layui js实时进度条
项目中要有个打印的进度条,使用的layui框架,然而layui的进度条是用
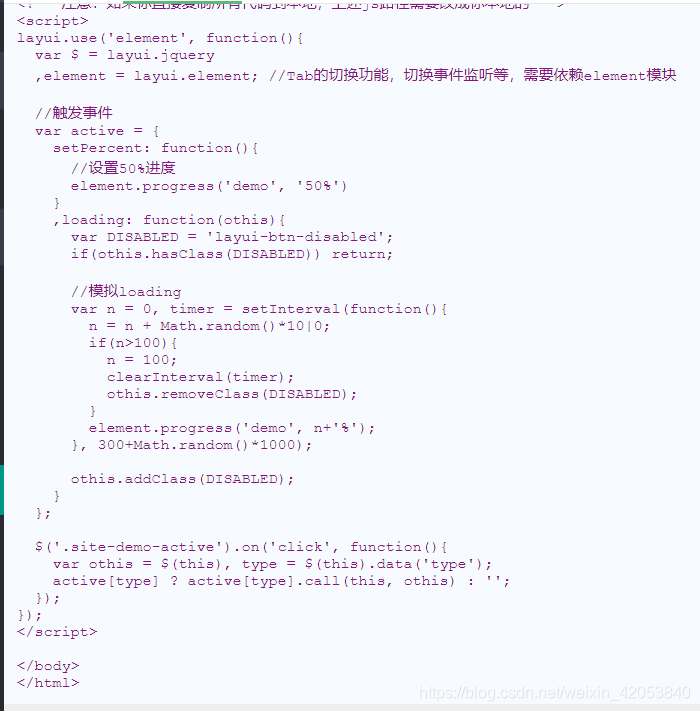
setInterval 模拟刷新的,并不能做到实时功能
,然后看了文件上传的,跟我for循环中的ajax不匹配,所以只能自己重写
,由于for循环中的代码并不能实时改变页面上显示的值,只能等for循环完成之后直接刷新到100%,然后看到了settimeout的用法:
下面展示一些
function dayin(data,othis) {
var loading = top.layer.load(0, {
shade: false,
time: 2*1000
});
//模拟loading
var i=0;
var loop = function () {
loading;
if(i>data.length-1){//退出循环
othis.removeClass('layui-btn-disabled');
layer.alert('打印完成!', {
closeBtn: 0
}, function(){
layer.closeAll();
element.progress('demo', '0%');
});
return;
}
var dyData=data[i];
var waybillCode=data[i].waybillCode;
//ajax{}
element.progress('demo', (i/data.length)*100+'%');
setTimeout(loop, 0);}
//下一步循环
setTimeout(loop, 0);
}
关于js中的setTimeout详解,结合这一篇
https://blog.csdn.net/wxl1555/article/details/77628075




















 2462
2462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








