笔者研究了一下,发现仅通过 CSS(不知道还有没有别的方法)没办法达到笔者真正想改变鼠标指针样式的目的
和自己在电脑上安装鼠标指针样式不同,网站上鼠标指针没法根据鼠标指针自身状态而更改样式,而只能通过 CSS 选择器,根据网页元素的状态来更改鼠标指针样式
💬相关
CSS 选择器参考手册,W3school
https://www.w3school.com.cn/cssref/css_selectors.ASP
但 CSS 选择器标识的元素状态是没法表示所有指针状态的。可以说更改网站上鼠标指针样式比起更改电脑上的鼠标指针样式会略显逊色,前者只能达到后者的部分效果
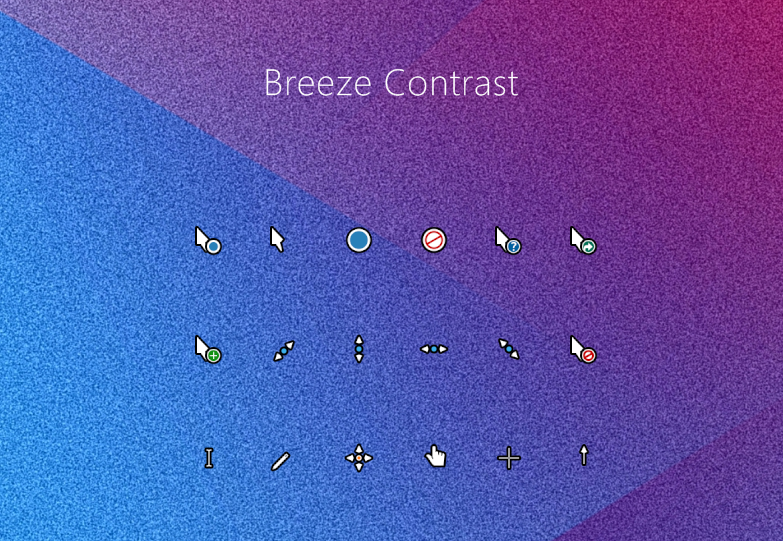
笔者使用了 Breeze Contrast 鼠标指针样式,效果如下

🗃️附件
Breeze Contrast 鼠标指针样式下载
https://zhutix.com/ico/breeze-contrast-cursors/
将下载下来的文件放置到你自己服务器上相应目录下
在相应的 CSS 文件中添加下列代码
如果以 WordPress 网站为例,那就是在“自定义” - “额外 CSS”后增添以下代码
/*此为笔者网站较为个性化的鼠标指针样式,可结合个人需要自行修改*/
body {
cursor: url(Arrow.cur), default;
}
select{
cursor: url(Hand.cur), pointer;
}
button,a:hover{
cursor: url(Hand2.cur), pointer;
}
input{
cursor:url(Help.cur), text;
}
textarea,input:focus{
cursor:url(IBeam.cur), text;
}
code{
cursor: url(Handwriting.cur), default;
}
pre>code{
cursor: url(Copy.cur), default;
}
cursor 中 url 参数指相应鼠标指针样式的图片的地址,第二个参数指当图片不生效时使用的鼠标指针类型
💬相关
鼠标指针类型,W3school
https://www.w3school.com.cn/cssref/pr_class_cursor.asp






















 1898
1898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








