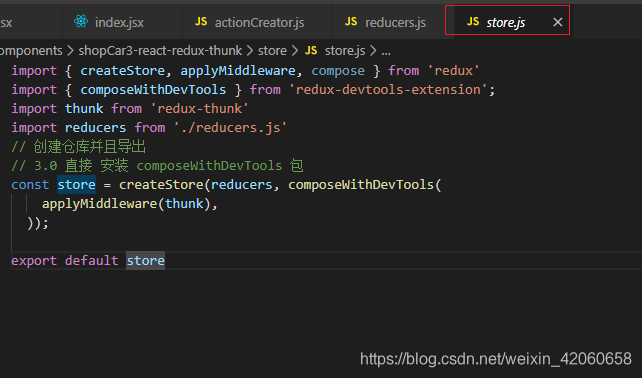
- redux 用来创建数据仓库,通过createStore( ) 方法实现

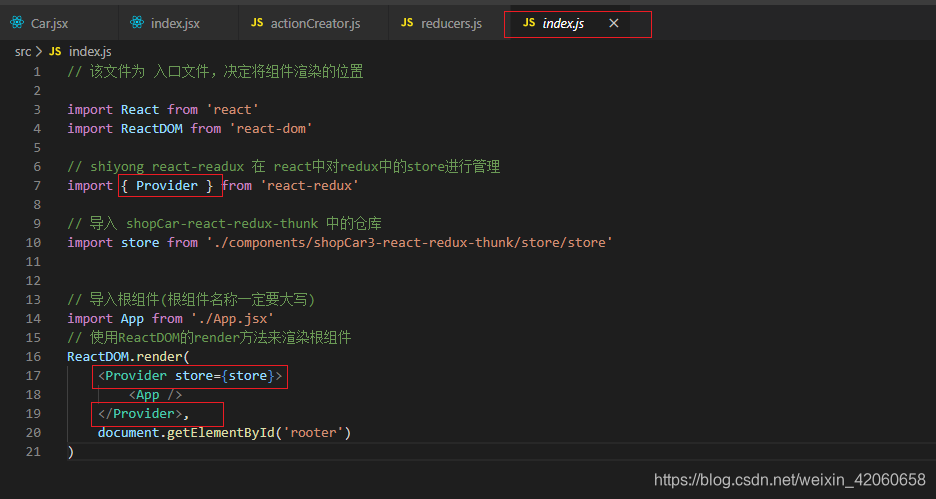
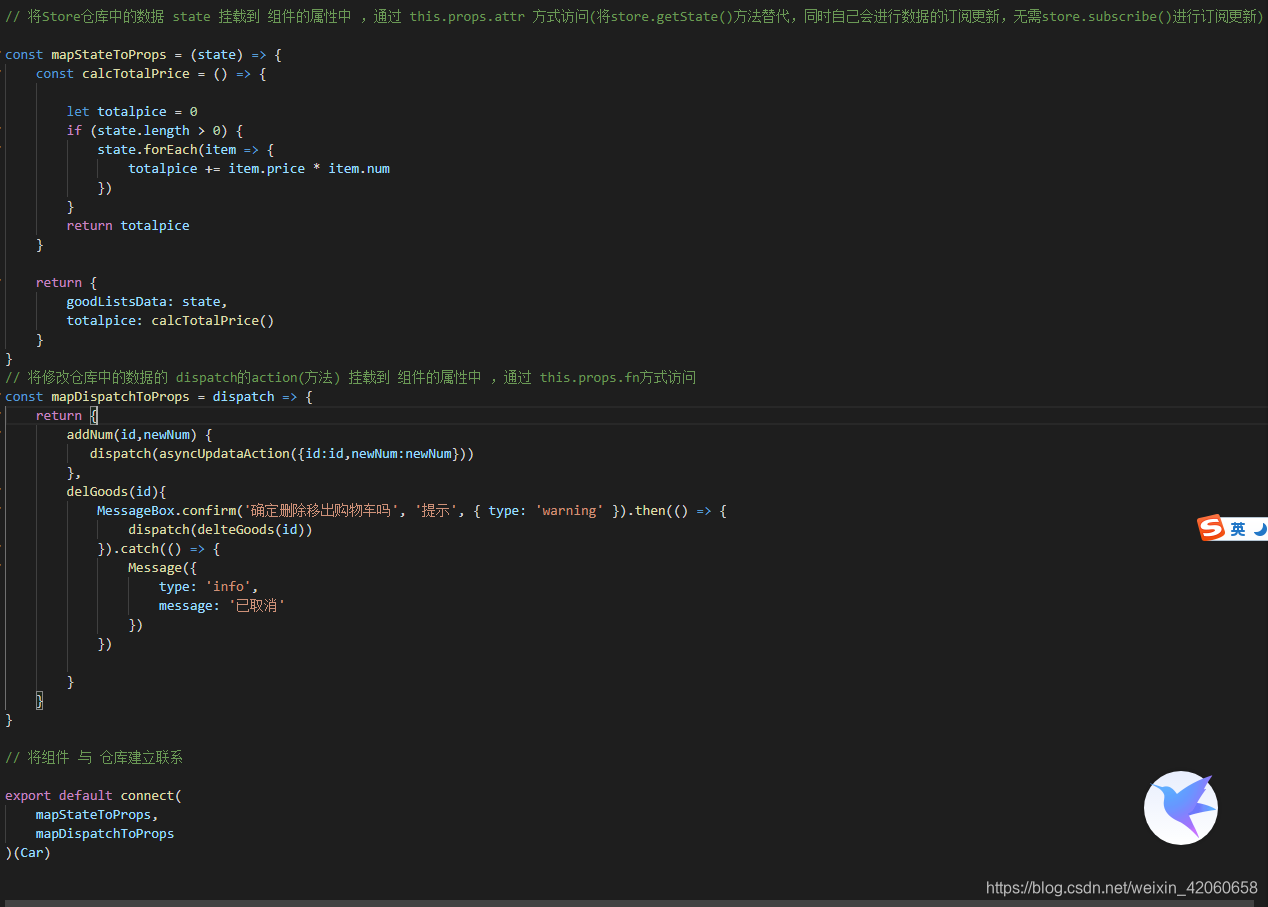
- react-redux,在 react 中,通过Provide作为父组件包裹,将 redux创建的store,通过属性的方式挂载到Provide组件中,只要 组件中的子组件与仓库建立连接(通过connect方法建立连接),就会通过 mapStateToProps方法将store仓库的数据映射到该子组件,作为子组件的属性,该子组件就可以通过this.props.xxx就可以获取值了,这种方式获取的值永远是store仓库中最新的数据,因为 mapStateToProps的作用就是将store中的数据state注册到与store建立连接的组件的属性中并保持最新的值
-
- 总结: react-redux 就是让 store与组件建立联系,在组件中就可以获取值和修改仓库store中的值,不管是修改还是获取仓库中的数据,都挂载到了组件的属性中

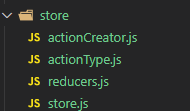
- 建议 store文件下有如下四个文件

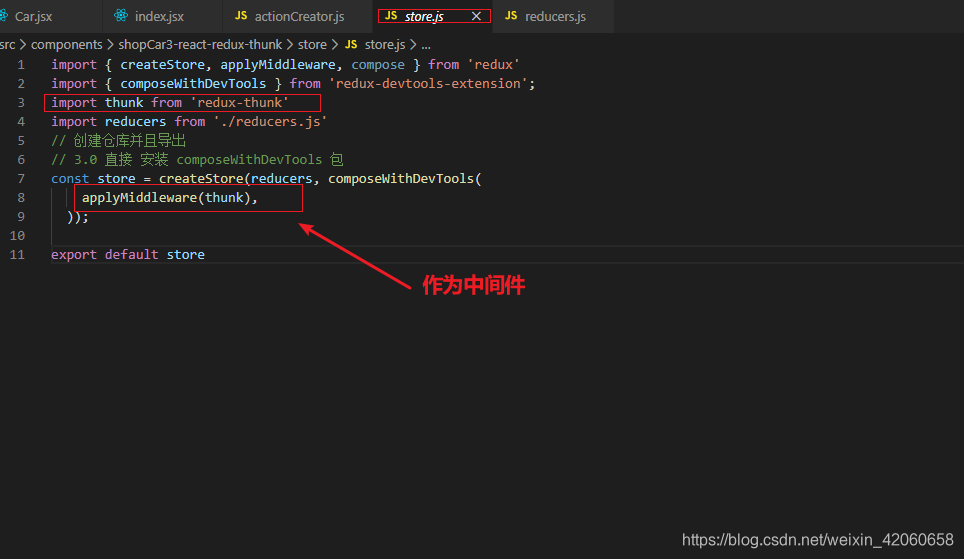
- redux-thunk 的作用是实现 异步的action






















 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








