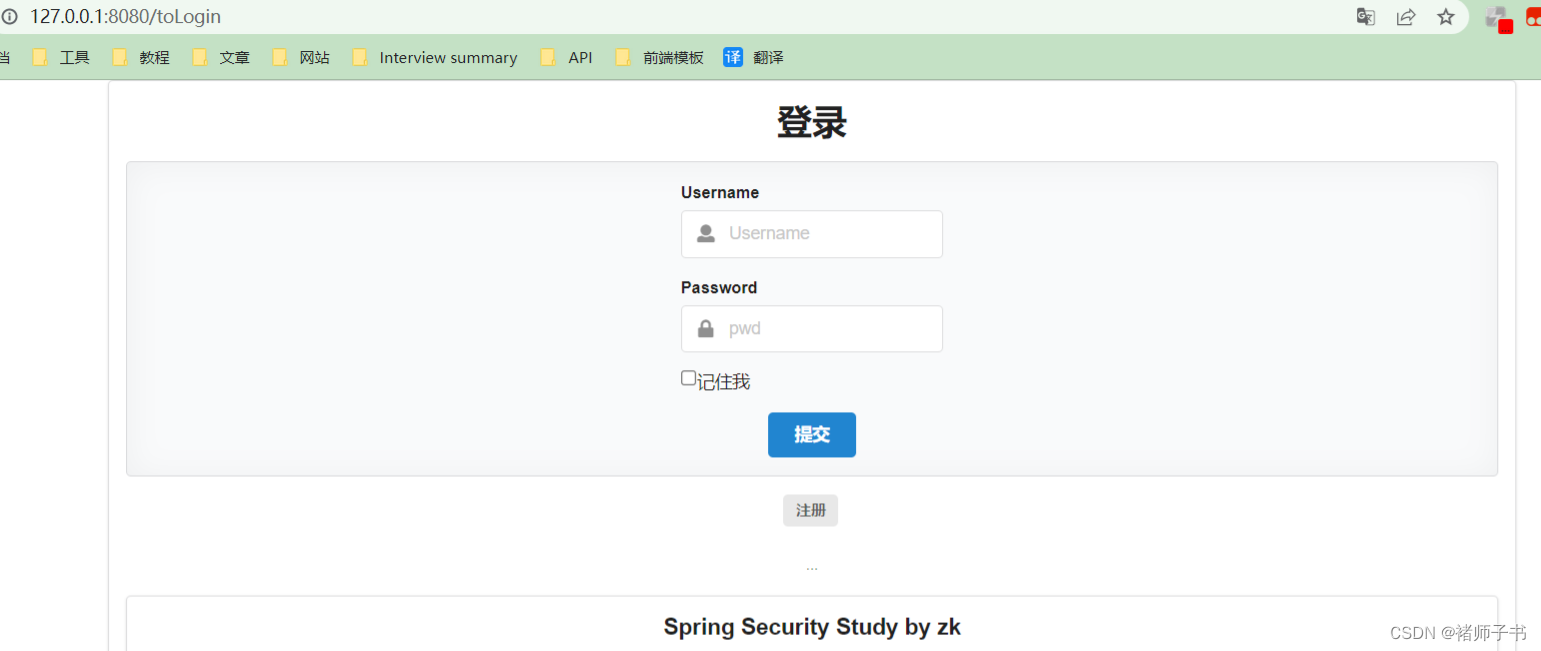
- 访问http://127.0.0.1:8080/toLogin,查看登陆页效果

























 768
768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








