
爷爷组件
<template>
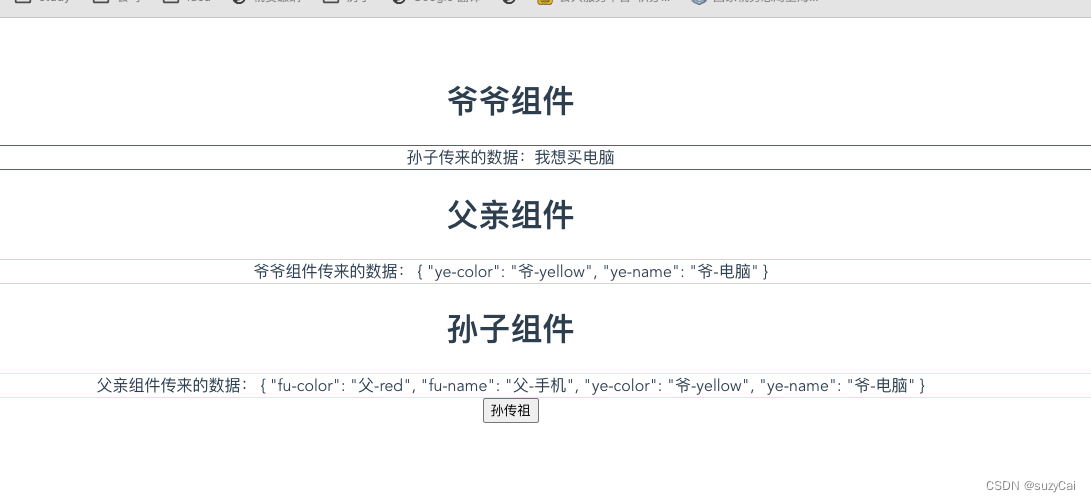
<h1>爷爷组件</h1>
<div style="border: 1px solid red;">孙子传来的数据:{{ fromSunData }}</div>
<Fu ye-color="爷-yellow" ye-name="爷-电脑" @fromSun="fromSun" />
</template>
<script>
import Fu from './components/Fu.vue'
export default {
name: 'App',
components: {
Fu
},
data() {
return {
fromSunData: "XXX",
};
},
methods:{
fromSun(payload) {
console.log("孙传祖", payload);
this.fromSunData = payload;
},
}
}
</script>
父亲组件<
<template>
<div class="hello">
<h1>父亲组件</h1>
<div style="border: 1px solid pink;">爷爷组件传来的数据: {{ $attrs}}</div>
<Sun fu-color="父-red" fu-name="父-手机" v-bind="$attrs" ></Sun>
</div>
</template>
<script>
import Sun from './Sun.vue'
export default {
name: 'FuOne',
components: {
Sun
},
props: {
msg: String
}
}
</script>
孙子组件
<template>
<div>
<h1>孙子组件</h1>
<div style="border: 1px solid yellow;">父亲组件传来的数据: {{ $attrs}}</div>
<button @click="sendToZu">孙传祖</button>
</div>
</template>
<script>
export default {
// inheritAttrs: false,
name: 'SunTwo',
data(){
return {
}
},
methods: {
sendToZu() {
// 孙组件能够触发爷组件的fromSun方法的原因还是因为父组件中有一个$listeners作为中间人,去转发这个事件的触发
this.$emit("fromSun", '我想买电脑');
},
},
}
</script>
<style scoped>
</style>




 本文介绍了在Vue应用中,通过父子组件间的属性传递和事件监听实现数据交互的实例,展示了如何在孙子组件触发‘孙传祖’方法,从而改变爷爷组件显示的数据。
本文介绍了在Vue应用中,通过父子组件间的属性传递和事件监听实现数据交互的实例,展示了如何在孙子组件触发‘孙传祖’方法,从而改变爷爷组件显示的数据。
















 1602
1602

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








