1、在onLoadSuccess中添加如下代码:
if (data.total == 0) {
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h5>暂无数据</h5></td></tr>');
}
完整代码:
$('#tt').datagrid({
url: null,
pagination: true,
pageNumber: 1,
pageList: [15, 20, 50],
rownumbers: true,
fitColumns: false,
singleSelect: true,
columns: [[
{ field: 'Q_CODE', title: '指标编码', width: 100, align: 'left', halign: 'center' },
{ field: 'Q_NAME', title: '指标名称', width: 250, align: 'left', halign: 'center' },
{ field: 'REASON', title: '不启用理由', width: 250, align: 'left', halign: 'center' },
{
field: 'STATE', title: '审核状态', width: 80, align: 'left', halign: 'center', hidden: false,
formatter: function (value, row, index) {
if (value == 0) return "待处理";
else if (value == 1) return "待审核";
else if (value == 2) return "已通过";
else if (value == 3) return "已驳回";
}
},
{ field: 'REJECT', title: '驳回说明', width: 250, align: 'left', halign: 'center' },
{
field: 'ID', title: '操作', width: 240, align: 'center', halign: 'center', hidden: false,
formatter: function (value, row, index) {
var state = row.STATE;
if (state == 1) {
return '<a href="javascript:void(0);" οnclick="AuditFileConfig(\'' + row.ID + '\',\'' + " " + '\');">查看</a>' + ' ' + ' <a href="javascript:void(0);" οnclick="adopt(\'' + value + '\',\'' + row.Q_CODE + '\')">通过</a> ' + ' ' + ' <a href="javascript:void(0);" οnclick="rejectData(\'' + value + '\')">驳回</a>';
}
else {
return '<a href="javascript:void(0);" οnclick="AuditFileConfig(\'' + row.ID + '\',\'' + "" + '\')">查看</a>';
}
}
},
]],
toolbar: '#tb',
doPagination: function (pPageIndex, pPageSize) {
Query(pPageIndex);
},
onLoadSuccess: function (data) {
if (data.total == 0) {
//$(this).data().datagrid.dc.body2 获取的是 DataGrid 组件的底层容器节点,body.width() 获取的是该容器的宽度值。不是在某个特定节点上调用 width() 方法
var body = $(this).data().datagrid.dc.body2;
body.find('table tbody').append('<tr><td width="' + body.width() + '" style="height: 35px; text-align: center;"><h5>暂无数据</h5></td></tr>');
}
}
});
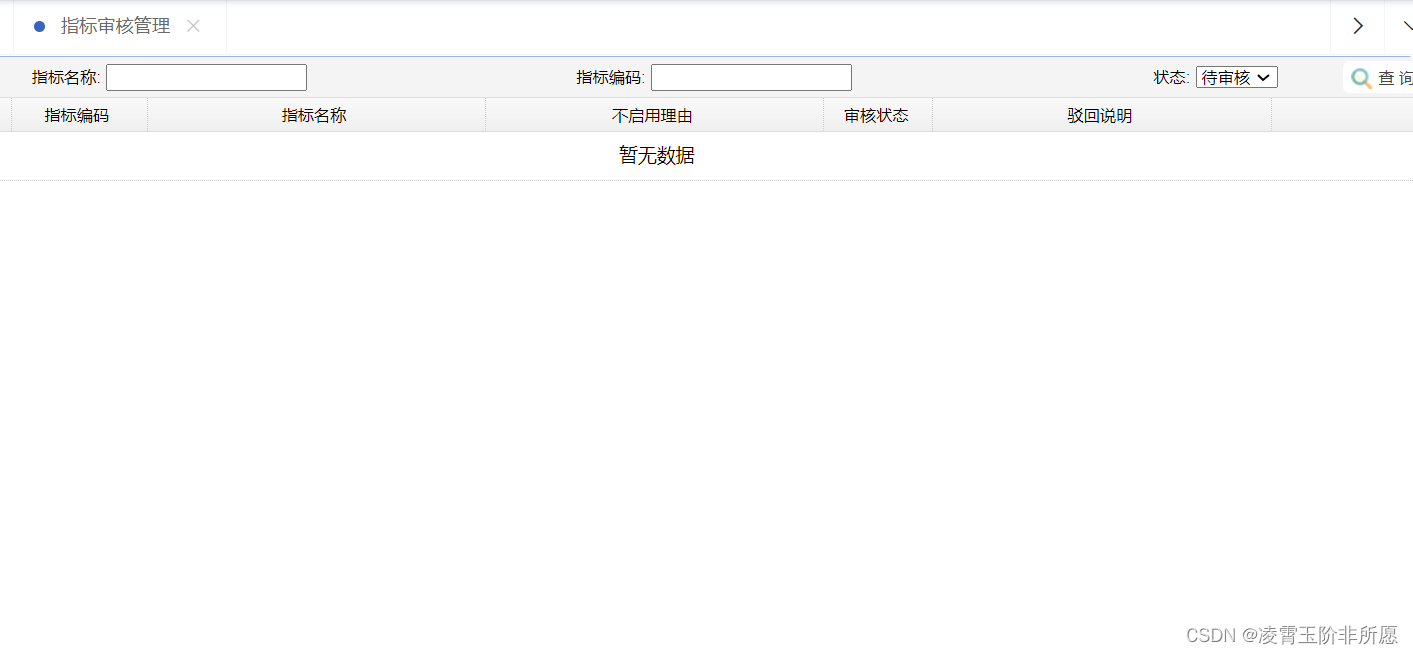
如下图所示:

2、设置emptyMsg 属性,emptyMsg 属性是 EasyUI 的 DataGrid 组件从版本 1.5.4 开始引入的。这个属性用于设置在 DataGrid 没有数据时显示的提示信息。
emptyMsg: '<h4>暂无数据</h4>', // 设置暂无数据的提示信息
























 981
981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








