JS代码行:
data()方法下自定义变量
year: '', mon: '', da: '',
day: '',
h: '', m: '',s: '',

使用到了定时器setInterval,代码我放到了mounted()方法中,created()貌似也一样
// 每1000 / 60s刷新一次时间
var newTime = '';
setInterval(res => {
var date = new Date();
this.year = date.getFullYear(); //获取当前年份
this.mon = date.getMonth() + 1; //获取当前月份
this.da = date.getDate(); //获取当前日
this.day = date.getDay(); //获取当前星期几
this.h = date.getHours(); //获取小时
this.m = date.getMinutes(); //获取分钟
this.s = date.getSeconds(); //获取秒
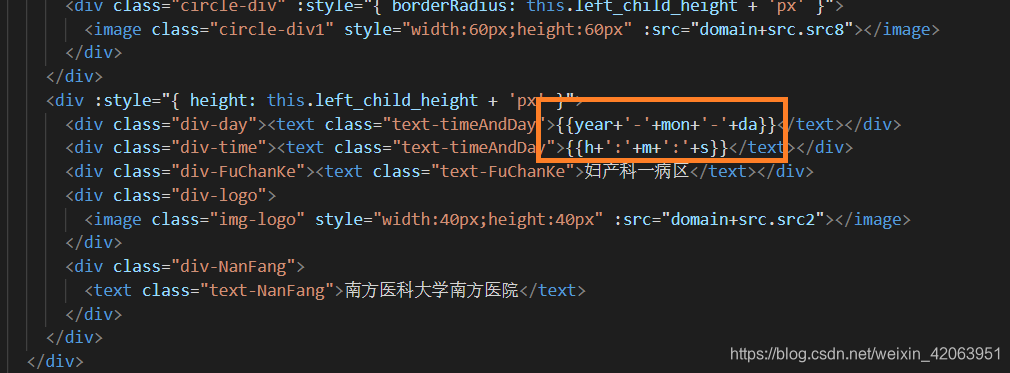
newTime = this.year + '-' + this.mon + '-' + this.da + ' ' + this.h + ':' + this.m + ':' + this.s;
this.newTime = newTime;
// console.log(newTime);
}, 1000 / 60)

CSS:
年月日、时分秒拼接在JS和css都一样























 1073
1073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








