CSS3用户界面
resize
该CSS3属性用于定义元素是否应该调整大小,如果需要调整大小,那么以哪个轴进行调整。
语法:resize:both | horizontal | none | vertical
注意:该属性仅应用在overflow值而不是visible的元素上。通常而言,这意味着要设置overflow为auto,因为visible才是常用的值。当然,表单域没有该值,而且不需要额外的属性。
该属性通常在<textarea>标签上使用
overflow是CSS3中的一个属性,用于控制元素内容溢出时的表现方式。这个属性可以应用于包含块级元素的容器,以及一些其他特定的元素,比如<div>、<iframe>、<textarea>等。
可取值:
- visible: 默认值。内容溢出时会显示在容器外部,可能会遮盖其他元素。
- hidden: 内容溢出时被隐藏,不显示在容器外。
- scroll: 内容溢出时会显示滚动条,用户可以通过滚动条来查看溢出的内容。
- auto: 浏览器自动决定是否显示滚动条,如果内容溢出,则显示滚动条。
- inherit: 继承父元素的overflow属性。

outline-offset
该属性定义元素的边框和其他轮廓的位移。
语法:outline-offset:length | inherit
当length的值是任意有效的CSS长度时,用于表示轮廓距离元素的边框多远。该属性支持负值,用于将轮廓放置在元素边框内。
多媒体查询
语法:
@media not|only mediatype and (expressions) {
CSS 代码...;
}
CSS3 多媒体类型
| 值 | 描述 |
|---|---|
| all | 用于所有多媒体类型设备 |
| 用于打印机 | |
| screen | 用于电脑屏幕,平板,智能手机等。 |
| speech | 用于屏幕阅读器 |
在屏幕可视窗口尺寸小于 480 像素的设备上修改背景颜色:
@media screen and (max-width: 480px) {
body {
background-color: lightgreen;
}
}
弹性盒子
弹性盒子是CSS3的一种新的布局模式。
CSS3 弹性盒(Flexible Box或flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
flex-direction属性
flex-direction 属性指定了弹性子元素在父容器中的位置。
语法:flex-direction: row | row-reverse | column | column-reverse
- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面)。
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。

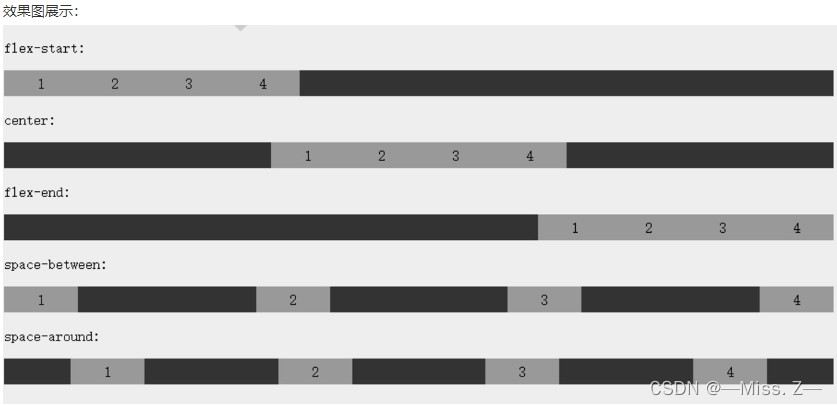
justify-content属性
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
语法:justify-content: flex-start | flex-end | center | space-between | space-around
- flex-start:弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
- flex-end:弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
center:弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。 - space-between:弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
- space-around:弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。


align-items属性
align-items设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
语法:align-items: flex-start | flex-end | center | baseline | stretch
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为’auto’,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照’min/max-width/height’属性的限制。
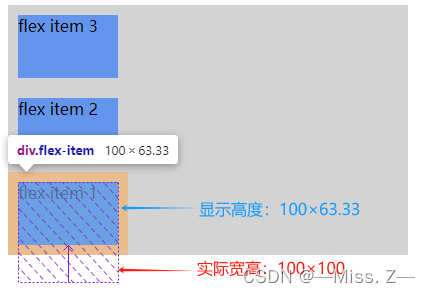
flex-wrap属性
flex-wrap属性用于指定弹性盒子的子元素换行方式。
语法:flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
- nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
- wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
- wrap-reverse -反转wrap排列。
网格
网格布局
display属性
当一个 HTML 元素将 display 属性设置为 grid 或 inline-grid 后,它就变成了一个网格容器,这个元素的所有直系子元素将成为网格元素。
.grid-container {
display: grid;
/*或display: inline-grid;*/
}
网络轨道
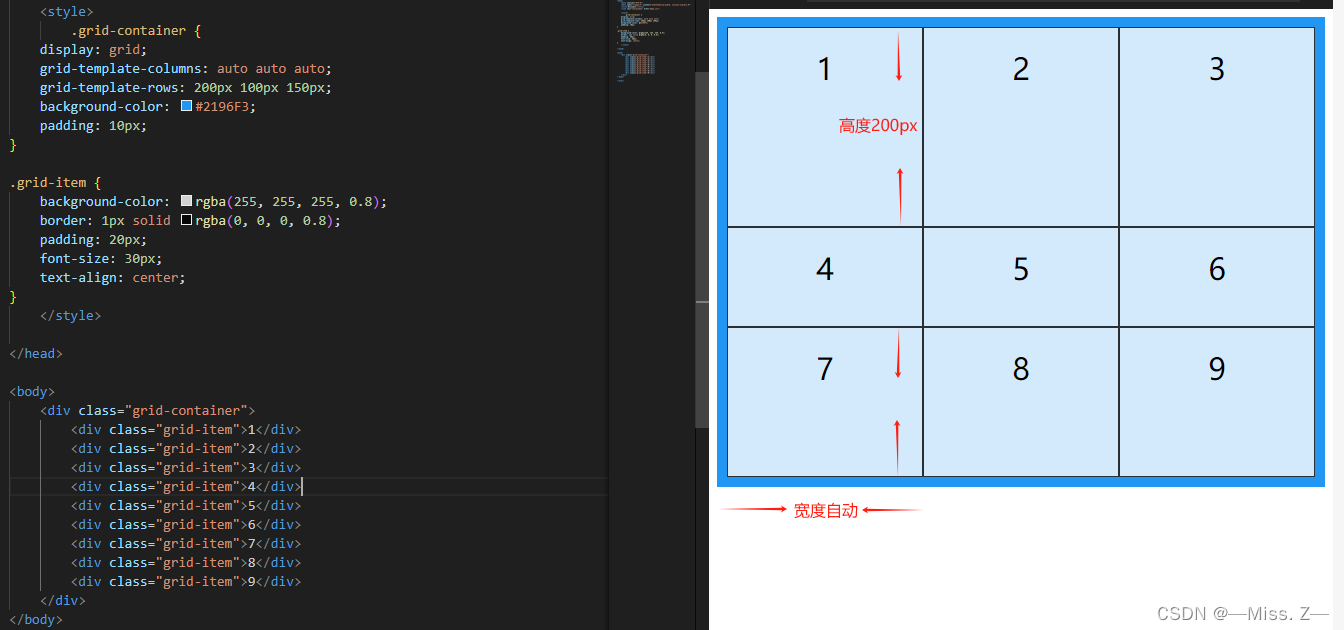
可以通过grid-template-columns和grid-template-rows属性来定义网格中的行和列。
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-template-rows: 100px 300px 200px;
}

fr单位
轨道可以使用任何长度单位进行定义。
网格引入了fr单位来帮助我们创建灵活的网格轨道。一个fr单位代表网格容器中可用空间的一等份。
使用方法:grid-template-columns: 1fr 2fr 3fr;(这些轨道会随着可用空间增长和收缩)
基本概念
- 网格单元:一个网格单元是在一个网格元素中最小的单位, 从概念上来讲其实它和表格的一个单元格很像。
- 网格区域:网格元素可以向行或着列的方向扩展一个或多个单元,并且会创建一个网格区域。网格区域的形状应该是一个矩形 - 也就是说你不可能创建出一个类似于"L"形的网格区域。
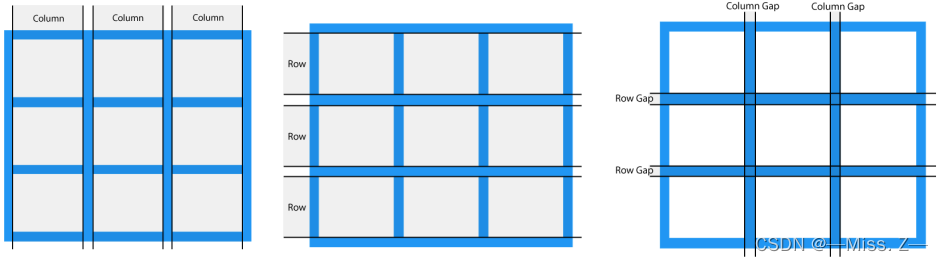
- 网格列:网格元素的垂直线方向称为列(Column)。
- 网格行:网格元素的水平线方向称为行(Row)。
- 网格区域:网格间距(Column Gap)指的是两个网格单元之间的网格横向间距或网格纵向间距。
grid-column-gap属性用来设置列之间的网格间距
grid-row-gap属性用来设置行之间的网格间距
grid-gap属性是grid-row-gap和grid-column-gap属性的简写
- 网格线:列与列,行与行之间的交接处就是网格线。
网格线的编号顺序取决于文章的书写模式。在从左至右书写的语言中,编号为1的网格线位于最左边。在从右至左书写的语言中,编号为1的网格线位于最右边。

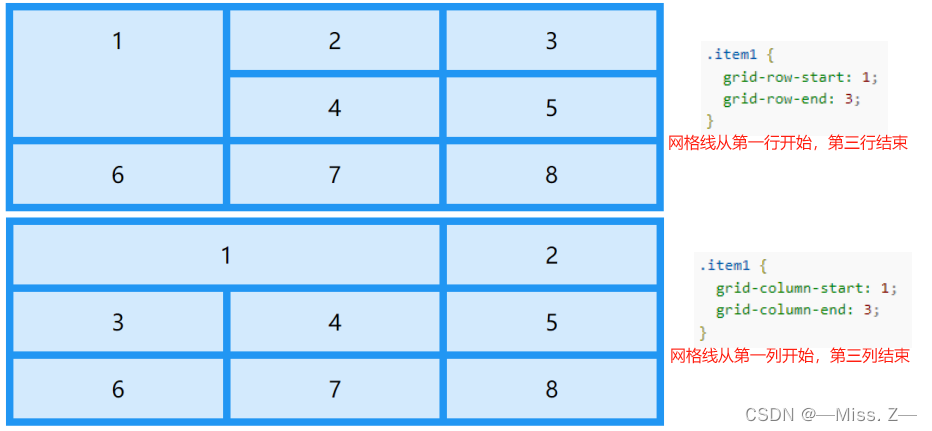
通过使用grid-column-start、grid-column-end、grid-row-start和grid-row-end属性来绘制网格线。
网格容器
- grid-template-columns属性
grid-template-columns属性定义了网格布局中的列的数量,它也可以设置每个列的宽度。如果所有列的宽度都是一样的,可以设置为auto。 - grid-template-rows 属性
grid-template-rows 属性设置每一行的高度。 - justify-content 属性
justify-content属性用于对齐容器内的网格,设置如何分配顺着弹性容器主轴(或者网格行轴) 的元素之间及其周围的空间。 - align-content属性
align-content属性用于设置垂直方向上的网格元素在容器中的对齐方式。
网格元素
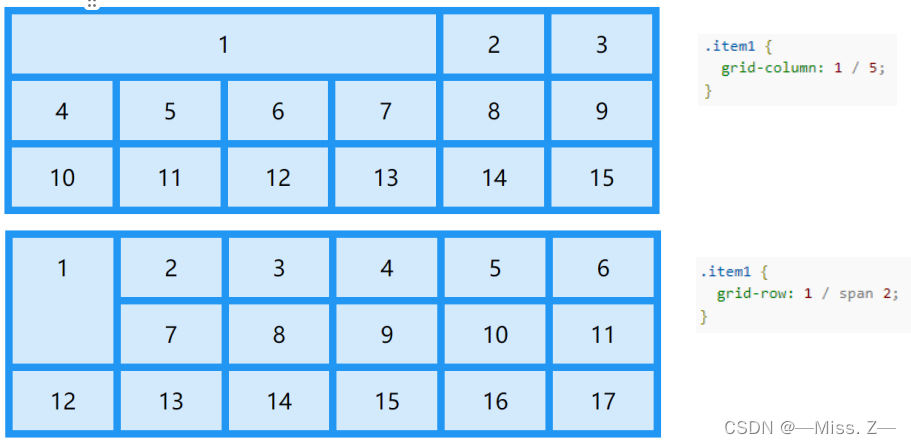
- grid-column属性
grid-column属性定义了网格元素列的开始和结束位置,是grid-column-start和grid-column-end属性的简写属性。 - grid-row属性
grid-row属性定义了网格元素行的开始和结束位置,是grid-row-start和grid-row-end属性的简写属性。
可以参考行号来设置网格元素,也可以使用关键字 “span” 来定义元素将跨越的列数。
-
grid-area属性
grid-area属性是grid-row-start、grid-column-start、grid-row-end以及grid-column-end属性的简写。 -
网格元素命名
grid-area属性可以对网格元素进行命名。
命名的网格元素可以通过容器的grid-template-areas属性来引用。
.item1 {
grid-area: myArea;
}
.grid-container {
grid-template-areas: 'myArea myArea myArea myArea myArea';
}
每行由单引号内 ’ ’ 定义,以空格分隔。
. 号表示没有名称的网格项。
.item1 {
grid-area: myArea;
}
.grid-container {
grid-template-areas: 'myArea myArea . . .';
}

























 3808
3808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








