以下安装是在home目录下进行的,也可以切换到/usr/bin,或者需要安装的目录中再执行下面的步骤
1、Aid Learning0.87F3默认的npm与nodejs的版本

2、安装cnmp(由于有些npm资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm),WARN警告可以忽略,也可以升级cnmp对应的版本,npm install -g cnpm --registry=http://registry.npm.taobao.org

3、安装vue:cnpm install vue

4、全局安装 vue-cli,注意一定要是全局,cnpm install --global vue-cli,下面报错可以忽略,解决方案可以查看github

5、创建一个基于 webpack 模板的新项目,vue init webpack my-project(有经验和需求可以自行配置,如果没有一直按回车即可),过程中的警告可以暂时忽略,后面有需要再去github上面一一对应解决。

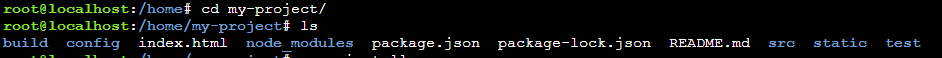
6、进入到目录文件中,cd my-project

7、安装cnpm install

8、配置端口,通过finder找到文件index.js,在vue的安装路径下面,这里的安装路径是/home/my-project/config/index.js。将下图红色的host改为0.0.0.0,port改为9083,避免端口冲突,0.0.0.0可以在任意ping通手机的终端浏览器访问。

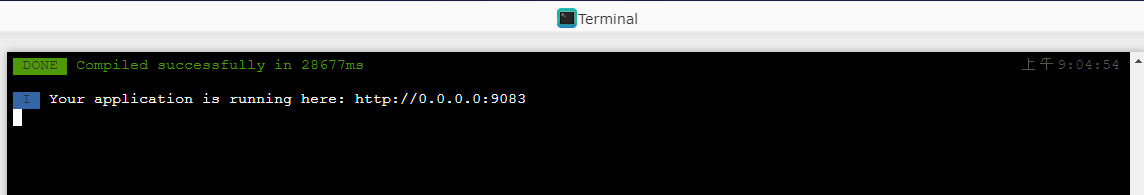
9、执行cnpm run dev

10、在电脑端输入,http://192.168.110.144:9083/,这里的ip地址替换成手机的IP地址

在自己的手机浏览器中可以输入http://localhost:9083

更多详细内容可以参考这篇文章https://blog.csdn.net/u010450931/article/details/102746082























 2830
2830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








