1、什么是前后端分离架构
springmvc前后端在一个项目中不存在跨域的问题。
web系统的开发,springmvc三层架构:
controller 控制层
service 业务逻辑层
dao数据访问层
微服务架构:专业的人干专业的事
前端 vue,ajax技术调用接口
后端java,go,php提供接口
2、什么是网站跨域的问题
前端(vue)调用接口 -->ajax技术 -->后端(springboot)的接口不在同一个域下就产生跨域的问题
浏览器的安全策略:遵循同源策略,协议、地址、端口号都相同。
协议不同、地址不同、端口不同都为跨域,会触发浏览器的安全策略
不会发生跨域问题的情况:

3、网站跨域问题的产生根源
前端、后端项目分别部署在不同的服务器,会产生跨域问题
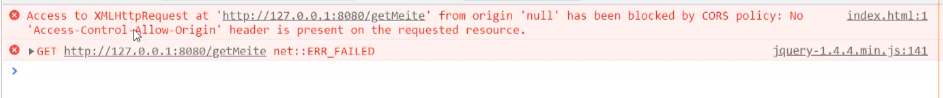
跨域问题报错:

跨域的请求可以到达,但是返回数据会触发浏览器








 本文探讨了前后端分离架构下网站跨域问题的原因、影响及解决方案。跨域问题源于浏览器的同源策略,当前端(如Vue.js)通过Ajax调用不同源的后端接口(如Java或SpringBoot)时,会遇到安全限制。解决方案包括JSONP、SpringMVC的@CrossOrigin注解、手动设置响应头和Nginx代理。在小项目中,@CrossOrigin注解和手动添加响应头较为常见,而在大型项目中,Nginx作为网关进行路径转发是推荐的方法。
本文探讨了前后端分离架构下网站跨域问题的原因、影响及解决方案。跨域问题源于浏览器的同源策略,当前端(如Vue.js)通过Ajax调用不同源的后端接口(如Java或SpringBoot)时,会遇到安全限制。解决方案包括JSONP、SpringMVC的@CrossOrigin注解、手动设置响应头和Nginx代理。在小项目中,@CrossOrigin注解和手动添加响应头较为常见,而在大型项目中,Nginx作为网关进行路径转发是推荐的方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2639
2639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








