响应式布局:能在不同的条件下使用不同的样式,使页面在不同在终端设备下达到不同的渲染效果。
1. 之前的写法
@media (min-width: 100px) and (max-width: 1900px) {
/* your css here */
}那么问题来了,你知道min-width包不包含100px,max-width包不包含1900px呢?
所以,现在有的新的写法,直接使用更符合直观认知的大于号(>)、小于号(<)和大于等于(>=)小于等于(<=)号进行设置。
2. 新的写法
@media (100px <= width <= 1900px) {
/* your css here */
}新写法更符合书写习惯,因此也方便记忆。
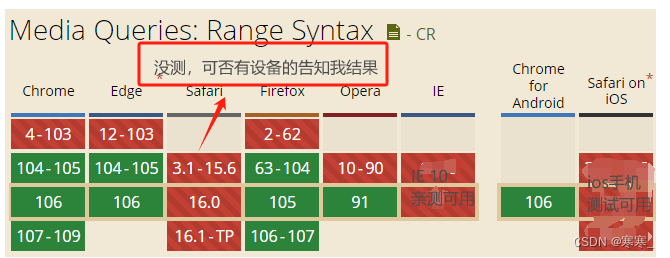
3. 兼容性

兼容性大家自行实验吧,我使用的平台测试都可用。





















 3171
3171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








