一.新建vue项目
前一篇文章安装了node.js和vue-cli,现在开始新建一个vue项目
1.新建一个存放vue项目的文件夹,在该文件夹中shift+鼠标右键,打开命令窗口
2.在命令窗口中输入:vue init webpack "myVue” //myVue为项目名称

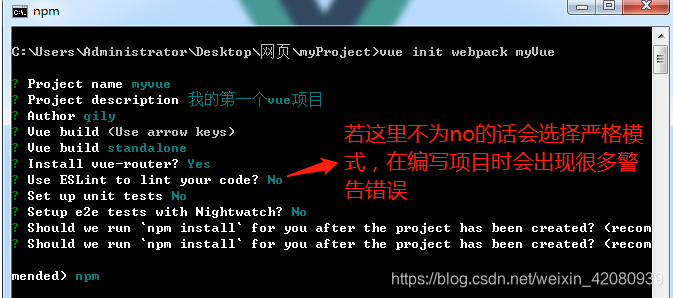
3.填写项目相关信息

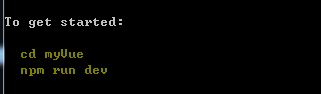
4.项目创建完成,根据提示依次输入两条命令,运行项目


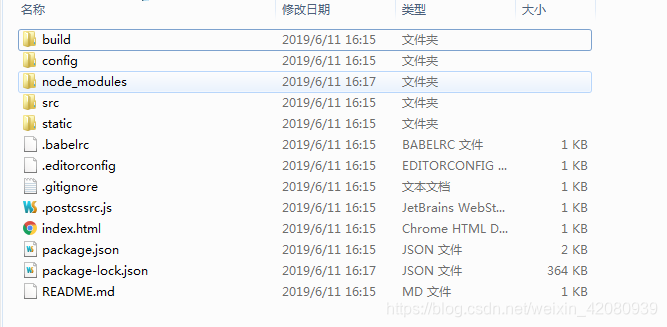
二.vue项目目录作用
参考链接:https://www.cnblogs.com/pengshengguang/p/8214515.html
- build文件夹:打包配置的文件夹
1.1 webpack.base.conf.js :打包的核心配置
1.2 build.js:构建生产版本,项目开发完成之后,通过build.js打包(加载base与prod,读取完之后通过webjpack命令对项目进行打包)
1.3 webpack.prod.conf.js:被build.js调用,webpack生产包的一个配置。基础代码都在1.1里面写,1.3是对1.1的扩展与补充
1.4 dev-client.js:热更新的插件,进行对客户端进行重载
1.5 dev-server.js:服务器。(背后的原理是启动一个express框架,这是一个基于node做的一个后端框架,后端框架可以在前端起一个服务)
1.6 vue-loader.conf.js:被base加载,
1.7 utils.js:工具类,公共的配置 - config文件夹:打包的配置,webpack对应的配置
2.1 index.js:可与1.1合并成一个文件,但由于spa想做一个清晰的架构,因此把它们拆分开了 - src文件夹:开发项目的源码
- App.vue : 入口组件
- static文件夹:静态资源,图片
- .babelrc:ES6解析的配置
- .gitignore:忽略某个或一组文件git提交的一个配置
- index.html:单页面的入口,通过webpack的打包构建之后,会对src源码进行编译,最终把它们插入到html里面来
- package.json:基础配置,告诉我们项目的信息(版本号、项目姓名、依赖)
- node_modulues:项目的安装依赖






















 1890
1890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








